今天推薦兩個(gè)騰訊開(kāi)源的前端框架,分別是 wujie(無(wú)界)和 Omi。
wujie(無(wú)界)
無(wú)界微前端是一款基于 Web Components + iframe 微前端框架,具備成本低、速度快、原生隔離、功能強(qiáng)等一系列優(yōu)點(diǎn)。

Web Components 是一個(gè)瀏覽器原生支持的組件封裝技術(shù),可以有效隔離元素之間的樣式,iframe 可以給子應(yīng)用提供一個(gè)原生隔離的運(yùn)行環(huán)境,相比自行構(gòu)造的沙箱 iframe 提供了獨(dú)立的 window、document、history、location,可以更好的和外部解耦。
無(wú)界微前端采用 webcomponent + iframe 的沙箱模式,在實(shí)現(xiàn)原生隔離的前提下比較完善的解決了上述問(wèn)題。
特性
成本低
主應(yīng)用使用成本低
子應(yīng)用適配成本低
速度快
子應(yīng)用首屏打開(kāi)速度快
子應(yīng)用運(yùn)行速度快
原生隔離
css 樣式通過(guò) Web Components 可以做到嚴(yán)格的原生隔離
js 運(yùn)行在 iframe 中做到嚴(yán)格的原生隔離
功能強(qiáng)大
支持子應(yīng)用保活
支持子應(yīng)用嵌套
支持多應(yīng)用激活
支持應(yīng)用共享
支持生命周期鉤子
支持插件系統(tǒng)
支持 vite 框架
開(kāi)源項(xiàng)目地址:
https://github.com/Tencent/wujie
基于 Spring Boot + MyBatis Plus + Vue & Element 實(shí)現(xiàn)的后臺(tái)管理系統(tǒng) + 用戶小程序,支持 RBAC 動(dòng)態(tài)權(quán)限、多租戶、數(shù)據(jù)權(quán)限、工作流、三方登錄、支付、短信、商城等功能
項(xiàng)目地址:https://github.com/YunaiV/ruoyi-vue-pro
視頻教程:https://doc.iocoder.cn/video/
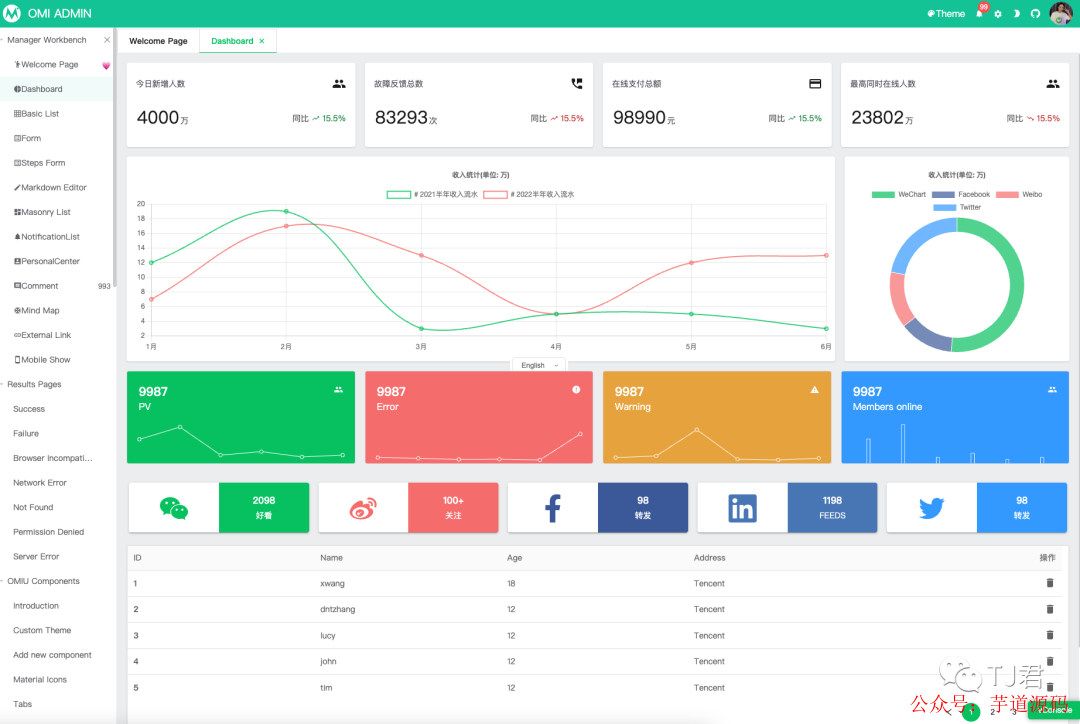
Omi
Omi 是一個(gè)前端跨框架跨平臺(tái)框架。

