在QML應(yīng)用開發(fā)過程中,可以使用QML Profiler來查找應(yīng)用程序中典型性能問題的原因,例如啟動慢、響應(yīng)慢、用戶界面不流暢等。
本文主要以QML Profiler工具本身出發(fā),描述如何使用QML Profiler來分析QML應(yīng)用,記錄其常規(guī)使用方法。
設(shè)置QML Profiler
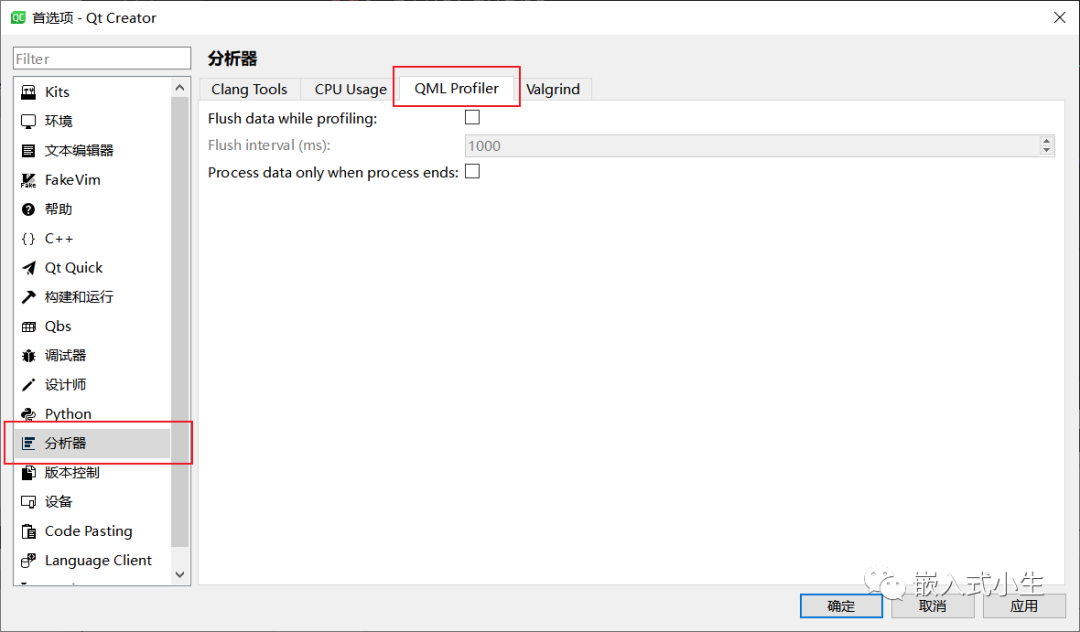
在QtCreator中,依次打開編輯->Preferences->分析器->QML Profiler:

可以選中“Flush data while profiling”復(fù)選框,用于在分析停止時定期刷新數(shù)據(jù),這將節(jié)省目標(biāo)設(shè)備上的內(nèi)存,縮短了停止分析和顯示數(shù)據(jù)之間的等待時間。
在“Flush interval”字段中,以毫秒為單位設(shè)置刷新間隔。間隔時間越短,刷新數(shù)據(jù)的頻率就越高。間隔越長,目標(biāo)應(yīng)用程序中需要緩沖的數(shù)據(jù)就越多,可能會浪費(fèi)內(nèi)存。但是,刷新本身是需要時間的,這可能會影響分析結(jié)果的顯示。
如果有多個QML引擎,并且希望將所有引擎產(chǎn)生的數(shù)據(jù)聚合到一個跟蹤視圖中,那么就選中“ Process data only when process ends”復(fù)選框。如果不選中,當(dāng)一個引擎停止時,分析就停止了。
注:在QtCreator中,一般不用設(shè)置QML Profiler,我們直接使用就可以了
使用QML Profiler
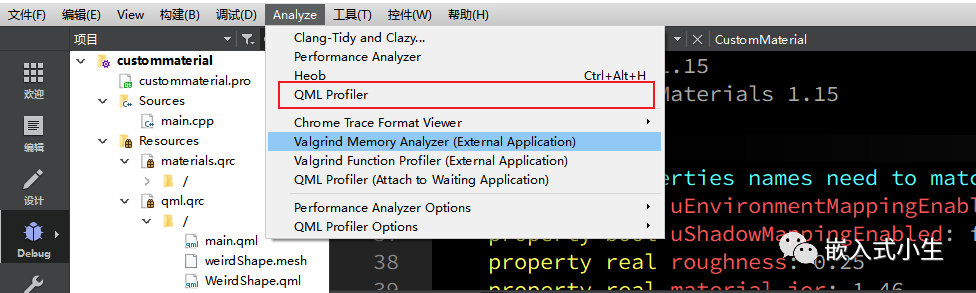
在QtCreator中使用QML Profiler分析應(yīng)用軟件,按照以下步驟即可:在已經(jīng)創(chuàng)建了一個項目工程的前提下,依次點(diǎn)擊Analyze -> QML Profiler:

