引言:
在互聯(lián)網(wǎng)高速發(fā)展的時代里,web應用大有取代桌面應用的趨勢,不必再去繁瑣的安裝各種軟件,只需一款主流瀏覽器即可完成大部分常規(guī)操作,這些原因都在吸引著軟件廠商和消費者。而隨著各大廠商瀏覽器版本的迭代,前端技術的不斷革新,消息推送用到的場景也越來越多了。
收發(fā)郵件提醒,在線IM聊天,自動化辦公提示等等,web系統(tǒng)里總是能見到消息推送的應用。消息推送用好了能增強用戶體驗,用不好則會起相反的效果。在司空見慣的使用過程中,有沒有對其中的原理產(chǎn)生興趣呢?實現(xiàn)消息推送有N種解決方案,本文針對其中的幾種,進行原理性的講解并附有簡單的代碼實現(xiàn)。
目錄:
一、什么是消息推送
二、web端的消息推送
三、實現(xiàn)個性化的推送
一、什么是消息推送
經(jīng)典場景1
當我在官網(wǎng)觀望猶豫時,突然看到了上面消息,一位神秘的徐老板竟然爆出了麻痹戒指!!我的天,于是我果斷開始了游戲!這消息很及時!
經(jīng)典場景2
當我拿起手機不知干嘛時收到了這條招女婿的消息,瞬間來了精神
上述兩種場景,是生活中很常見的場景,通過圖文描述,應該已經(jīng)清楚了推送的場景,也引出了兩大推送種類,web端消息推送和移動端消息推送。接下來對消息推送進行具體的解釋。
概念:
消息推送(Push)指運營人員通過自己的產(chǎn)品或第三方工具對用戶當前網(wǎng)頁或移動設備進行的主動消息推送。用戶可以在網(wǎng)頁上或移動設備鎖定屏幕和通知欄看到push消息通知。以此來實現(xiàn)用戶的多層次需求,使得用戶能夠自己設定所需要的信息頻道,得到即時消息,簡單說就是一種定制信息的實現(xiàn)方式。我們平時瀏覽郵箱時突然彈出消息提示收到新郵件就屬于web端消息推送,在手機鎖屏上看到的微信消息等等都屬于APP消息推送。
二、web端的消息推送
這一章節(jié)主要對幾種消息推送的方式進行原理性的講解,并貼出簡單實現(xiàn)的代碼。
主要介紹其中的五種實現(xiàn)方式:短輪詢、Comet、Flash XMLSocket、Server-sent、WebSocket。
1、短輪詢
指在特定的的時間間隔(如每10秒),由瀏覽器對服務器發(fā)出HTTP request,然后由服務器返回最新的數(shù)據(jù)給客戶端的瀏覽器。瀏覽器做處理后進行顯示。無論后端此時是否有新的消息產(chǎn)生,都會進行響應。字面上看,這種方式是最簡單的。這種方式的優(yōu)點是,后端編寫非常簡單,邏輯不復雜。但是缺點是請求中大部分中是無用的,浪費了帶寬和服務器資源。總結(jié)來說,簡單粗暴,適用于小型(偷懶)應用。
基于Jquery的ajax前端代碼:
<body> <div id="push"></div> <script> $(function () { setInterval(function () { getMsg(function (res) { $("#push").a(chǎn)ppend("<p>" + res +"</p>"); }) },10000); });
function getMsg(handler){ $.a(chǎn)jax({ url:"/ShortPollingServlet", type:"post", success:function (res) { handler(res) } }); }</script></body>
servlet簡單實現(xiàn)后端代碼:
public class ShortPollingServlet extends HttpServlet {
public static int count = 0;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //模擬業(yè)務代碼 count++; response.getWriter().print("msg:" + count ); }
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); }}
(左右滑動查看全部代碼)
2、Comet
包括了長輪詢和長連接,長輪詢是客戶端向服務器發(fā)送Ajax請求,服務器接到請求后hold住連接,直到有新消息才返回響應信息并關閉連接,客戶端處理完響應信息后再向服務器發(fā)送新的請求;長連接是在頁面中的iframe發(fā)送請求到服務端,服務端hold住請求并不斷將需要返回前端的數(shù)據(jù)封裝成調(diào)用javascript函數(shù)的形式響應到前端,前端不斷收到響應并處理。Comet的實現(xiàn)原理和短輪詢相比,很明顯少了很多無用請求,減少了帶寬壓力,實現(xiàn)起來比短輪詢復雜一丟丟。比用短輪詢的同學有夢想時,就可以用Comet來實現(xiàn)自己的推送。
長輪詢的優(yōu)點很明顯,在無消息的情況下不會頻繁的請求,耗費資小并且實現(xiàn)了服務端主動向前端推送的功能,但是服務器hold連接會消耗資源,返回數(shù)據(jù)順序無保證,難于管理維護。WebQQ(好像掛了)就是這樣實現(xiàn)的。
基于Jquery的ajax前端代碼:
<body> <div id="push"></div> <script> $(function () { getMsg(); });
function getMsg() { $.a(chǎn)jax({ url:"/LongPollingServlet", type:"post", success:function (res) { $("#push").a(chǎn)ppend("<p>" + res +"</p>"); getMsg(); } }); }</script></body>
(左右滑動查看全部代碼)
servlet簡單實現(xiàn)后端代碼:
public class LongPollingServlet extends HttpServlet {
