前言
我們常常見到很多比較棒的開源項目,但在本地安裝運(yùn)行的話就會很復(fù)雜,要配置不同的環(huán)境,安裝不同的依賴,好一點(diǎn)的會用docker直接拉取,或者打包好。
這些無疑都會增加初學(xué)者上手的成本,所以這篇文章總結(jié)了下目前比較常用的解決方法之一:
使用docker-compose同時管理多個服務(wù),只需要一行命令docker compose up -d,就可以啟動一個包含后端項目、前端項目、數(shù)據(jù)庫的完整服務(wù)。
而docker-compose作為docker容器的編排工具,可以幫助我們實(shí)現(xiàn)管理多個docker容器。
其實(shí)整體的過程并不難,但要配置完成,也要很多步驟,這篇文章主要是從實(shí)戰(zhàn)的角度,將整個過程串起來。涉及的知識點(diǎn)包括:nginx、docker、docker-compose、node、mysql也需要了解下。
適合讀下去的朋友:
對Docker有基本的了解
同時需要部署多個項目
需要開源項目或者自建項目的整體部署
需要打包部署一整個網(wǎng)站
需要提前準(zhǔn)備的
Docker安裝并啟動(演示版本如下)

docker-compose(安裝Docker同時會自動安裝,如果沒有可以自行安裝,也很簡單)
一個前端項目(這里演示使用React SPA)
一個后端項目(這里使用Express)

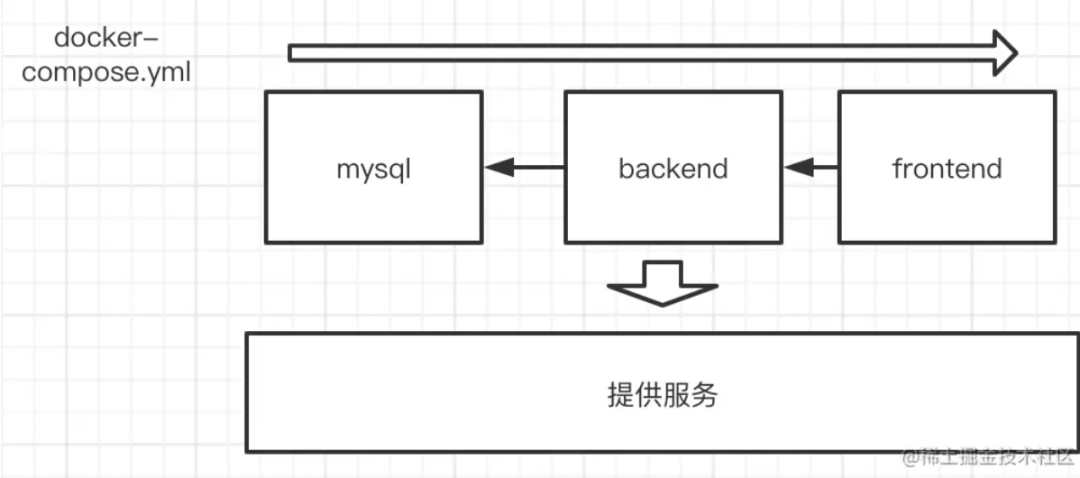
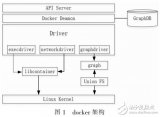
如圖所示,通過docker-componse.yml文件一次啟動不同的容器,然后他們都可以對外提供服務(wù)。
前端項目構(gòu)建
前端項目處理
首先我們通過CRA下載一個項目模版,為了可以模擬實(shí)際的項目需要,對下載的模版做一些處理,讓這個項目可以
1、區(qū)分當(dāng)前項目是預(yù)發(fā)環(huán)境還是生產(chǎn)環(huán)境
2、引入Axios可以請求接口
接著我們打包yarn build:prod,打包后的文件夾build就是我們要部署的靜態(tài)資源。
拉取Nginx鏡像部署
我們通過Docker部署前面打包的靜態(tài)資源,當(dāng)前項目的路徑是
/Users/user/Desktop/mine/fronted-demo2/build
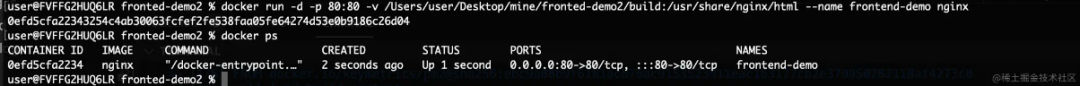
直接運(yùn)行下面命令行,啟動前端服務(wù)
dockerrun-d-p80:80-v/Users/user/Desktop/mine/fronted-demo2/build:/usr/share/nginx/html--namefrontend-testnginx

