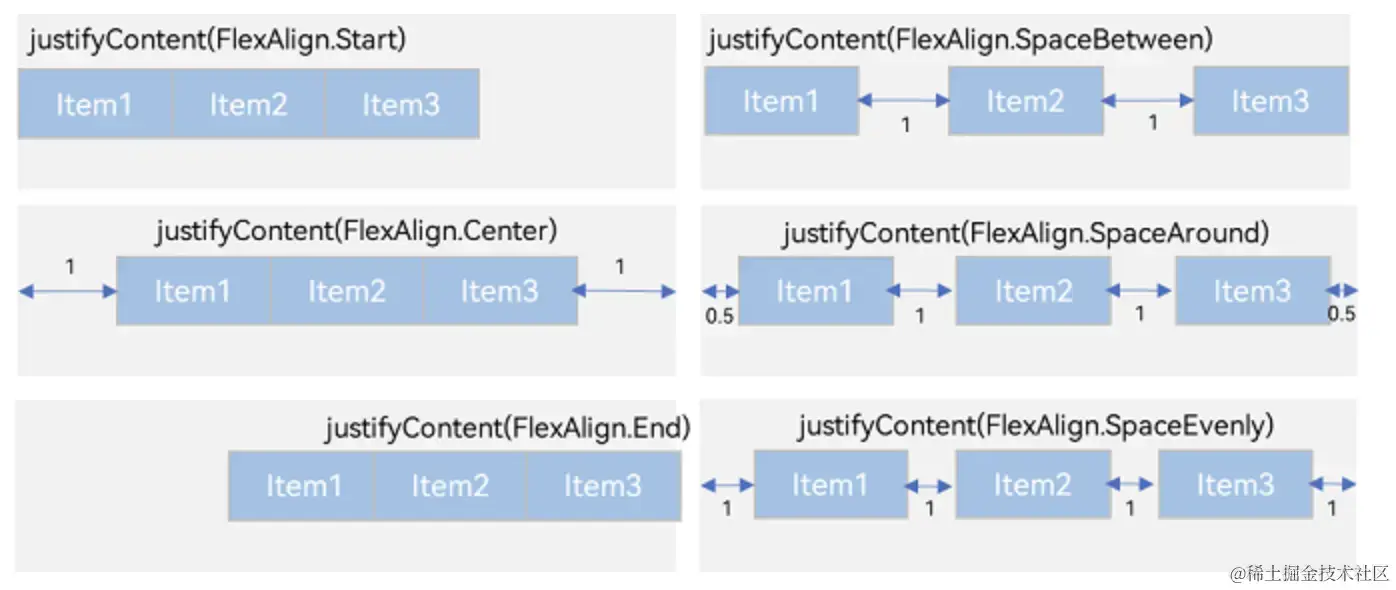
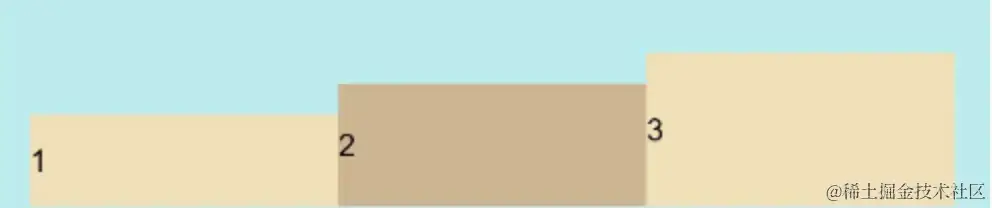
主軸對齊方式
通過justifyContent參數設置在主軸方向的對齊方式,和Row、Column的主軸對齊方式行為一樣 
開發前請熟悉鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
交叉軸對齊方式
可以通過Flex組件的alignItems參數設置子組件在交叉軸的對齊方式,子組件默認使用Flex組件的對齊方式。但也可以通過alignSelf單獨設置對齊方式
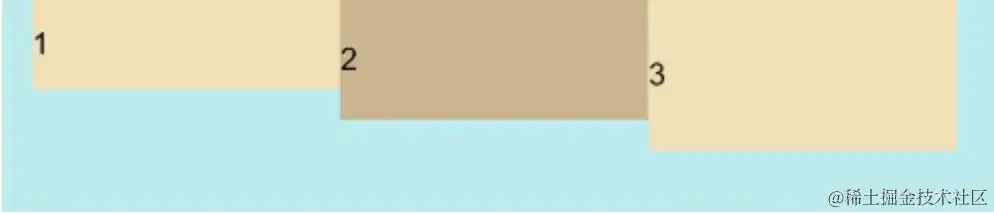
Flex({ alignItems: ItemAlign.Start })
ItemAlign.Auto:使用Flex容器中默認配置。  ItemAlign.Start:交叉軸方向首部對齊
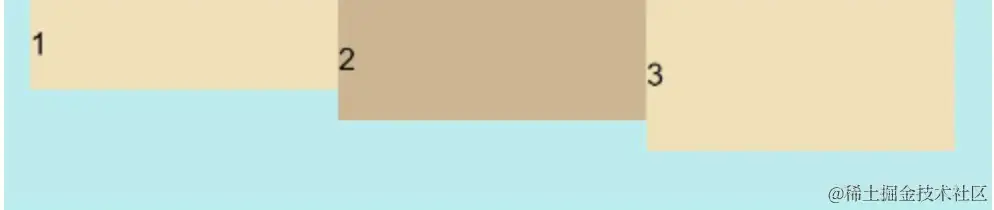
ItemAlign.Start:交叉軸方向首部對齊  ItemAlign.Center:交叉軸方向居中對齊
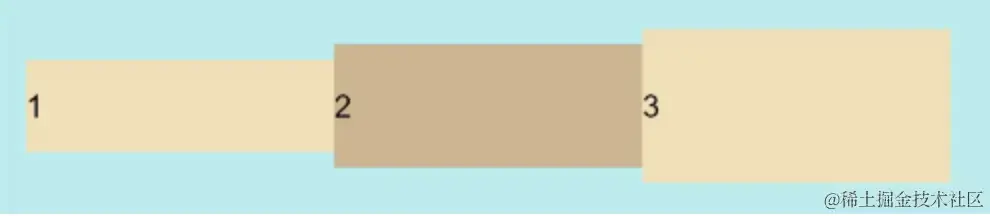
ItemAlign.Center:交叉軸方向居中對齊  ItemAlign.End:交叉軸方向底部對齊
ItemAlign.End:交叉軸方向底部對齊  子組件通過[alignSelf]設置在父容器交叉軸的對齊格式,覆蓋Flex布局容器中alignItems配置
子組件通過[alignSelf]設置在父容器交叉軸的對齊格式,覆蓋Flex布局容器中alignItems配置

