介紹
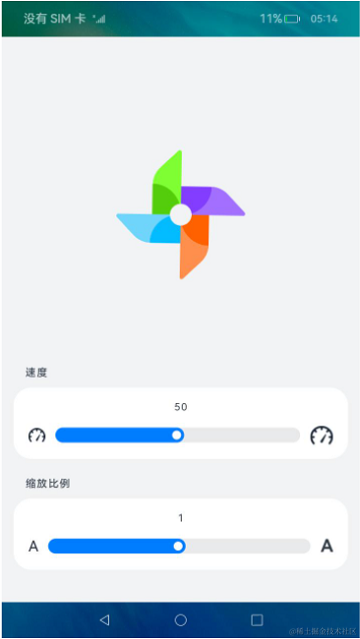
主要介紹slider滑動(dòng)條組件的使用。如圖所示拖動(dòng)對(duì)應(yīng)滑動(dòng)條調(diào)節(jié)風(fēng)車的旋轉(zhuǎn)速度以及縮放比例。

相關(guān)概念
- [slider組件]:滑動(dòng)條組件,通常用于快速調(diào)節(jié)設(shè)置值,如音量調(diào)節(jié)、亮度調(diào)節(jié)等應(yīng)用場(chǎng)景。
環(huán)境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release及以上版本。
- OpenHarmony SDK版本:API version 9及以上版本。
硬件要求
- 開發(fā)板類型:[潤(rùn)和RK3568開發(fā)板]。
- OpenHarmony系統(tǒng):3.2 Release及以上版本。
環(huán)境搭建
完成本篇Codelab我們首先要完成開發(fā)環(huán)境的搭建,本示例以RK3568開發(fā)板為例,參照以下步驟進(jìn)行:
- [獲取OpenHarmony系統(tǒng)版本]:標(biāo)準(zhǔn)系統(tǒng)解決方案(二進(jìn)制)。以3.2 Release版本為例:

- 搭建燒錄環(huán)境。
- [完成DevEco Device Tool的安裝]
- 搭建開發(fā)環(huán)境。

代碼結(jié)構(gòu)解讀
本篇Codelab只對(duì)核心代碼進(jìn)行講解,對(duì)于完整代碼,我們會(huì)在gitee中提供。
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`
├──entry/src/main/js // 代碼區(qū)
│ └──MainAbility
│ ├──common
│ │ ├──constants
│ │ │ └──constants.js // 常量定義文件
│ │ └──images
│ │ ├──ic_speed.png // 速度標(biāo)識(shí)圖片
│ │ └──ic_windmill.png // 風(fēng)車圖片
│ ├──i18n
│ │ ├──en-US.json // 英文國際化
│ │ └──zh-CN.json // 中文國際化
│ ├──pages
│ │ └──index
│ │ ├──index.css // 界面樣式
│ │ ├──index.hml // 主界面
│ │ └──index.js // slider組件事件邏輯
│ └───app.js // 程序入口
└──entry/src/main/resource // 應(yīng)用靜態(tài)資源目錄
頁面布局
界面主要由上方風(fēng)車圖片展示區(qū)域及下方滑動(dòng)條功能區(qū)域兩部分組成,滑動(dòng)條功能區(qū)域包含調(diào)節(jié)旋轉(zhuǎn)速度的滑動(dòng)條組件和調(diào)節(jié)縮放比例的滑動(dòng)條組件。