public static int count = 0;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { count++; //睡眠時間模擬業(yè)務操作等待時間 double random = Math.round(Math.random()*10); long sleepTime = new Double(random).longValue(); try{ Thread.sleep(sleepTime*1000); response.getWriter().print("msg:" + count + " after " + sleepTime + "seconds servicing"); }catch (Exception e){ e.printStackTrace(); }
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); }}
(左右滑動查看全部代碼)
長連接優(yōu)點是消息即是到達,不發(fā)無用請求,管理起來也相對方便。缺點是服務端維護一個長連接會增加開銷。比如Gmail聊天(沒用過)就是這樣實現(xiàn)的。
基于Jquery的ajax前端代碼:
<head> <title>pushPage</title> <script type="text/javascript"> function loadData(msg) { var newChild = document.createElement("p"); newChild.innerHTML = msg; document.getElementById("push").a(chǎn)ppendChild(newChild); }</script></head><body><div id="push"></div><iframe src="/LongConnServlet" frameborder="0" name="longConn"></iframe></body>
(左右滑動查看全部代碼)
servlet簡單實現(xiàn)后端代碼:
public class LongConnServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { boolean flag = true; int i = 0; while (flag){ try { //模擬每1秒查詢一次數(shù)據(jù)庫,看是否有新的消息可以推送 Thread.sleep(1*1000); }catch (Exception e){ e.printStackTrace(); }
String pushMsg = "push msg : " + i; response.setContentType("text/html;charset=GBK"); response.getWriter().write("<script type='text/javascript'>parent.loadData('" + pushMsg + "')</script>"); response.flushBuffer(); i++; if(i==5){ flag = false; } } }
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); }}
(左右滑動查看全部代碼)
3、Flash XMLSocket
在 HTML 頁面中內(nèi)嵌入一個使用了 XMLSocket 類的 Flash 程序。JavaScript 通過調(diào)用此 Flash 程序提供的socket接口與服務器端的socket進行通信。JavaScript 在收到服務器端以 XML 格式傳送的信息后可以很容易地控制 HTML 頁面的內(nèi)容顯示。
原理示意圖
利用Flash XML Socket實現(xiàn)”服務器推”技術前提:
(1)Flash提供了XMLSocket類,服務器利用Socket向Flash發(fā)送數(shù)據(jù);
(2)JavaScript和Flash的緊密結(jié)合JavaScript和Flash可以相互調(diào)用。
優(yōu)點是實現(xiàn)了socket通信,不再利用無狀態(tài)的http進行偽推送。但是缺點更明顯:
1.客戶端必須安裝 Flash 播放器;
2.因為 XMLSocket 沒有 HTTP 隧道功能,XMLSocket 類不能自動穿過防火墻;
3.因為是使用套接口,需要設置一個通信端口,防火墻、代理服務器也可能對非 HTTP 通道端口進行限制。
這種方案在一些網(wǎng)絡聊天室,網(wǎng)絡互動游戲中已得到廣泛使用。不進行代碼示例。(可參考http://t.cn/aezSch)
4、Server-sent
服務器推指的是HTML5規(guī)范中提供的服務端事件EventSource,瀏覽器在實現(xiàn)了該規(guī)范的前提下創(chuàng)建一個EventSource連接后,便可收到服務端的發(fā)送的消息,實現(xiàn)一個單向通信。客戶端進行監(jiān)聽,并對響應的信息處理顯示。該種方式已經(jīng)實現(xiàn)了服務端主動推送至前端的功能。優(yōu)點是在單項傳輸數(shù)據(jù)的場景中完全滿足需求,開發(fā)人員擴展起來基本不需要改后端代碼,直接用現(xiàn)有框架和技術就可以集成。
基于HTML5的Server-sent事件:
<head> <title>Title</title> <script> var source = new EventSource("/ServerSentServlet");//創(chuàng)建一個新的 EventSource對象, source.onmessage = function (evt) {//每接收到一次更新,就會發(fā)生 onmessage事件 var newChild = document.createElement("p"); newChild.innerHTML = evt.data; document.getElementById("push").a(chǎn)ppendChild(newChild); }</script></head><body> <div id="push"></div></body>
(左右滑動查看全部代碼)
servlet簡單實現(xiàn)后端代碼:
public class ServerSentServlet extends HttpServlet {
public static int count = 0;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { count++; response.setCharacterEncoding("UTF-8"); response.setHeader("Content-Type", "text/event-stream");//設置服務器端事件流 response.setHeader("Cache-Control","no-cache");//規(guī)定不對頁面進行緩存 response.setHeader("Pragma","no-cache"); response.setDateHeader("Expires",0); PrintWriter pw = response.getWriter(); pw.println("retry: 5000"); //設置請求間隔時間 pw.println("data: " + "msg:" + count +""); }
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); }}
(左右滑動查看全部代碼)
5、WebSocket
WebSocket是HTML5下一種新的協(xié)議,是基于TCP的應用層協(xié)議,只需要一次連接,便可以實現(xiàn)全雙工通信,客戶端和服務端可以相互主動發(fā)送消息。客戶端進行監(jiān)聽,并對響應的消息處理顯示。這個技術相信基本都聽說過,就算沒寫過代碼,也大概知道干嘛的。通過名字就能知道,這是一個Socket連接,一個能在瀏覽器上用的Socket連接。是HTML5標準中的一個內(nèi)容,瀏覽器通過javascript腳本手動創(chuàng)建一個TCP連接與服務端進行通訊。優(yōu)點是雙向通信,都可以主動發(fā)送消息,既可以滿足“問”+“答”的響應機制,也可以實現(xiàn)主動推送的功能。缺點就是編碼相對來說會多點,服務端處理更復雜(我覺得當一條有情懷的咸魚就應該用這個!)。
前端代碼:
<body> <div id="push"></div></body><script> $(function () { var webSocket = new WebSocket("ws://localhost:8080/ws"); webSocket.onmessage = function (ev) { $("#push").a(chǎn)ppend("<p>" + ev.data +"</p>"); } })</script>
(左右滑動查看全部代碼)
基于注解簡單實現(xiàn)后端代碼:
@ServerEndpoint("/ws")public class MyWebSocket {
private Session session;
public MyWebSocket() {
}
@OnOpen public void onOpen(Session session) { this.session = session; System.out.println("someone connect"); int count = 1; while (count<=5){ //睡眠時間模擬業(yè)務操作等待時間 double random = Math.round(Math.random()*10); long sleepTime = new Double(random).longValue(); try { Thread.sleep(sleepTime*1000); session.getBasicRemote().sendText("msg:" + count +" from server after" + sleepTime + " seconds"); }catch (Exception e){ e.printStackTrace(); } count++; }
}
@OnError public void onError(Throwable t){ System.out.println("something error"); }}
(左右滑動查看全部代碼)
以上是對五種推送方式原理的簡單講解和代碼的實現(xiàn)。
三、實現(xiàn)個性化的推送
上面說了很多原理,也給出了簡單的代碼實現(xiàn),但是在實際生產(chǎn)過程中,肯定不能用上面的代碼,針對自己系統(tǒng)的應用場景選擇合適的推送方案才是合理的,因此最后簡單說一下實現(xiàn)個性化推送的兩種方式。第一種很簡單,直接使用第三方實現(xiàn)的推送,無需復雜的開發(fā)運維,直接可以使用。第二種就是自己封裝,可以選擇如今較為火熱的WebSocket來實現(xiàn)系統(tǒng)的推送。
1、第三方
在這里推薦一個第三方推送平臺,GoEasy。
推薦理由是GoEasy的理念符合我們的選擇(可參考http://t.cn/Ex6jg3q):
(1)更簡單的方式將消息從服務器端推送至客戶端
(2)更簡單的方式將消息從各種客戶端推送至客戶端
GoEasy具體的使用方式這里不再贅述,詳見官網(wǎng)。對于后端后端開發(fā)者,可直接使用Rest方式調(diào)用推送,對于前端或web開發(fā)者,可以從web客戶端用javascript腳本進行調(diào)用推送。
2、封裝自己的推送服務
如果是一個老系統(tǒng)進行擴展,那么更推薦使用Server-sent,服務端改動量不會很大。如果是新系統(tǒng),更推薦websocket,實現(xiàn)的功能功能更全面。
我們以websocket為例,不再貼出具體的代碼實現(xiàn)。
我們?nèi)绻枰褂脀ebsocket技術實現(xiàn)自己的推送服務,需要注意哪些點,或者說需要踩哪些坑呢,本文最后列出幾點供大家參考:
長連接的心跳處理;
從WebSocket中獲取HttpSession進行用戶相關操作;
服務端調(diào)優(yōu)實現(xiàn)高并發(fā)量client同時在線;
服務端維持多用戶的狀態(tài);
群發(fā)消息;
等等等….