審核編輯 黃宇
-
組件
+關注
關注
1文章
532瀏覽量
18394 -
鴻蒙
+關注
關注
59文章
2595瀏覽量
43980
發布評論請先 登錄
【匯思博SEEK100開發板試用體驗】03 簡約風天氣APP開發--首頁UI布局及組件介紹
【HarmonyOS next】ArkUI-X新聞熱搜聚合App【進階】
【HarmonyOS next】ArkUI-X休閑益智兒童拼圖【進階】
網格布局介紹
鴻蒙5開發寶藏案例分享---分析幀率問題
鴻蒙5開發寶藏案例分享---性能體驗設計
鴻蒙5開發寶藏案例分享---Pura X開發案例分享
鴻蒙Next實現瀑布流布局
鴻蒙5開發寶藏案例分享---一多開發實例(圖片美化)
鴻蒙5開發寶藏案例分享---一多開發實例(長視頻)
彈性布局 (Flex) 提供更加有效的方式對容器中的子元素進行排列、對齊和分配剩余空間
onsemi LV/MV MOSFET 產品介紹 & 行業應用






 鴻蒙ArkUI開發:【彈性布局(主軸&交叉軸對齊方式)】
鴻蒙ArkUI開發:【彈性布局(主軸&交叉軸對齊方式)】












評論