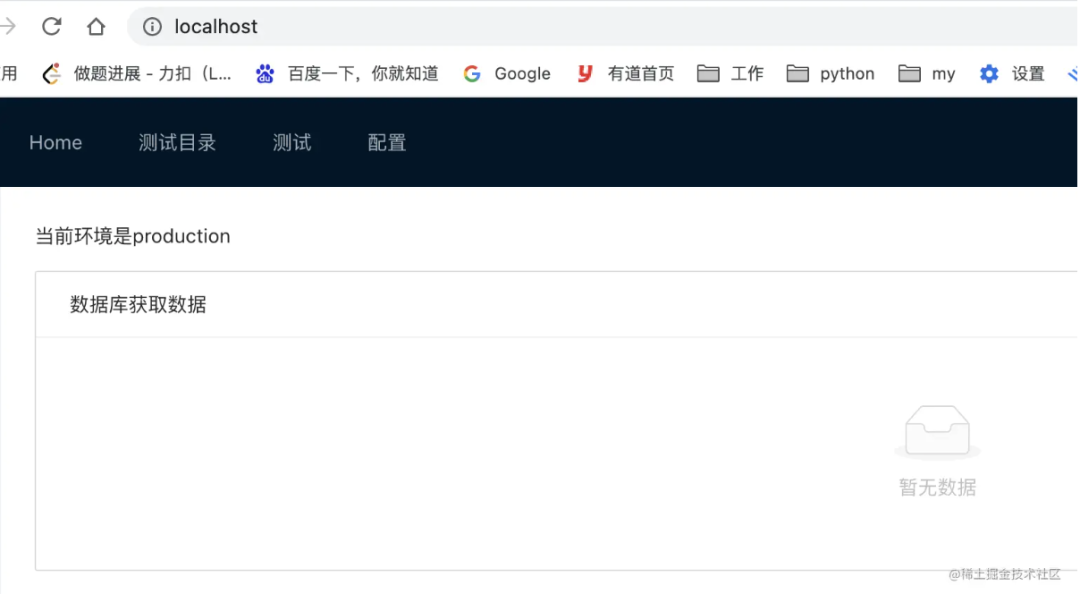
通過本機(jī)80端口訪問,發(fā)現(xiàn)當(dāng)前服務(wù)是生產(chǎn)環(huán)境,并且由于后端服務(wù)沒有部署,此時數(shù)據(jù)庫拿到的數(shù)據(jù)為空。

