現(xiàn)如今,前端開發(fā)除了構(gòu)建功能性的網(wǎng)站和應(yīng)用程序外,還需要?jiǎng)?chuàng)建具有吸引力且尤為流暢交互的用戶界面,其中動(dòng)畫技術(shù)在其中發(fā)揮著至關(guān)重要的作用。在數(shù)字孿生領(lǐng)域,動(dòng)畫的應(yīng)用顯得尤為重要。數(shù)字孿生技術(shù)通過精確模擬現(xiàn)實(shí)世界中的對(duì)象、過程和系統(tǒng),對(duì)動(dòng)畫的需求遠(yuǎn)遠(yuǎn)超過傳統(tǒng)前端開發(fā)。
在這種環(huán)境中,動(dòng)畫不僅僅是為了美觀,更是用于實(shí)現(xiàn)系統(tǒng)與現(xiàn)實(shí)的同步、演示復(fù)雜過程和數(shù)據(jù)可視化的關(guān)鍵手段。
HT 動(dòng)畫介紹
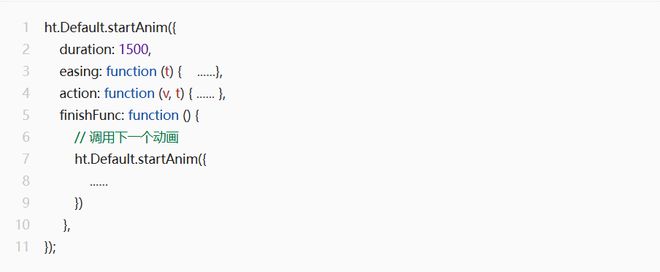
在足夠短的時(shí)間內(nèi)快速連續(xù)地改變物體的某個(gè)屬性,人的眼睛會(huì)感知到物體在平滑移動(dòng),這種利用人類視覺持續(xù)性產(chǎn)生的效果就是動(dòng)畫。圖撲自研 HT for Web 產(chǎn)品中提供了多種創(chuàng)建動(dòng)畫方式,其中很常見的是使用 ht.Default.startAnim 創(chuàng)建動(dòng)畫。
ht.Default.startAnim 支持兩種動(dòng)畫模型:Frame-Based 和 Time-Based。這兩種類型的動(dòng)畫所需的參數(shù)各不相同:
Frame-Based 幀動(dòng)畫具有固定的幀數(shù),即 action 被調(diào)用的次數(shù),創(chuàng)建動(dòng)畫時(shí)需傳入一下參數(shù):
frames:動(dòng)畫的幀數(shù)。
Interval:動(dòng)畫幀間隔毫秒數(shù)。??
easing:動(dòng)畫緩動(dòng)函數(shù),默認(rèn)為 ht.Default.animEasing。?
finishFunc:動(dòng)畫完成后的回調(diào)函數(shù)。?
action:必須提供 action 函數(shù),用于實(shí)現(xiàn)動(dòng)畫過程。第一個(gè)參數(shù)代表通過 easing 函數(shù)運(yùn)算后的值,第二個(gè)參數(shù)代表當(dāng)前動(dòng)畫進(jìn)度(0~1)。


Time-Based 周期動(dòng)畫,動(dòng)畫幀數(shù)(action 的調(diào)用次數(shù))取決于系統(tǒng)環(huán)境,創(chuàng)建動(dòng)畫需要傳入的參數(shù):
duration:動(dòng)畫周期的毫秒數(shù),默認(rèn)使用 ht.Default.animDuration。
easing:動(dòng)畫的緩動(dòng)函數(shù),默認(rèn)使用 ht.Default.animEasing。
finishFunc:動(dòng)畫結(jié)束時(shí)的回調(diào)函數(shù)。
action:必須提供 action 函數(shù),用于實(shí)現(xiàn)動(dòng)畫過程。