特性
跨框架,任何框架可以使用 Omi 自定義元素
提供桌面、移動(dòng)和小程序整體解決方案
小巧的尺寸和高性能
基于 Shadow/Light Dom 設(shè)計(jì)
符合瀏覽器的發(fā)展趨勢(shì)以及 API 設(shè)計(jì)理念
Web Components + JSX/TSX 融合為一個(gè)框架 Omi
JSX/TSX 是開(kāi)發(fā)體驗(yàn)最棒(智能提示)、語(yǔ)法噪音最少、圖靈完備的 UI 表達(dá)式,模板引擎不完備,模板字符串完備但是語(yǔ)法噪音太大
看看 Facebook React 和 Web Components 對(duì)比優(yōu)勢(shì),Omi 融合了各自的優(yōu)點(diǎn),而且給開(kāi)發(fā)者自由的選擇喜愛(ài)的方式
Shadow/Light DOM 與 Virtual DOM 融合,Omi 既使用了虛擬 DOM,也是使用真實(shí) Shadow DOM,讓視圖更新更準(zhǔn)確更迅速
局部 CSS 最佳解決方案(Shadow DOM),社區(qū)為局部 CSS 折騰了不少框架和庫(kù)(使用 js 或 json 寫(xiě)樣式,如:Radium,jsxstyle,react-style;與 webpack 綁定使用生成獨(dú)特的 className 文件名—類(lèi)名—hash值,如:CSS Modules,Vue),還有運(yùn)行時(shí)注入scoped atrr 的方式,都是 hack 技術(shù);Shadow DOM Style 是最完美的方案
對(duì) custom elements 友好,通過(guò)字符串 '0'或者'false'傳遞 false,通過(guò):和Omi.$傳遞任意復(fù)雜類(lèi)型
增強(qiáng)了 CSS,支持 rpx 單位,基于 750 屏幕寬度
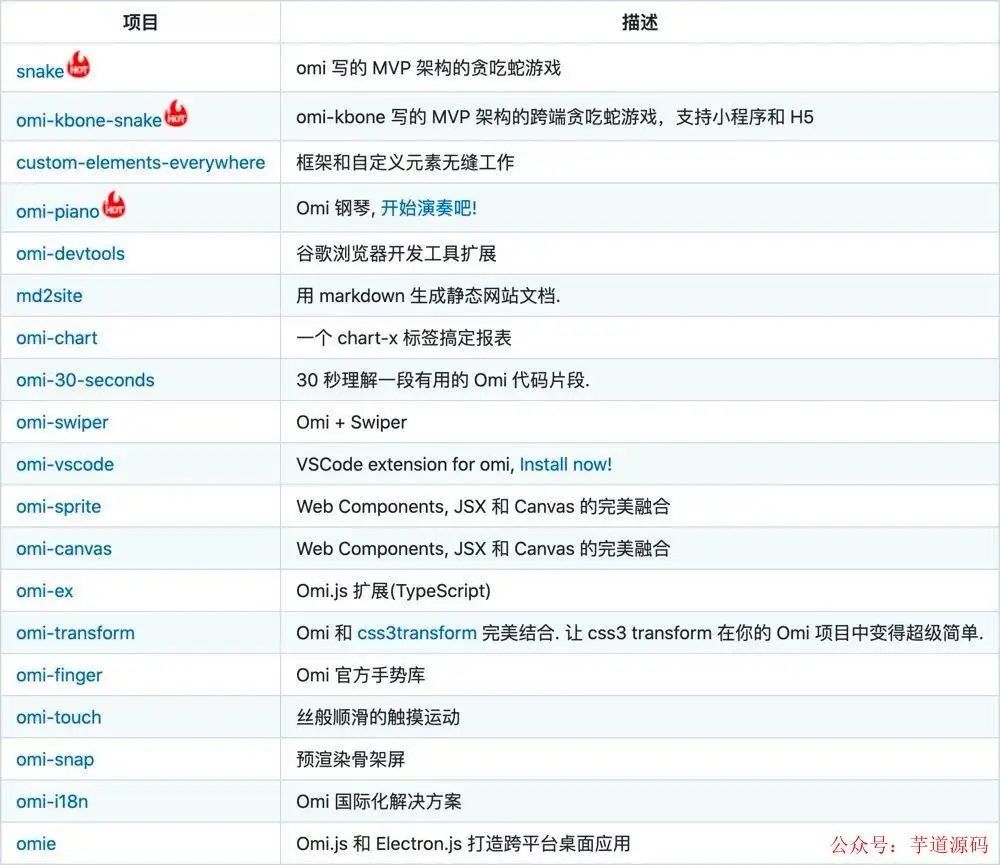
該項(xiàng)目里還給出了將近 20 個(gè)例子,比如:Omi 寫(xiě)的 MVP 架構(gòu)的貪吃蛇游戲、Omi 鋼琴、用 Markdown 生成靜態(tài)網(wǎng)站文檔等。

責(zé)任編輯:彭菁
-
瀏覽器
+關(guān)注
關(guān)注
1文章
1040瀏覽量
36250 -
騰訊
+關(guān)注
關(guān)注
7文章
1678瀏覽量
50266 -
開(kāi)源
+關(guān)注
關(guān)注
3文章
3665瀏覽量
43766
原文標(biāo)題:用好騰訊開(kāi)源的這兩個(gè)前端框架,后端仔也能開(kāi)發(fā)出好看的應(yīng)用!
文章出處:【微信號(hào):芋道源碼,微信公眾號(hào):芋道源碼】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
開(kāi)源框架教程(二)—— iOS APP開(kāi)發(fā)
物聯(lián)網(wǎng)APP開(kāi)源框架教程(二)—— iOS APP開(kāi)發(fā)
機(jī)智云開(kāi)源框架介紹
機(jī)智云APP開(kāi)源框架介紹
誠(chéng)聘 騰訊云運(yùn)營(yíng)前端開(kāi)發(fā)工程師
主流web前端技術(shù)框架
學(xué)好前端必須要弄懂的框架!
開(kāi)源技術(shù)平臺(tái)介紹
目前流行的前端開(kāi)發(fā)框架是什么
【前端開(kāi)發(fā)】一篇文章概括目前流行的前端開(kāi)發(fā)框架

開(kāi)源霧計(jì)算軟件框架FogLAMP介紹(二):FogLAMP介紹






 騰訊開(kāi)源的前端框架介紹
騰訊開(kāi)源的前端框架介紹












評(píng)論