測試,我們切換路由,發(fā)現(xiàn)頁面404了,是因?yàn)閱雾撁鎽?yīng)用路由在前端,需要nginx轉(zhuǎn)發(fā)下,接著我們用項目中的Nginx配置覆蓋容器中的配置
提取Nginx配置到項目中
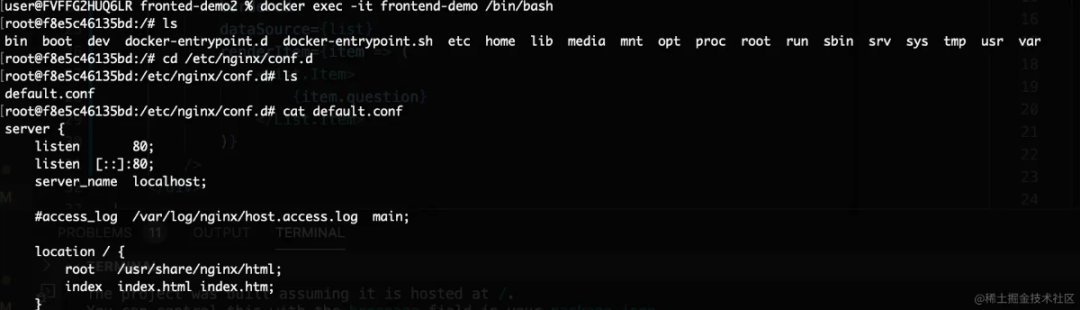
首先,我們進(jìn)入上一步的Docker容器,可以看到Nginx的路徑。
dockerexec-itfrontend-test/bin/bash

在項目根目錄下新建nginx/default.conf
server{
listen80;
server_namelocalhost;
underscores_in_headerson;
root/home/frontend;
location/{
try_files$uri$uri/@router;
indexindex.html;
}
location@router{
rewrite^.*$/index.htmllast;
}
}
然后通過掛載的方式,啟動容器,發(fā)現(xiàn)訪問正常。
編寫Dockerfile文件
FROMnginx WORKDIR/home/frontend COPYbuild. COPY./nginx/default.conf/etc/nginx/conf.d/default.conf EXPOSE80
在項目根目錄下,新建Dockerfile文件,其中包括基礎(chǔ)鏡像、工作目錄、將項目copy到鏡像,將Nginx配置文件復(fù)制到鏡像中。
構(gòu)建前端服務(wù)鏡像并啟動
dockerbuild-tfrontend. dockerimages dockerrun-d-p80:80--namefrontend-v1frontend
可以發(fā)現(xiàn)前端服務(wù)的鏡像已經(jīng)打包完成并啟動,打開本地80端口訪問,測試完畢可以刪除,然后留鏡像frontend備用。也可以將鏡像推送鏡像倉庫,后面直接通過遠(yuǎn)程來拉取也可以。
主意:如果之前的Docker容器啟動,需要先關(guān)掉,否則會報端口被占用,如果不刪除,就需要修改重新啟動容器的名字。
數(shù)據(jù)庫啟動
拉取并啟動數(shù)據(jù)庫、連接數(shù)據(jù)庫
dockerrun-p3306:3306--restart=always--privileged=true--namemysql-v/Users/user/Desktop/mysql/data:/var/lib/mysql-v/Users/user/Desktop/mysql/my.cnf:/etc/mysql/my.cnf-eMYSQL_ROOT_PASSWORD="123456"-dmariadb
一行命令啟動Mariadb,這里選擇Mariadb是由于我m1的電腦,不支持mysql鏡像,所以改成了Mariadb,使用是一樣。上面的命令除了啟動數(shù)據(jù)庫服務(wù),還設(shè)置了數(shù)據(jù)的一些配置,密碼,將數(shù)據(jù)庫的數(shù)據(jù)放在了本地。
[mysqld] skip-name-resolve user=root character-set-server=utf8 default_authentication_plugin=mysql_native_password sql_mode=ONLY_FULL_GROUP_BY,STRICT_TRANS_TABLES,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION lower_case_table_names=1#忽略表名大小寫 [client] default-character-set=utf8 [mysql] default-character-set=utf8
新建庫和表
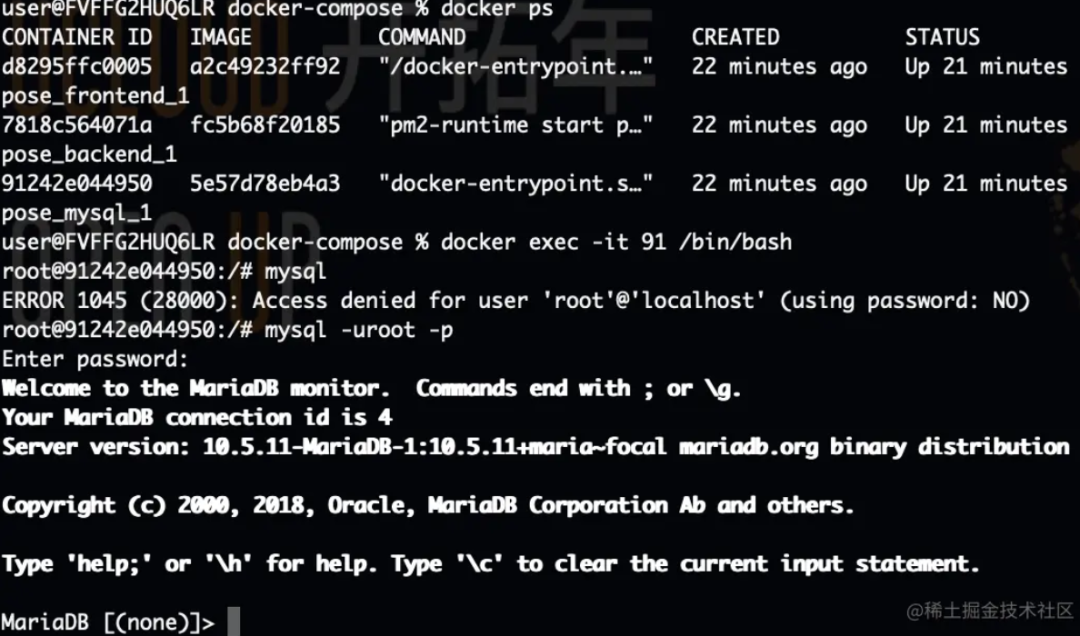
這里可以進(jìn)入容器中操作數(shù)據(jù)庫,還可以使用客戶端連接數(shù)據(jù)庫