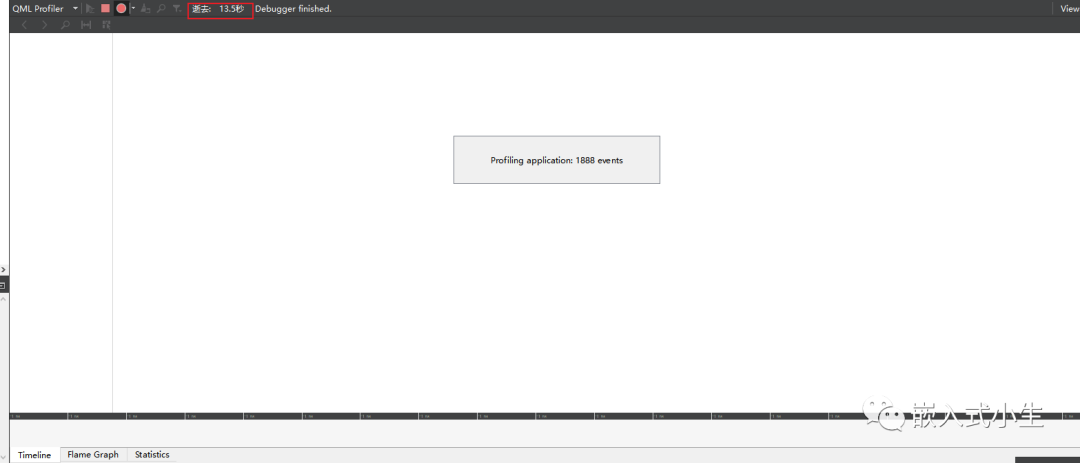
然后會自動編譯運(yùn)行對應(yīng)的項目工程,QML Profiler在我們的應(yīng)用軟件運(yùn)行過程中,會出現(xiàn)下圖所示的類似信息:

(當(dāng)程序開始運(yùn)行后,會自動進(jìn)行時間計數(shù)。如果有輸入事件,還會顯示對應(yīng)的事件捕獲信息)
分析收集的數(shù)據(jù)
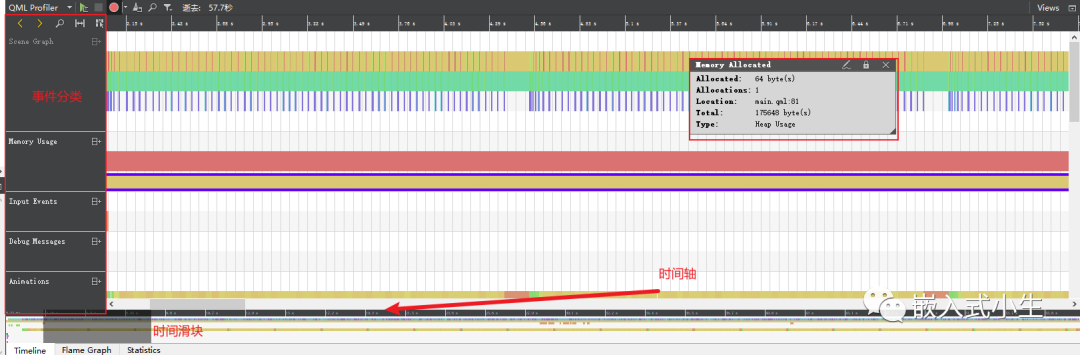
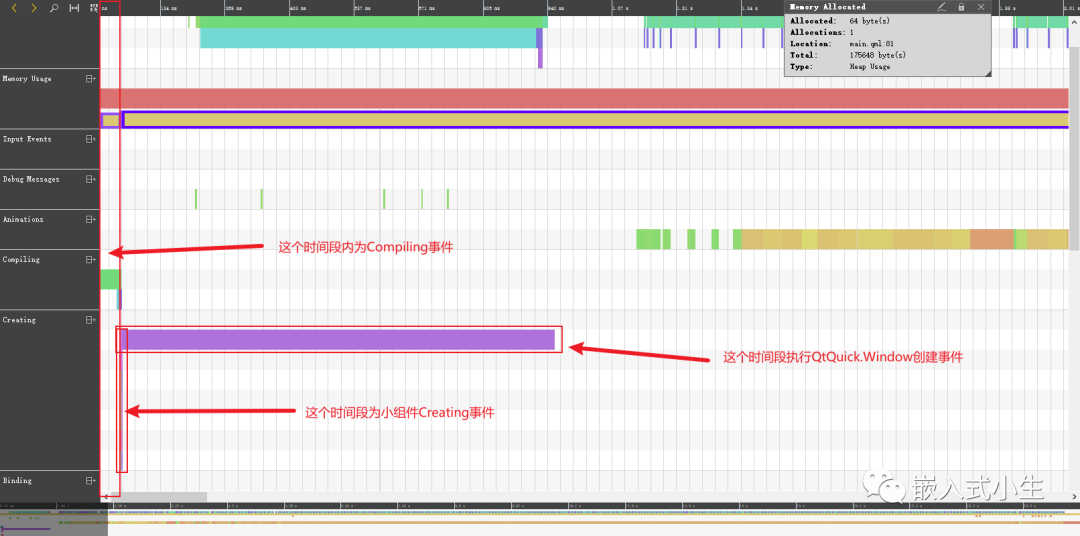
在QML應(yīng)用程序退出后,則會在QML Profiler視圖中自動顯示數(shù)據(jù),如下圖所示:
上圖中,水平為時間軸,該時間軸是監(jiān)聽QML應(yīng)用軟件開始到結(jié)束的時間。上方有對應(yīng)的時刻顯示;中間位置則是統(tǒng)計的數(shù)據(jù),我們可以用鼠標(biāo)點(diǎn)擊對應(yīng)的數(shù)據(jù)區(qū)塊(可以在信息顯示欄中看到對應(yīng)時間內(nèi)區(qū)塊的數(shù)據(jù)情況)。左側(cè)是事件分類,事件在時間軸視圖的以一行或多行顯示。可用的事件類型取決于應(yīng)用程序編譯時所使用的Qt版本以及使用的Qt Quick版本。在顯示數(shù)據(jù)時,有如下表所示的事件分類:
| 事件分類 | 描述 |
|---|---|
| Pixmap Cache | 以像素為單位顯示緩存的pixmap數(shù)據(jù)的總體數(shù)量。此外,顯示一個單獨(dú)的事件,每當(dāng)加載一張圖片,顯示與它相關(guān)的文件名和大小信息 |
| Scene Graph | 顯示渲染場景圖幀的時間,以及渲染的各個階段的額外的時間信息 |
| Memory Usage | 顯示JavaScript內(nèi)存管理器的塊分配。通常,內(nèi)存管理器會將較大的內(nèi)存塊保存為一塊,然后將它們以較小的塊分發(fā)給應(yīng)用程序。如果應(yīng)用程序請求單個內(nèi)存塊超過某個大小,內(nèi)存管理器將分別分配這些內(nèi)存塊。這兩種操作模式以不同顏色的事件顯示。第一行顯示內(nèi)存管理器所分配的大內(nèi)存塊的大小;第二行顯示所分配內(nèi)存的實(shí)際使用情況,這是應(yīng)用程序?qū)嶋H請求的JavaScript堆的大小 |
| Input Events | 顯示鼠標(biāo)和鍵盤事件 |
| Painting | 顯示為每幀繪制場景所花費(fèi)的時間 |
| Animations | 顯示活動的動畫數(shù)量和它們運(yùn)行的幀率。使用Qt 5.3或更高版本構(gòu)建的應(yīng)用程序?qū)@示有關(guān)渲染線程動畫的信息。然后渲染線程動畫顯示在單獨(dú)的行中。 |
| Compiling | 顯示編譯QML文件所花費(fèi)的時間。 |
| Creating | 顯示場景中創(chuàng)建元素所花費(fèi)的時間。在Qt Quick 2中,創(chuàng)建元素組件分為兩個階段:(1)第一個階段是創(chuàng)建數(shù)據(jù)結(jié)構(gòu),包括子元素。(2)第二個階段表示完成回調(diào)機(jī)制處理(信號和信號處理機(jī)制)。但是,并不是所有元素都觸發(fā)完成回調(diào)。這兩個階段在時間軸中顯示為獨(dú)立的事件。 |
| Binding | 顯示計算綁定的時間以及計算所需的時間 |
| Handling Signal | 顯示處理信號的時間以及處理所需的時間。 |
| JavaScript | 顯示在綁定和信號處理程序后面執(zhí)行實(shí)際JavaScript所花費(fèi)的時間。它列出了可能用于計算綁定或處理信號的所有JavaScript函數(shù)。 |
注:由于QML應(yīng)用程序在啟動創(chuàng)建過程中,組件的創(chuàng)建時間極短(一般都是在微秒級別),然而在時間線視圖中所呈現(xiàn)的是所有監(jiān)聽時間內(nèi)的數(shù)據(jù),如下圖所示:

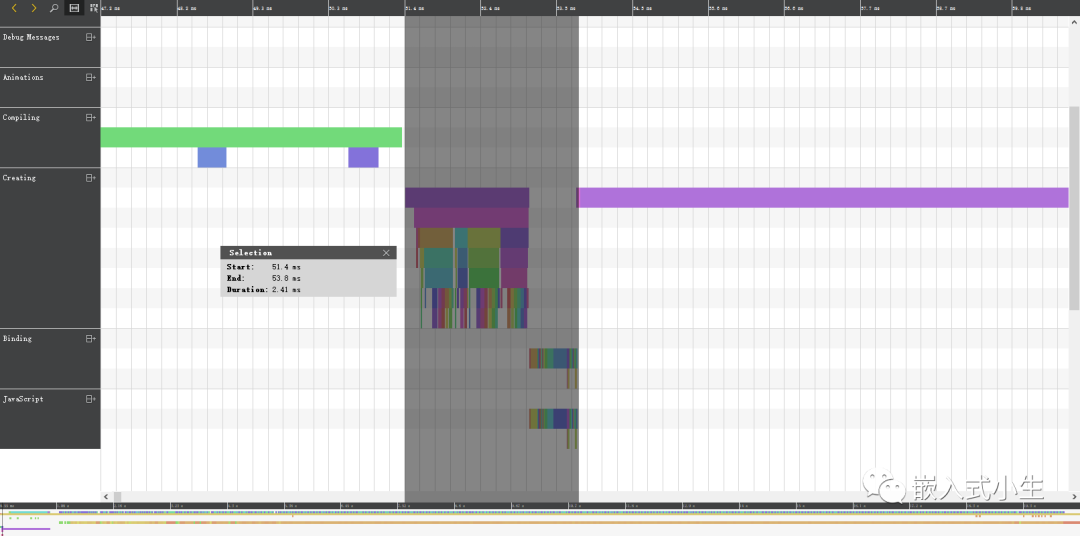
所以需要縮小時間軸(按住Ctrl,向上滾動鼠標(biāo)中鍵或者用鼠標(biāo)拖動時間軸)去查看組件創(chuàng)建相關(guān)的數(shù)據(jù)信息。例如下圖所示:

(由上圖可見,大約需要2.41ms創(chuàng)建完QML的小組件)
從Flame Graph視圖分析數(shù)據(jù)
『Flame Graph』視圖顯示了關(guān)于QML和JavaScript執(zhí)行情況的更簡明的統(tǒng)計信息。在Total Time視圖中,水平條顯示了相對于所有JavaScript和QML事件的總的運(yùn)行時間,還顯示調(diào)用某個函數(shù)所花費(fèi)的總時間,而且嵌套顯示了函數(shù)調(diào)用情況。
在下拉菜單中選擇Memory,可以查看各函數(shù)分配的內(nèi)存總量
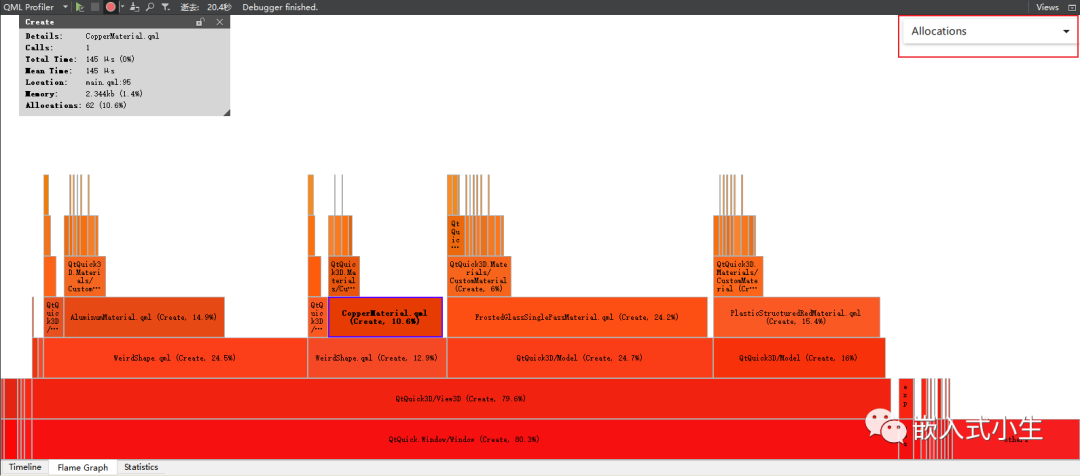
如果要查看函數(shù)分配的內(nèi)存數(shù)量,就需要選中下拉菜單中的Allocations一欄。如下圖所示:

(這張圖可以“從下往上”看,越往上就是QML中的最小元素了。點(diǎn)擊視圖中的某一項同時會跳轉(zhuǎn)到在代碼中的對應(yīng)行上。)
注:使用鼠標(biāo)左鍵雙擊視圖中的項目可以放大對應(yīng)視圖。雙擊視圖中的空白區(qū)域可以再次縮小。
與『Timeline』視圖不同,在沒有QML或JavaScript運(yùn)行的時候,『Flame Graph』視圖不顯示時間跨度,因此,『Flame Graph』不適合分析QML應(yīng)用中每幀的執(zhí)行時間(『Timeline』視圖更適合)。但是,該視圖可以很清晰的看到在QML應(yīng)用程序運(yùn)行過程中,各種QML和JavaScript事件的總體情況。
從Statistics視圖分析數(shù)據(jù)
『Statistics』視圖顯示了QML應(yīng)用中binding、create、compile、JavaScript或信號事件被觸發(fā)的次數(shù),以及花費(fèi)的平均時間,如下圖所示:
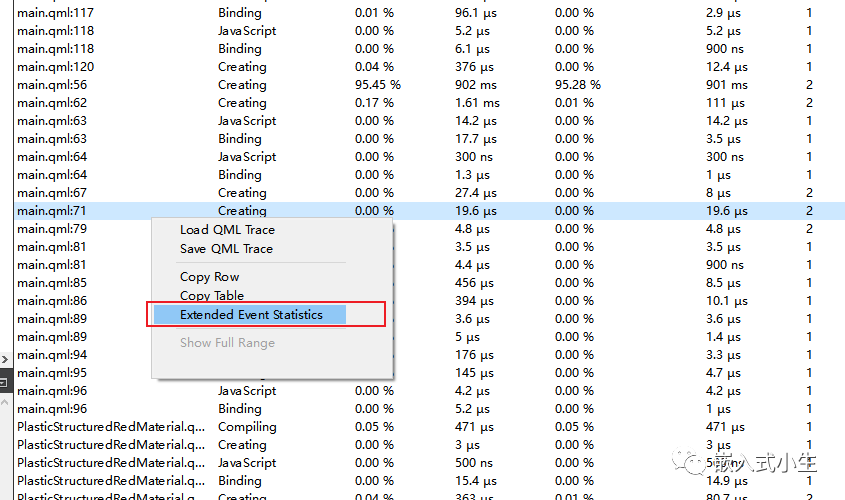
這可以讓我們檢查需要優(yōu)化的事件,如果某事件大量出現(xiàn)可能表明觸發(fā)了不必要的事件。要查看事件發(fā)生的中位數(shù)、最長時間和最短時間,可以在上下文菜單中選擇擴(kuò)展事件統(tǒng)計。
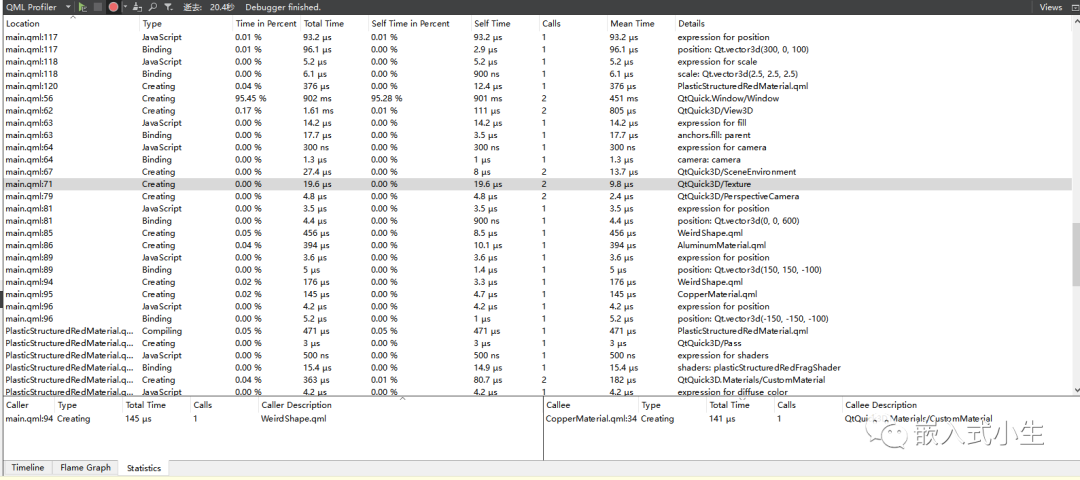
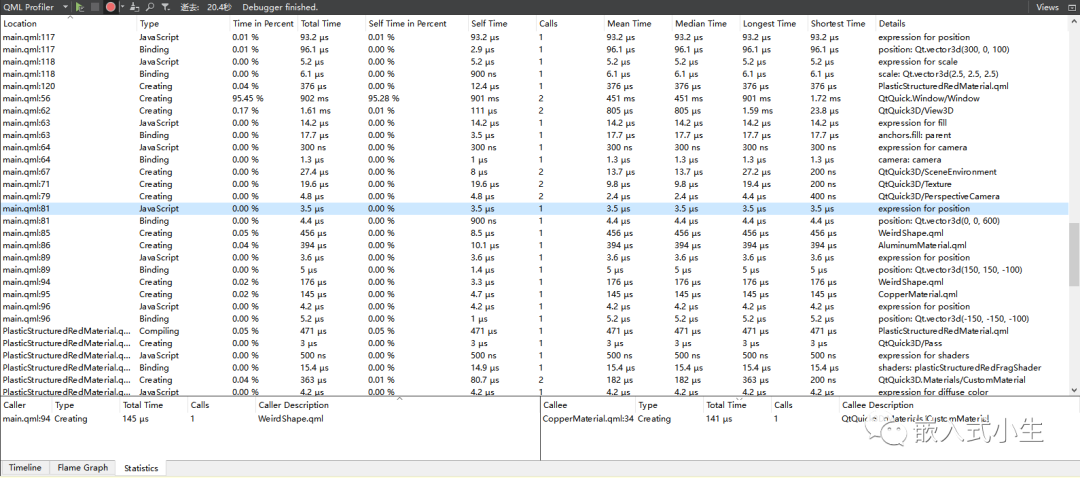
接著數(shù)據(jù)顯示將如下圖所示:
Caller和Callee一欄顯示了事件之間的依賴關(guān)系,用于檢查應(yīng)用程序的內(nèi)部功能。Caller一欄表示觸發(fā)綁定的QML事件,通過Caller我們可以知道是什么觸發(fā)了綁定中的更改。Callee表示綁定觸發(fā)的QML事件,從Callee我們可以知道如果更改綁定,哪些QML事件將會受到影響。
結(jié)尾
在QML應(yīng)用程序中,出現(xiàn)啟動慢、響應(yīng)慢、用戶界面不流暢等性能方面的問題時。典型的原因可能是:在太少的幀中執(zhí)行了太多的JavaScript。這意味著所有的JavaScript都必須在GUI線程繼續(xù)運(yùn)行之前返回(執(zhí)行完成)。
導(dǎo)致類似性能問題的另一個典型原因是:創(chuàng)建、繪制或更新了不可見項,該操作在GUI線程中需要花費(fèi)許多的時間。
在QML Profiler分析視圖中,為了發(fā)現(xiàn)過度使用JavaScript,應(yīng)檢查Animations和Scene Graph事件中的幀率,尋找間隙,并檢查應(yīng)用程序是否如預(yù)期的那樣運(yùn)行。對于JavaScript類別顯示函數(shù)的運(yùn)行時間,應(yīng)該盡量將其控制在每幀16毫秒以下(注:官方文檔給出的參數(shù))。
要發(fā)現(xiàn)如果是不可見項引起的性能問題,需要查找丟失的幀,并檢查是否在應(yīng)用程序代碼中使用了太多的短綁定或每幀都要更新的信號處理程序。除此之外,我們還可以可視化場景圖,并找到不可見的項目,因為這些項目往往位于屏幕外或隱藏在其他可見元素之下,稍不留神就溜了。
本文主要描述了如何使用QML Profiler來分析應(yīng)用程序,更多的內(nèi)容是從工具本身出發(fā)的。如果后續(xù)遇著QML應(yīng)用軟件設(shè)計上的嚴(yán)重性能問題時,在寫寫啦。
審核編輯:劉清
-
JAVA
+關(guān)注
關(guān)注
20文章
2988瀏覽量
108862 -
管理器
+關(guān)注
關(guān)注
0文章
254瀏覽量
19016 -
分析器
+關(guān)注
關(guān)注
0文章
93瀏覽量
12711
原文標(biāo)題:一文入門QML應(yīng)用程序的性能分析
文章出處:【微信號:嵌入式小生,微信公眾號:嵌入式小生】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
LF411QML-SP 航天級、單路、30V、3MHz、低失調(diào)電壓運(yùn)算放大器技術(shù)手冊