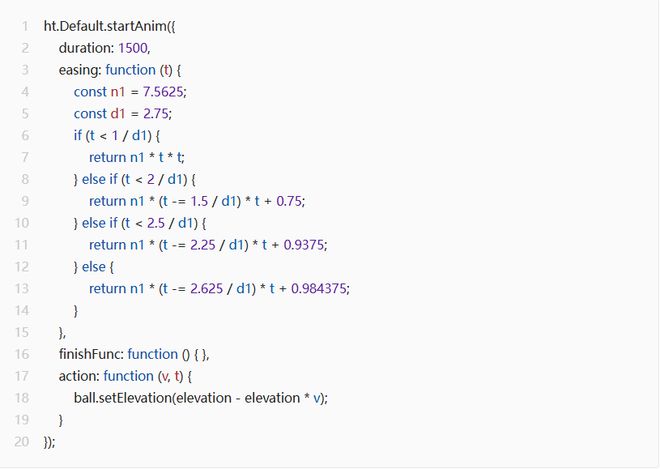
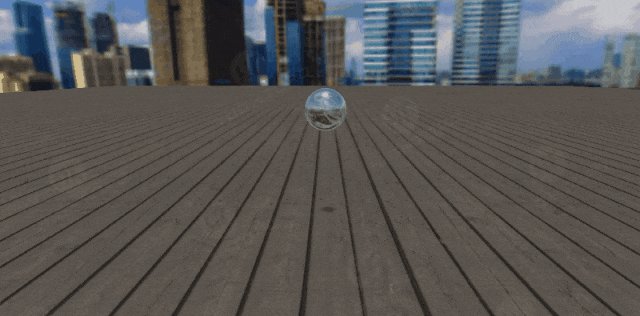
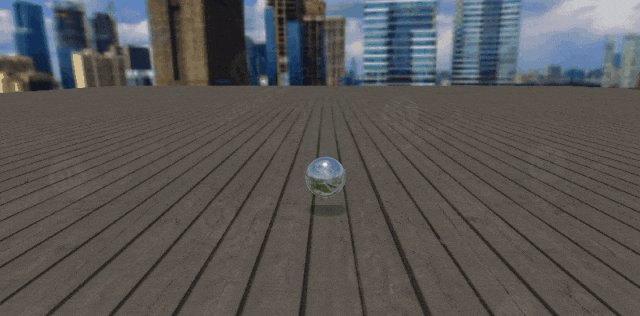
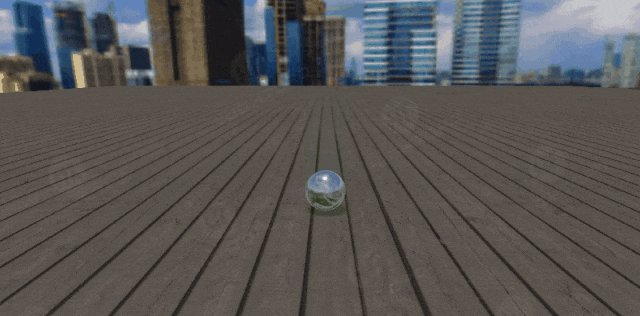
以小球落地過程為例,只需在動(dòng)畫過程中不斷調(diào)整小球的位置屬性,就能實(shí)現(xiàn)小球落地的動(dòng)畫效果:


在上圖中,小球的落地動(dòng)畫效果已實(shí)現(xiàn),但動(dòng)畫看起來仍顯得有些生硬。這是因?yàn)樵诂F(xiàn)實(shí)中,小球落地是加速運(yùn)動(dòng)的,并且當(dāng)小球接觸地面后,受力變化會(huì)導(dǎo)致回彈。因此,我們還需要在動(dòng)畫中控制小球的速度和運(yùn)動(dòng)趨勢(shì),以便更真實(shí)地模擬這一過程。
那么如何在動(dòng)畫中控制速度呢?
這就需要引用下面的 easing 函數(shù)使用。
關(guān)于 Easing 函數(shù)
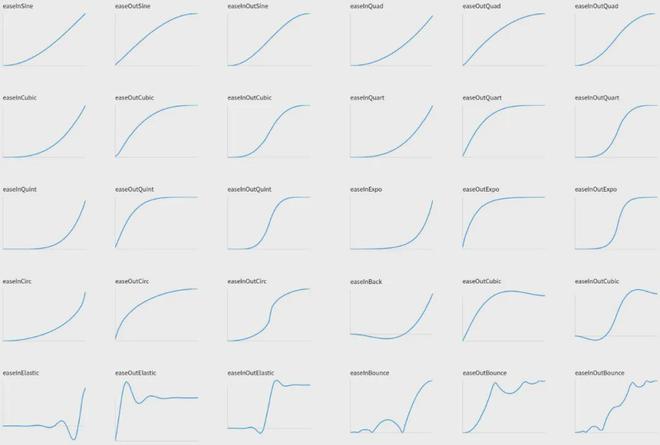
Easing(緩動(dòng)函數(shù))是用于調(diào)整動(dòng)畫速度的函數(shù),它們定義了動(dòng)畫在開始、進(jìn)行中和結(jié)束時(shí)的速度變化。這些函數(shù)允許動(dòng)畫以非線性方式運(yùn)行,使動(dòng)畫效果更自然、流暢和有吸引力。緩動(dòng)函數(shù)在坐標(biāo)軸中的表現(xiàn)可以看作是一個(gè)以時(shí)間(t)為橫軸、值為縱軸的圖表。以下附圖展示了一些常用的 easing 函數(shù),從圖中可以清晰地看到不同 easing 的變化趨勢(shì)。