后端項目啟動
下載Express項目模版并連接數(shù)據(jù)庫
這里配置數(shù)據(jù)庫,寫好項目接口,確保本地啟動服務(wù)正常。
拉起鏡像,部署鏡像
部署服務(wù),我們選擇使用pm2,為了區(qū)分生產(chǎn)環(huán)境和預(yù)發(fā)環(huán)境,我們在根目錄下新建pm2.config.js,然后通過傳入不同的參數(shù),啟動對應(yīng)的環(huán)境
module.exports={
apps:[
{
name:"myapp",
script:"./bin/www",
watch:true,
env:{
"NODE_ENV":"development"
},
env_production:{
"NODE_ENV":"production",
}
}
]
}
啟動預(yù)發(fā)環(huán)境pm2 start pm2.config.js --env development
啟動生產(chǎn)環(huán)境pm2 start pm2.config.js --env production
再項目中通過process.env.NODE_ENV讀取
編寫Dockerfile并構(gòu)建新的鏡像
FROMkeymetrics/pm2 RUNmkdir-p/home/backend WORKDIR/home/backend COPY.//home/backend RUNyarninstall ENVNPM_CONFIG_LOGLEVELwarn EXPOSE9000 CMD["pm2-runtime","start","pm2.config.js","--env","production"]
然后構(gòu)建鏡像docker build -t backend .
docker-compose.yml 配置
截止目前,我們有了三個Docker鏡像,分別是前端服務(wù)的鏡像,后端服務(wù)的鏡像和數(shù)據(jù)庫的鏡像。然后我們編寫docker-compose.yml來同時啟動這三個服務(wù),并且保證三者的啟動順序。
編寫docker-compose配置文件
新建一個目錄,然后再目錄下新建docker-compose.yml和目錄mysql,mysql中包含了mysql的數(shù)據(jù)和日志信息,這樣就不用重啟服務(wù)導(dǎo)致數(shù)據(jù)庫信息丟失
version:'3' networks: app-web: driver:bridge services: mysql: image:mariadb ports: -3306:3306 command:--default-authentication-plugin=mysql_native_password restart:always networks: -app-web environment: -TZ=Asia/Shanghai -MYSQL_USER=root -MYSQL_ROOT_PASSWORD=123456 volumes: -./mysql/data:/var/lib/mysql -./mysql/my.cnf:/etc/mysql/my.cnf -/etc/localtime:/etc/localtime backend: image:backend ports: -9000:9000 depends_on: -mysql networks: -app-web frontend: image:frontend ports: -80:80 depends_on: -backend
看到這個配置不要怕,拆分開,其實(shí)很簡單,整個配置文件就是一個完整的項目,包括了mysql、backend、frontend,每個部分和配置Dockerfile差不多,增加了depends_on,很好理解,前置的服務(wù)需要提前部署,networks,讓不同的容器在相同的網(wǎng)絡(luò)中運(yùn)行。當(dāng)然這只是提供了最基礎(chǔ)的配置,更復(fù)雜的配置需要根據(jù)使用場景來完善。
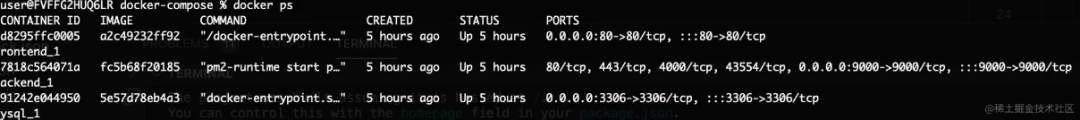
啟動服務(wù)
dockercomposeup-d -d#是以守護(hù)進(jìn)程的方式運(yùn)行,通過docker ps可以查看當(dāng)前所有運(yùn)行中的服務(wù)。

