介紹
將引導(dǎo)開(kāi)發(fā)者使用rating組件實(shí)現(xiàn)星級(jí)打分功能。

相關(guān)概念
- [rating組件]:評(píng)分條,可根據(jù)用戶判斷進(jìn)行打分。
環(huán)境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release及以上版本。
- OpenHarmony SDK版本:API version 9及以上版本。
硬件要求
- 開(kāi)發(fā)板類型:[潤(rùn)和RK3568開(kāi)發(fā)板]。
- OpenHarmony系統(tǒng):3.2 Release及以上版本。
環(huán)境搭建
完成本篇Codelab我們首先要完成開(kāi)發(fā)環(huán)境的搭建,本示例以RK3568開(kāi)發(fā)板為例,參照以下步驟進(jìn)行:
- [獲取OpenHarmony系統(tǒng)版本]:標(biāo)準(zhǔn)系統(tǒng)解決方案(二進(jìn)制)。以3.2 Release版本為例:

- 搭建燒錄環(huán)境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開(kāi)發(fā)板的燒錄](méi)
- 搭建開(kāi)發(fā)環(huán)境。

代碼結(jié)構(gòu)解讀
本篇Codelab只對(duì)核心代碼進(jìn)行講解,對(duì)于完整代碼,我們會(huì)在gitee中提供。
HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿
├──entry/src/main/js // 代碼區(qū)
│ └──MainAbility
│ ├──common
│ │ └──images
│ │ ├──star_focus_yellow.svg // 前景圖片
│ │ ├──star_half_yellow.svg // 次級(jí)背景圖片
│ │ └──star_nor.svg // 背景圖片
│ ├──i18n
│ │ ├──en-US.json // 英文國(guó)際化
│ │ └──zh-CN.json // 中文國(guó)際化
│ ├──pages
│ │ └──index
│ │ ├──index.css // 星級(jí)打分頁(yè)面樣式
│ │ ├──index.hml // 星級(jí)打分頁(yè)面
│ │ └──index.js // 星級(jí)打分頁(yè)面邏輯
│ └──app.js // 程序入口
└──entry/src/main/resource // 應(yīng)用靜態(tài)資源目錄
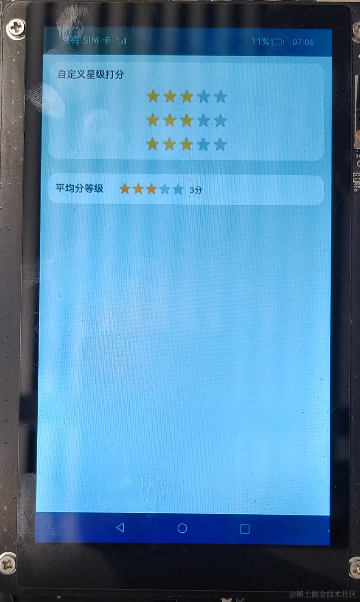
頁(yè)面布局
界面主要由自定義星級(jí)打分和平均分等級(jí)兩個(gè)部分組成。

本應(yīng)用使用div組件用作外層容器,并將自定義星級(jí)組件和平均分等級(jí)分別放在兩個(gè)div組件中。除此之外,自定義星級(jí)打分還使用了列表渲染,使用for循環(huán)一次渲染多個(gè)組件,onchange參數(shù)可以設(shè)置組件使用的事件響應(yīng)方法,參數(shù)中的$idx則代表數(shù)組中的元素的索引值。
< !-- index.hml -- >
< div class="container" >
< !-- 自定義打分組件-- >
< div class="sub-container" >
...
< rating for="{{ ratings }}" onchange="rateChange({{ $idx }})" class="rate" rating="3" >< /rating >
< /div >
< !-- 平均分等級(jí)展示-- >
< div class="sub-container-average" >
...
< rating class="rate-avg" indicator="true" stepsize="0.1" rating="{{ avg }}" >< /rating >
...
< /div >
< /div >
為組件設(shè)計(jì)樣式
自定義星級(jí)打分的rating組件還可以設(shè)置星星樣式,需要設(shè)置以下三個(gè)參數(shù):
- star-background:背景圖片,沒(méi)被選中時(shí)使用的圖片。
- star-foreground:前景圖片,完全被選中時(shí)使用的圖片,或未被完全選中時(shí)左側(cè)使用的圖片。
- star-secondary:次級(jí)背景圖片,未被完全選中時(shí)右側(cè)使用的圖片。
/* index.css */
/* 自定義星級(jí)打分樣式 */
.rate {
star-background: url("/common/images/ic_star_nor.svg");
star-foreground: url("/common/images/ic_star_focus_yellow.svg");
star-secondary: url("/common/images/ic_star_half_yellow.svg");
width: 140vp;
height: 30vp;
margin-bottom: 10vp;
}
數(shù)據(jù)處理
數(shù)據(jù)初始化,使用數(shù)組記錄rating組件的分值,使用avg變量記錄平均值。
// index.js
export default {
data: {
ratings: new Array(3, 3, 3),
avg: 3
},
...
}
當(dāng)rating發(fā)生變化時(shí),根據(jù)索引值更改對(duì)應(yīng)元素的數(shù)據(jù),并重新計(jì)算平均值。
// index.js
rateChange(idx, event) {
this.ratings.splice(idx, 1, event.rating);
this.getAvg();
},
getSum(total, num) {
return total + num;
},
getAvg() {
const value = this.ratings.reduce(this.getSum) / this.ratings.length;
this.avg = value.toFixed(1);
}
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
59文章
2595瀏覽量
43981 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2118瀏覽量
32812 -
OpenHarmony
+關(guān)注
關(guān)注
29文章
3848瀏覽量
18512
發(fā)布評(píng)論請(qǐng)先 登錄
HarmonyOS開(kāi)發(fā)案例:【 slider組件的使用】

HarmonyOS開(kāi)發(fā)案例:【image、image-animator組件】

HarmonyOS開(kāi)發(fā)案例:【使用List組件實(shí)現(xiàn)商品列表】

HarmonyOS開(kāi)發(fā)案例:【W(wǎng)eb組件實(shí)現(xiàn)抽獎(jiǎng)】

HarmonyOS開(kāi)發(fā)案例:【基礎(chǔ)組件Slider的使用】

HarmonyOS IoT 硬件開(kāi)發(fā)案例分享
【基于HarmonyOS開(kāi)發(fā)購(gòu)物應(yīng)用】AnBetter Codelab第二期記錄帖
HarmonyOS應(yīng)用開(kāi)發(fā)資料(Svg組件)
【組件資料】HarmonyOS三方件開(kāi)發(fā)指南
HarmonyOS/OpenHarmony應(yīng)用開(kāi)發(fā)-聲明式開(kāi)發(fā)范式組件匯總
HarmonyOS/OpenHarmony原生應(yīng)用-ArkTS萬(wàn)能卡片組件Rating
HarmonyOS鴻蒙原生應(yīng)用開(kāi)發(fā)設(shè)計(jì)- 服務(wù)組件庫(kù)
華為開(kāi)發(fā)者分論壇HarmonyOS學(xué)生公開(kāi)課-OpenHarmony Codelabs開(kāi)發(fā)案例

HarmonyOS開(kāi)發(fā)案例:【 switch、chart組件的使用】






 HarmonyOS開(kāi)發(fā)案例:【rating組件】
HarmonyOS開(kāi)發(fā)案例:【rating組件】












評(píng)論