圖片區(qū)域
使用image組件加載示例圖片,src屬性標(biāo)識(shí)圖片路徑。transform: scale控制圖片大小,animation-duration動(dòng)畫樣式用來定義圖形旋轉(zhuǎn)一周所用的時(shí)間。本篇Codelab設(shè)置圖片縮放起始倍數(shù)為1,旋轉(zhuǎn)一周需要的默認(rèn)時(shí)間為5000ms。
< !-- index.hml -- >
< div class="top-block" >
< div class="image-block" style="transform: scale({{ imageSize }});" >
< image class="image-show" src="{{ imgUrl }}" style="animation-duration: {{ animationDuration }}; "/ >
< /div >
< /div >
// index.js
export default {
data: {
imgUrl: Constants.IMG_URL,
animationDuration: Constants.ANIMATION_DURATION,
imageSize: Constants.INIT_IMAGE_SIZE,
...
}
};
// constants.js
export default class Constants {
static IMG_URL = '/common/images/ic_windmill.png';
static INIT_IMAGE_SIZE = 1;
static ANIMATION_DURATION = '5000ms';
...
};
滑動(dòng)條功能區(qū)域
創(chuàng)建兩個(gè)slider組件實(shí)現(xiàn)控制風(fēng)車的轉(zhuǎn)動(dòng)速度以及風(fēng)車縮放的大小。配置slider組件最大進(jìn)度值為100,最小進(jìn)度值為1,初始進(jìn)度值為50,滑動(dòng)條樣式設(shè)置為滑塊在滑桿內(nèi)inset。分別為兩個(gè)組件添加事件changeSpeed以及changeSize,用于處理滑塊滑動(dòng)事件。
< !-- index.hml -- >
< div class="bottom-block" >
...
< div class="slider-block" >
< image class="speed-slow-img" src="{{ speedImg }}" >< /image >
< slider min="{{ minSpeed }}" max="{{ maxSpeed }}" value="{{ speed }}" onchange="changeSpeed" mode="inset" >< /slider >
< image class="speed-fast-img" src="{{ speedImg }}" >< /image >
< /div >
...
< div class="slider-block" >
< text class="text-small" >A< /text >
< slider min="{{ minSize }}" max="{{ maxSize }}" value="{{ size }}" onchange="changeSize" mode="inset" >< /slider >
< text class="text-big" >A< /text >
< /div >
< /div >
風(fēng)車旋轉(zhuǎn)效果
實(shí)現(xiàn)風(fēng)車旋轉(zhuǎn)的動(dòng)畫效果需要在加載風(fēng)車圖片的image組件上配置如下樣式:
- animation-name:設(shè)置動(dòng)畫執(zhí)行的操作。
- animation-iteration-count:定義動(dòng)畫播放的次數(shù)。
- animation-timing-function:描述動(dòng)畫執(zhí)行的速度曲線,使動(dòng)畫更加平滑。
/* index.css */
/* 風(fēng)車圖片布局 */
.image-show {
/* 動(dòng)畫執(zhí)行的操作 */
animation-name: Go;
/* 動(dòng)畫播放的次數(shù):無限 */
animation-iteration-count: infinite;
/* 動(dòng)畫勻速播放 */
animation-timing-function: linear;
}
/* 圖片旋轉(zhuǎn)角度:0°到360° */
@keyframes Go {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
滑動(dòng)條調(diào)整功能
移動(dòng)控制速度的slider組件滑塊時(shí),觸發(fā)slider組件事件。事件類型為end或click時(shí),表示滑動(dòng)結(jié)束或點(diǎn)擊滑動(dòng)條的某處,此時(shí)slider組件的進(jìn)度值停止改變。獲取當(dāng)前進(jìn)度值計(jì)算動(dòng)畫持續(xù)時(shí)長(zhǎng)數(shù)值,使用計(jì)算結(jié)果更新動(dòng)畫播放時(shí)間。
// constants.js
// 動(dòng)畫最長(zhǎng)持續(xù)時(shí)間
static MAX_ANIMATION_DURATION = 10000;
// 動(dòng)畫持續(xù)時(shí)間倍數(shù)
static ANIMATION_DURATION_MULTIPLE = 95;
// 毫秒縮寫
static MILLISECOND_ABBREVIATION = "ms";
// index.js
export default {
/**
* 修改轉(zhuǎn)速
* @param event : slider組件事件
*/
changeSpeed(event) {
if (event.mode === Constants.SLIDER_EVENT_MODE_END || event.mode === Constants.SLIDER_EVENT_MODE_CLICK) {
this.speed = event.value;
// 計(jì)算動(dòng)畫播放時(shí)間
this.animationDurationNum = Constants.MAX_ANIMATION_DURATION -
(event.value * Constants.ANIMATION_DURATION_MULTIPLE);
this.animationDuration = this.animationDurationNum + Constants.MILLISECOND_ABBREVIATION;
}
}
};
移動(dòng)控制縮放比例的slider組件滑塊時(shí),觸發(fā)slider組件事件。事件類型為end或click時(shí),表示滑動(dòng)結(jié)束或點(diǎn)擊滑動(dòng)條的某處,此時(shí)slider組件的進(jìn)度值停止改變。獲取當(dāng)前進(jìn)度值計(jì)算縮放比例,計(jì)算結(jié)果保留2位小數(shù)。
// constants.js
// 縮放比例計(jì)算數(shù)值
static HALF_HUNDRED = 50;
// 最小縮放比例
static MIN_IMAGE_SIZE = 0.1;
// index.js
export default {
/**
* 修改縮放比例
* @param event : slider組件事件
*/
changeSize(event) {
if (event.mode === Constants.SLIDER_EVENT_MODE_END || event.mode === Constants.SLIDER_EVENT_MODE_CLICK) {
this.size = event.value;
// 圖片縮放比例范圍:0.1到2
this.imageSize = (this.size / Constants.HALF_HUNDRED) < Constants.MIN_IMAGE_SIZE ?
Constants.MIN_IMAGE_SIZE : (this.size / Constants.HALF_HUNDRED);
this.imageSize = this.imageSize.toFixed(2);
}
}
};
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
59文章
2595瀏覽量
43979 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2118瀏覽量
32803 -
OpenHarmony
+關(guān)注
關(guān)注
29文章
3848瀏覽量
18507
發(fā)布評(píng)論請(qǐng)先 登錄
HarmonyOS開發(fā)案例:【image、image-animator組件】

HarmonyOS開發(fā)案例:【使用List組件實(shí)現(xiàn)商品列表】

HarmonyOS開發(fā)案例:【W(wǎng)eb組件實(shí)現(xiàn)抽獎(jiǎng)】

HarmonyOS開發(fā)案例:【基礎(chǔ)組件Slider的使用】

HarmonyOS IoT 硬件開發(fā)案例分享
HarmonyOS應(yīng)用開發(fā)資料(Svg組件)
【組件資料】HarmonyOS三方件開發(fā)指南
HarmonyOS/OpenHarmony應(yīng)用開發(fā)-聲明式開發(fā)范式組件匯總
HarmonyOS/OpenHarmony原生應(yīng)用-ArkTS萬能卡片組件Slider
HarmonyOS鴻蒙原生應(yīng)用開發(fā)設(shè)計(jì)- 服務(wù)組件庫
華為開發(fā)者分論壇HarmonyOS學(xué)生公開課-OpenHarmony Codelabs開發(fā)案例

HarmonyOS開發(fā)案例:【app內(nèi)字體大小調(diào)節(jié)】

HarmonyOS開發(fā)案例:【 switch、chart組件的使用】






 HarmonyOS開發(fā)案例:【 slider組件的使用】
HarmonyOS開發(fā)案例:【 slider組件的使用】













評(píng)論