今天主要是想給大家介紹最近自己開發(fā)的圖片壓縮插件,該插件用到了 tinypng 的在線服務。大家可能都知道,tinypng提供的圖片壓縮服務特別好用,壓縮比例非常大,但是對圖片質量影響比較小。
上次已經教大家怎么使用開發(fā)了,這次創(chuàng)建項目之類的流程不再贅述。直接來看看代碼就好了。
項目依賴
在這里我們需要添加 tinypng 的 API 依賴
implementation("com.tinify:tinify:latest.release")
核心實現
在這個 idea 插件項目中,指北君這邊提供了一個 dialog 的方式來展示,這一部分指北君通過 Java Swing 的方式來展現。以前聽到swing 總感覺頭大,感覺很復雜,但是在實際開發(fā)過程中,idea 在 Java Swing 的開發(fā)上,做了很大的改進。全程可以靠UI設計器搞定, 出來的UI也是挺好看的。

Jetbrains 在Java UI 開發(fā)上真的下了不少的功夫。通過 GridLayout 進行布局,全程拖控件, 有種回到當年做 .net winform 開發(fā)的感覺。
項目是通過 kotlin 進行開發(fā)的,涉及到了kotlin的一些函數擴展方法等特性。對于Java 的朋友可能有一些不太適應,但是看懂不難哦。
AnAction
在idea中每一個操作都是一個AnAction 對象,所以我們這里也需要創(chuàng)建我們自己的AnAction.
class ImageCompressionAction : AnAction() {
override fun actionPerformed(e: AnActionEvent) {
checkApiKeyFile(notExistAction = {
popupInputKeyDialog(event = e)
}, existAction = { apiKey - >
setTinyPNGApiKey(apiKey)
popupCompressDialog(event = e)
})
}
private fun popupInputKeyDialog(event: AnActionEvent?) {
InputKeyDialog(object : InputKeyDialog.DialogCallback {
override fun onOkBtnClicked(tinyPngKey: String) = checkApiKeyValid(project = getEventProject(event), apiKey = tinyPngKey, validAction = {
updateExpireApiKey(apiKey = tinyPngKey)
popupCompressDialog(event)
}, invalidAction = {
popupInputKeyDialog(event)
})
override fun onCancelBtnClicked() {
TODO("Not yet implemented")
}
}).show()
}
private fun popupCompressDialog(event: AnActionEvent?) {
ImageCompressionDialog(object : DialogCallback {
override fun onOkClicked(model: ImageCompressionModel) {
val inputFiles = readInputDirFiles(model.inputDir)
val startTime = System.currentTimeMillis()
compressImage(
project = getEventProject(event),
inputFiles = inputFiles,
model = model,
successAction = {
Messages.showWarningDialog(
"壓縮完成, 已壓縮: ${inputFiles.size}張圖片, 壓縮總時長共計: ${(System.currentTimeMillis() - startTime) / 1000}s",
"提示"
)
},
failAction = {
popupInputKeyDialog(event = event)
})
}
override fun onCancelClicked() {
TODO("Not yet implemented")
}
}).show()
}
}
在這個AnAction 中我們主要做了以下幾件事情:
- 檢查 tinypng api key 是否有效
- 檢查 彈出圖片壓縮界面
- 填充圖片壓縮界面的歷史數據
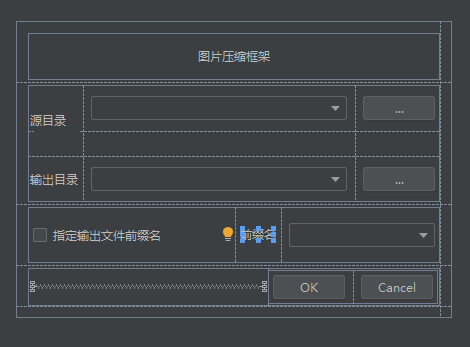
前端界面
主要有兩個界面,一個是輸入APIKey的界面,另外一個是選擇圖片路徑進行壓縮的界面。
1、API Key 輸入界面,這個界面做的比較簡單,只是簡單的輸入 TinyPng 網站申請過來的 key ,對key 進行保存。

2、 選擇圖片路徑的界面, 選擇圖片的源目錄,和輸出目錄, 并且可以設置輸出文件的前綴名。

-
JAVA
+關注
關注
20文章
2988瀏覽量
109199 -
API
+關注
關注
2文章
1590瀏覽量
63927 -
壓縮
+關注
關注
2文章
102瀏覽量
19696 -
插件
+關注
關注
0文章
340瀏覽量
23033 -
idea
+關注
關注
1文章
70瀏覽量
4602
發(fā)布評論請先 登錄
IDEA插件MyBatisCodeHelperPro 21版本介紹
IDEA EasyCode插件怎么使用
基于VP8編碼的Webp圖片壓縮格式研究

電腦上的圖片怎么批量壓縮
compileflow-idea-designer compileflow引擎的Idea插件

Intellij IDEA插件idea-plugin-protobuf

史上最全的圖片壓縮方法總結
IDEA接口測試神器Apipost Helper 2.0簡介






 關于圖片壓縮的idea插件
關于圖片壓縮的idea插件












評論