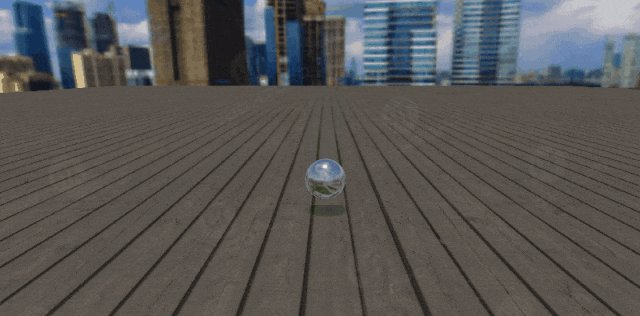
了解了 easing 函數(shù)的作用后,我們可以通過調(diào)整它來實(shí)現(xiàn)小球落地時(shí)的加速運(yùn)動(dòng)以及接觸地面后的回彈效果。


在實(shí)際項(xiàng)目中,物體的運(yùn)動(dòng)通常較為復(fù)雜,因此我們需要根據(jù)不同的運(yùn)動(dòng)類型選擇合適的 easing 函數(shù)。以下示例展示了在場(chǎng)景內(nèi)的節(jié)點(diǎn)進(jìn)行不同運(yùn)動(dòng)時(shí),不同 easing 函數(shù)所產(chǎn)生的效果。
大家也可以該通過鏈接進(jìn)行操作感受,通過切換不同的 easing 函數(shù)將呈現(xiàn)出不一樣的動(dòng)畫效果。示例展示了多個(gè)動(dòng)畫的連續(xù)播放效果。我們可以在動(dòng)畫的 finishFunc 回調(diào)結(jié)束時(shí),調(diào)用下一個(gè)動(dòng)畫,從而實(shí)現(xiàn)連續(xù)的動(dòng)畫效果。

常聽人說 Easing 是動(dòng)畫的靈魂,就如同生命的節(jié)奏。有些人厚積薄發(fā),有些人平穩(wěn)一生,而也有些人起起伏伏,經(jīng)歷著高山低谷的跌宕起伏。無論過程如何多樣精彩,終點(diǎn)都是一致的——正如動(dòng)畫中無論怎樣變化的 Easing 曲線,最終都通向同一個(gè)終點(diǎn)幀。動(dòng)畫和人生一樣,豐富的過渡和變化,賦予它們獨(dú)特的美感和深意。
審核編輯 黃宇
-
三維可視化
+關(guān)注
關(guān)注
0文章
286瀏覽量
9744 -
數(shù)字孿生
+關(guān)注
關(guān)注
4文章
1473瀏覽量
12806
發(fā)布評(píng)論請(qǐng)先 登錄
深入理解C語言:函數(shù)—編程中的“積木塊”藝術(shù)

圖撲軟件邀您相聚第二十屆中國國際中小企業(yè)博覽會(huì)

NVIDIA AI如何助力藝術(shù)創(chuàng)意落地

PCIe EtherCAT實(shí)時(shí)運(yùn)動(dòng)控制卡PCIE464的CAD導(dǎo)圖與刀向跟隨應(yīng)用#正運(yùn)動(dòng)技術(shù) #運(yùn)動(dòng)控制卡
基于先進(jìn)MCU的機(jī)器人運(yùn)動(dòng)控制系統(tǒng)設(shè)計(jì):理論、實(shí)踐與前沿技術(shù)
EtherCAT運(yùn)動(dòng)控制器實(shí)時(shí)數(shù)據(jù)的Qt示波器

重磅!圖撲軟件斬獲第二屆開放原子大賽二等獎(jiǎng)

圖撲數(shù)字孿生:解鎖壓縮空氣儲(chǔ)能管控新高度

圖撲 HT 總線式拓?fù)?b class='flag-5'>圖的可視化實(shí)現(xiàn)

恭喜!圖撲軟件榮獲 2023 年度福建省科學(xué)技術(shù)進(jìn)步獎(jiǎng)

高壓放大器在水下撲翼軟體機(jī)器人研究中的應(yīng)用






 掌控物體運(yùn)動(dòng)藝術(shù):圖撲 Easing 函數(shù)實(shí)踐應(yīng)用
掌控物體運(yùn)動(dòng)藝術(shù):圖撲 Easing 函數(shù)實(shí)踐應(yīng)用












評(píng)論