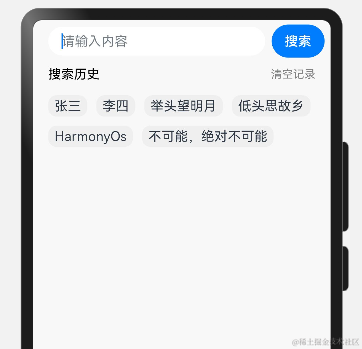
圖片演示效果:

| 鴻蒙OS開發(fā) | 更多內(nèi)容↓點擊 | HarmonyOS與OpenHarmony技術(shù) |
|---|---|---|
| 鴻蒙技術(shù)文檔 | 開發(fā)知識更新庫gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在這。 | 或+mau123789學(xué)習(xí),是v喔 |
代碼演示:
// 注:當(dāng)前代碼基于寬度為720的設(shè)計稿進行適配,使用lpx單位。
// 整段代碼描述的功能:
// 該代碼實現(xiàn)了一個簡單的搜索功能組件,其中包括:
// 1. 輸入框:用戶可以在此輸入要搜索的內(nèi)容;
// 2. 搜索按鈕:點擊后,將當(dāng)前輸入內(nèi)容添加到搜索歷史記錄的首位,若有重復(fù)則移除重復(fù)項,并保持歷史記錄不超過10條;
// 3. 搜索歷史標(biāo)題和清空記錄按鈕:展示搜索歷史記錄列表,并提供清空全部歷史記錄的功能;
// 4. 搜索歷史記錄列表:按照時間最近的順序顯示搜索歷史記錄,最多顯示10條。
@Entry
@Component
struct test {
// 定義狀態(tài)變量,用于存儲輸入框的當(dāng)前值
@State inputValue: string = ''
// 定義狀態(tài)變量,用于存儲搜索歷史記錄的數(shù)組
@State historyValueArr: Array< string > = [
'張三', '李四', '舉頭望明月', '低頭思故鄉(xiāng)', 'HarmonyOs', '不可能,絕對不可能'
]
// 構(gòu)建UI組件
build() {
// 主體內(nèi)容使用Column布局,垂直堆疊組件
Column() {
// 輸入框和搜索按鈕組合,使用Row布局,水平排列
Row() {
// 創(chuàng)建一個TextInput輸入框
TextInput({
placeholder: '請輸入內(nèi)容',
text: this.inputValue
})
.width('524.31lpx') // 設(shè)置寬度
.height('70lpx') // 設(shè)置高度
.fontSize('27lpx') // 設(shè)置字體大小
.backgroundColor("#ffffff") // 設(shè)置背景顏色
// 輸入框內(nèi)容改變時,同步更新狀態(tài)變量inputValue
.onChange((value) = > {
this.inputValue = value
})
// 創(chuàng)建一個搜索按鈕
Button('搜索')
// 按鈕點擊事件,處理搜索邏輯
.onClick(() = > {
// 遍歷歷史記錄數(shù)組,若找到與輸入框內(nèi)容相同的記錄,從數(shù)組中移除
for (let i = 0; i < this.historyValueArr.length; i++) {
if (this.historyValueArr[i] === this.inputValue) {
this.historyValueArr.splice(i, 1);
break;
}
}
// 將輸入框內(nèi)容添加到歷史記錄數(shù)組的首位
this.historyValueArr.unshift(this.inputValue);
// 若歷史記錄超過10條,則移除最后一項
if (this.historyValueArr.length > 10) {
this.historyValueArr.splice(this.historyValueArr.length - 1);
}
})
}
// 設(shè)置Row組件的寬度、對齊方式和內(nèi)外邊距
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
.padding({
left: '37lpx',
top: '11lpx',
bottom: '11lpx',
right: '15lpx'
})
// 搜索歷史標(biāo)題和清除記錄按鈕組合,同樣使用Row布局
Row() {
// 搜索歷史標(biāo)題
Text('搜索歷史').fontSize('31lpx').fontColor("#000000")
// 清空記錄按鈕
Text('清空記錄')
.fontSize('27lpx').fontColor("#828385")
// 清空記錄按鈕點擊事件,清空歷史記錄數(shù)組
.onClick(() = > {
this.historyValueArr.length = 0;
})
}
// 設(shè)置Row組件的寬度、對齊方式和內(nèi)外邊距
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
.padding({
left: '37lpx',
top: '11lpx',
bottom: '11lpx',
right: '37lpx'
})
// 使用Flex布局,按行(FlexDirection.Row)包裹搜索歷史記錄
Flex({
direction: FlexDirection.Row,
wrap: FlexWrap.Wrap,
}) {