dockercomposedown #停止當(dāng)前集群下的所有服務(wù),并刪除容器。
到這里,我們的docker-compose整體打包部署一個網(wǎng)站已經(jīng)完成了,過程中可能存在各種各樣的坑,但只要配置報錯日志進(jìn)行查詢,就能一一解決。
如果需要重新部署一套,或者發(fā)布新版本,只需要更新docker-compose.yml就可以了
注意點(diǎn)
1、mysql配置
數(shù)據(jù)庫和項目的一些信息需要靈活配置,根據(jù)自己的需要。
自動遷移數(shù)據(jù)庫
我們發(fā)現(xiàn),一些新的數(shù)據(jù)庫表,沒有進(jìn)行初始化,導(dǎo)致需要手動處理,在項目中我們可以用腳本去,或者使用一些數(shù)據(jù)庫封裝的orm進(jìn)行自動遷移。
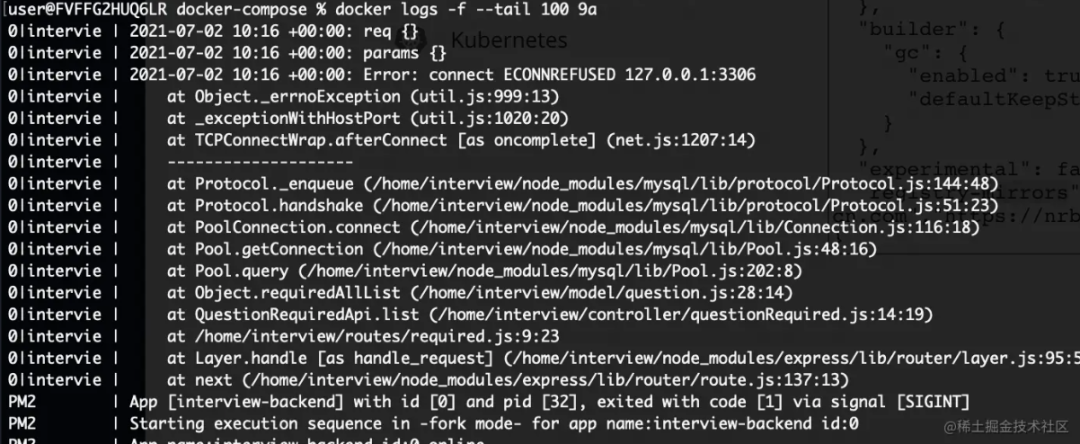
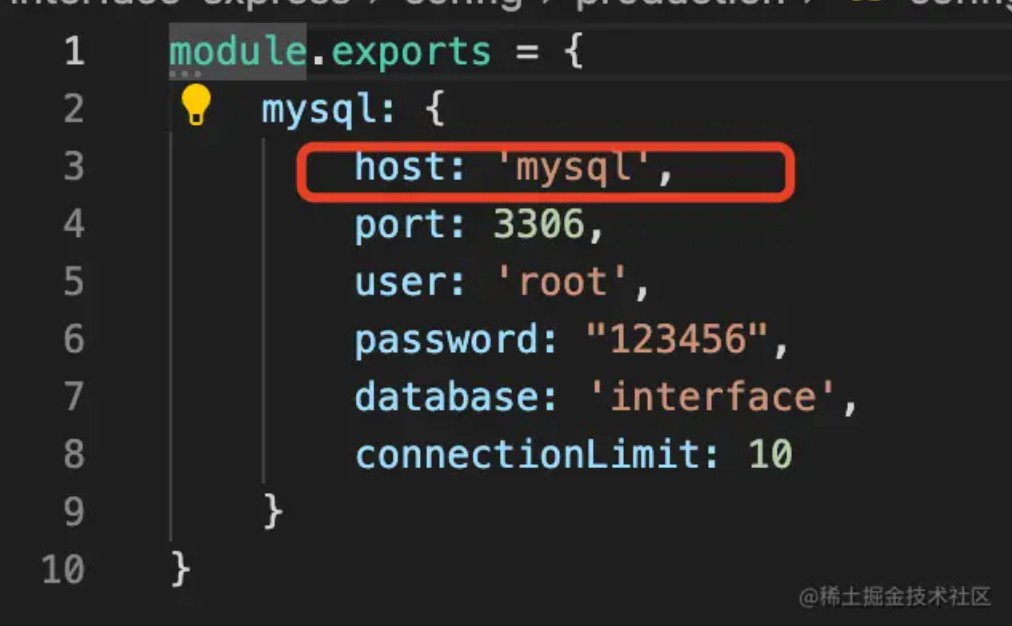
一些報錯信息