LM117QML-SP 抗輻射 QMLV、4.2V 至 40V 輸入、1.5A 可調(diào)輸出線性穩(wěn)壓器數(shù)據(jù)手冊

HarmonyOS NEXT 原生應(yīng)用/元服務(wù)-DevEco Profiler性能優(yōu)化過程
ADC08D1520QML可以采集到的最高頻率是多少?
博泰車聯(lián)網(wǎng)廈門制造基地順利通過IPC QML審核
LM555QML定時器數(shù)據(jù)表

嵌入式QT常見開發(fā)方式有哪些?
ADC128S102QML-SP 50 kSPS至1 MSPS、12位模數(shù)轉(zhuǎn)換器數(shù)據(jù)表

ADC14155QML-SP耐輻射、14位、155MSPS、1.1GHz帶寬模數(shù)轉(zhuǎn)換器數(shù)據(jù)表

ADC08D1520QML-SP高性能CMOS模數(shù)轉(zhuǎn)換器數(shù)據(jù)表

DAC121S101QML-SP通用12位電壓輸出數(shù)模轉(zhuǎn)換器(DAC)數(shù)據(jù)表

具有LVDS輸出的LM98640QML-SP抗輻射加固(RHA)型、雙通道、14位、40MSPS模擬前端數(shù)據(jù)表

ADC12DJ3200QML-SP 6.4GSPS單通道或3.2GSPS雙通道、12位射頻采樣模數(shù)轉(zhuǎn)換器(ADC)數(shù)據(jù)表

ADC12D1600QML低功耗、高性能CMOS模數(shù)轉(zhuǎn)換器數(shù)據(jù)表

ADC12D1620QML-SP 12位單通道或雙通道3200或1600MSPS射頻采樣模數(shù)轉(zhuǎn)換器(ADC)數(shù)據(jù)表






 如何使用QML Profiler來分析QML應(yīng)用
如何使用QML Profiler來分析QML應(yīng)用











評論