// 遍歷歷史記錄數(shù)組,創(chuàng)建Text組件展示每一條歷史記錄
ForEach(this.historyValueArr, (item: string, value: number) = > {
Text(item)
.padding({
left: '15lpx',
right: '15lpx',
top: '7lpx',
bottom: '7lpx'
})
// 設(shè)置背景顏色、圓角和間距
.backgroundColor("#EFEFEF")
.borderRadius(10)
.margin('11lpx')
})
}
// 設(shè)置Flex容器的寬度和內(nèi)外邊距
.width('100%')
.padding({
left: '26lpx',
top: '11lpx',
bottom: '11lpx',
right: '26lpx'
})
}
// 設(shè)置Column容器的寬度、高度和背景顏色
.width('100%')
.height('100%')
.backgroundColor("#F8F8F8")
}
}
審核編輯 黃宇
聲明:本文內(nèi)容及配圖由入駐作者撰寫或者入駐合作網(wǎng)站授權(quán)轉(zhuǎn)載。文章觀點僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場。文章及其配圖僅供工程師學(xué)習(xí)之用,如有內(nèi)容侵權(quán)或者其他違規(guī)問題,請聯(lián)系本站處理。
舉報投訴
-
代碼
+關(guān)注
關(guān)注
30文章
4899瀏覽量
70631 -
鴻蒙
+關(guān)注
關(guān)注
60文章
2613瀏覽量
44001 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2121瀏覽量
32864
發(fā)布評論請先 登錄
相關(guān)推薦
熱點推薦
鴻蒙原生應(yīng)用元服務(wù)開發(fā)-Web歷史記錄導(dǎo)航
到歷史記錄的末尾時,調(diào)用forward()和backward()接口時將不執(zhí)行任何操作。
本文參考引用HarmonyOS官方開發(fā)文檔,基于API9。
發(fā)表于 05-20 15:14
FRED的光路和光路歷史記錄
用戶之后使用診斷工具,如光路追跡路徑報告、雜散光報告、圖像偽影診斷工具,以及在分析表面中使用射線選擇過濾器。
創(chuàng)建/用戶線光歷史記錄文件
此選項保存每條光線的每個交點的坐標(biāo)數(shù)據(jù),可以用于重新繪制選定路徑的光線軌跡。通常,這是通過右鍵單擊菜單從其中一個報告中完成的。
發(fā)表于 03-07 08:55
怎樣清除protel99se的歷史文件記錄
只要創(chuàng)建新文件,就會在文件菜單留下記錄,即使文件已刪除,文件菜單里仍然會有歷史記錄,怎樣清除這個歷史記錄呢?請老師解答,萬分感謝!
發(fā)表于 04-23 17:30
ECS控制臺實例搜索的優(yōu)化與改進
結(jié)果),一定程度解決查詢實例列表的API無法模糊搜索,又需要模糊查詢的問題。并且支持Up,Down,Enter三種鍵盤操作。4. 搜索歷史記錄自動記
發(fā)表于 03-26 15:04
Cosmic STM8編譯器修訂歷史記錄?
Cosmic STM8編譯器修訂歷史記錄?以上來自于谷歌翻譯以下為原文 Cosmic STM8 compiler revision history?
發(fā)表于 05-13 16:07
創(chuàng)建藍牙盒子在訂單歷史記錄中看不到
你好,我想訂購一個樣品來嘗試建立一個自己的藍牙盒子。在我發(fā)送請求后,它會顯示您的訂單已成功創(chuàng)建,但我無法在訂單歷史記錄中看到它。關(guān)閉選項卡后,它會再次顯示圖表中的項目。以上來自于谷歌翻譯以下為原文
發(fā)表于 07-22 06:55
帶中移動模組M6315的機器上傳到云平臺的歷史記錄的時間和機器本身記錄的時間不一致,
帶中移動模組M6315的機器上傳到云平臺的歷史記錄的時間和機器本身記錄的時間不一致,有些相差一個多月,是什么原因?要從哪些方向去分析?
發(fā)表于 10-22 16:56
富士康收入創(chuàng)造歷史記錄 并未受蘋果新手機高價格影響
富士康集團一位高管表示,無論是三季度還是今年前三季度,富士康的收入都創(chuàng)造了歷史記錄。
2018年DRAM銷售額創(chuàng)歷史記錄新高 同比增長39%
據(jù)報道,市場研究公司DRAMeXchange在3月4日報道稱,全球DRAM市場去年的銷售額達到99,655百萬美元,同比增長39%,創(chuàng)歷史記錄新高。
發(fā)表于 03-10 09:58
?1598次閱讀
微軟Edge瀏覽器更新:已支持同步歷史記錄
據(jù)Windows Central報道,微軟Edge瀏覽器剛剛獲得了一項新功能,用戶可以跨設(shè)備打開瀏覽歷史記錄。
微軟Edge瀏覽器支持歷史記錄和選項卡同步
對于微軟Edge用戶來說,在多個設(shè)備上獲得相同的瀏覽體驗將更加輕松。Edge穩(wěn)定版將迎來新的服務(wù)器端更新,同步歷史記錄和選項卡也能夠?qū)崿F(xiàn)了,當(dāng)然前提是你需要登錄微軟賬戶。





 鴻蒙開發(fā)實例:【demo-搜索歷史記錄】
鴻蒙開發(fā)實例:【demo-搜索歷史記錄】













評論