最后貼出上述代碼的git庫地址,所有demo均可運行。環(huán)境為jdk1.8+tomcat8。
http://t.cn/Ex6TRVZ
精選提問:
問1:請問,分布式下的信息推送適合用哪種,信息推送和訂閱有什么區(qū)別?
答:分布式下我覺得websocket。訂閱是索取消息,推送是主動推送消息。
問2:掃碼登錄是使用websocket實現(xiàn)的嗎?
答:實現(xiàn)掃碼登陸可以多種方式。輪詢可以,websocket也可以,看自己選擇。
推薦閱讀
RESTful API教程:學習關鍵的Web服務設計原則
React-native如何變?yōu)橐苿佣说呐眱?/p>
使用消息系統(tǒng)進行微服務間通訊時,如何保證數(shù)據(jù)一致性
關于作者:徐曉明,普元開發(fā)工程師,畢業(yè)于遼寧科技大學,專注于使用移動開發(fā)平臺開發(fā)app,負責中國郵政集團移動平臺項目郵我行app開發(fā)和后臺開發(fā)運維工作。
-
Web
+關注
關注
2文章
1286瀏覽量
71260 -
代碼
+關注
關注
30文章
4896瀏覽量
70570
發(fā)布評論請先 登錄
推進電機端蓋結(jié)構(gòu)的抗沖擊分析及優(yōu)化
WEB組態(tài)物聯(lián)網(wǎng)平臺是什么?有什么功能?
鴻蒙5開發(fā)寶藏案例分享---Web頁面內(nèi)點擊響應時延分析
蔚來世界模型NWM首個版本正式推送
基于 HT for Web 的輕量化 3D 數(shù)字孿生數(shù)據(jù)中心解決方案

小米汽車端到端智駕技術介紹

「極速探索HarmonyOS NEXT 」閱讀體驗】+Web組件
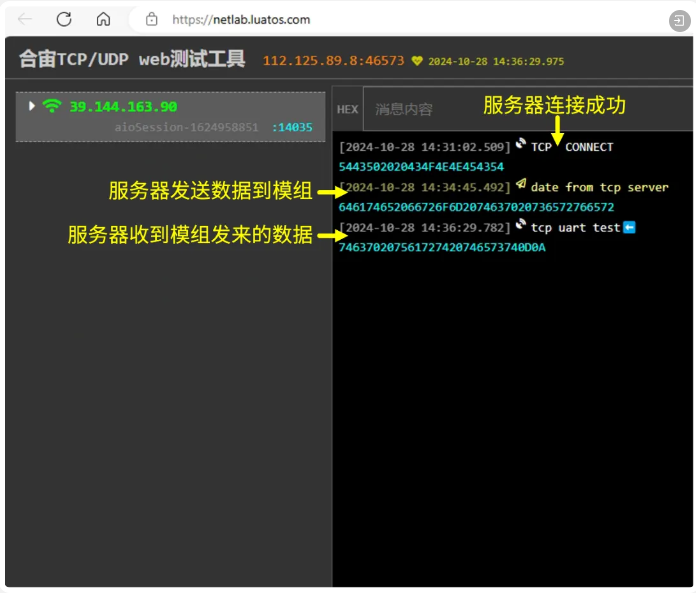
Web端TCP/UDP測試工具!小白必學~

Web緩存的類型及功能分析
入門web安全筆記分享

谷歌開始推送Android 15穩(wěn)定版
端到端測試用例怎么寫
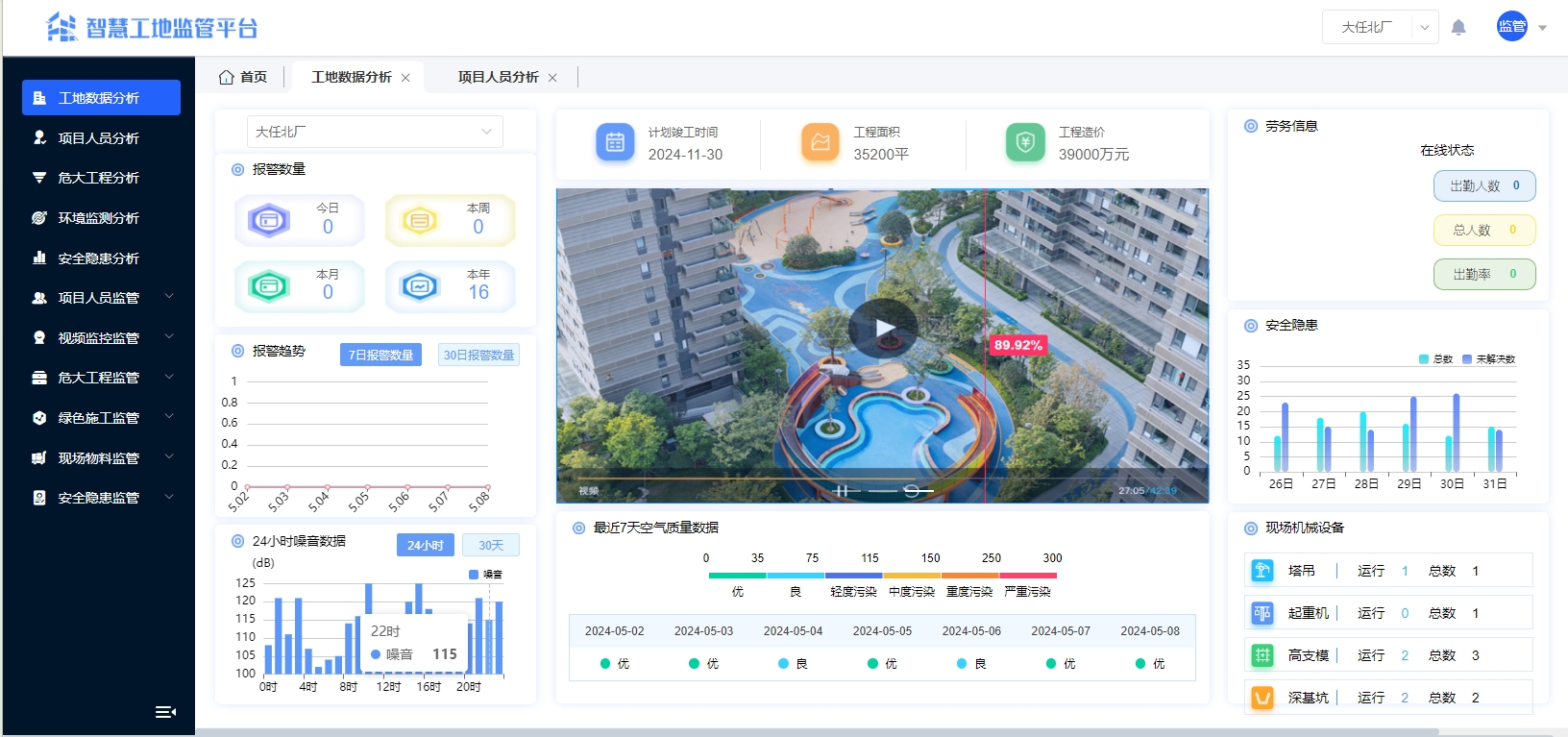
saas模式的一套智慧工地云平臺源碼,支持多端展示:PC端、大屏端、手機端、平板端

華納云:java web和java有什么區(qū)別java web和java有什么區(qū)別






 web端的消息推送原理分析
web端的消息推送原理分析











評論