解決辦法,修改mysql配置host為mysql

1、docker拉取鏡慢的話,可以考慮國內(nèi)鏡像
2、前端、后端項目可以使用任意的語言,只要構(gòu)架不同的鏡像就可以了。
-
接口
+關(guān)注
關(guān)注
33文章
8979瀏覽量
153551 -
數(shù)據(jù)庫
+關(guān)注
關(guān)注
7文章
3917瀏覽量
66049 -
nginx
+關(guān)注
關(guān)注
0文章
169瀏覽量
12561 -
Docker
+關(guān)注
關(guān)注
0文章
515瀏覽量
12887
原文標(biāo)題:使用 Docker-compose 打包整個網(wǎng)站項目一鍵部署
文章出處:【微信號:magedu-Linux,微信公眾號:馬哥Linux運(yùn)維】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
【昉·星光 2 高性能RISC-V單板計算機(jī)體驗(yàn)】為 Ubuntu 安裝 Docker 及常用軟件
基于DOCKER容器的ELK日志收集系統(tǒng)分析

云計算核心技術(shù)Docker教程:Docker Compose的pull和push命令詳解
云計算核心技術(shù)Docker:Compose中的環(huán)境變量
docker compose一鍵打包部署項目的實(shí)踐
使用podman-compose部署wordpress的示例
SpringBoot接入輕量級分布式日志框架GrayLog
docker進(jìn)入容器的方法有哪些
docker-compose配置文件內(nèi)容詳解以及常用命令介紹

Dockerfile鏡像制作與Docker-Compose容器編排






 Docker-compose常用的解決方法
Docker-compose常用的解決方法














評論