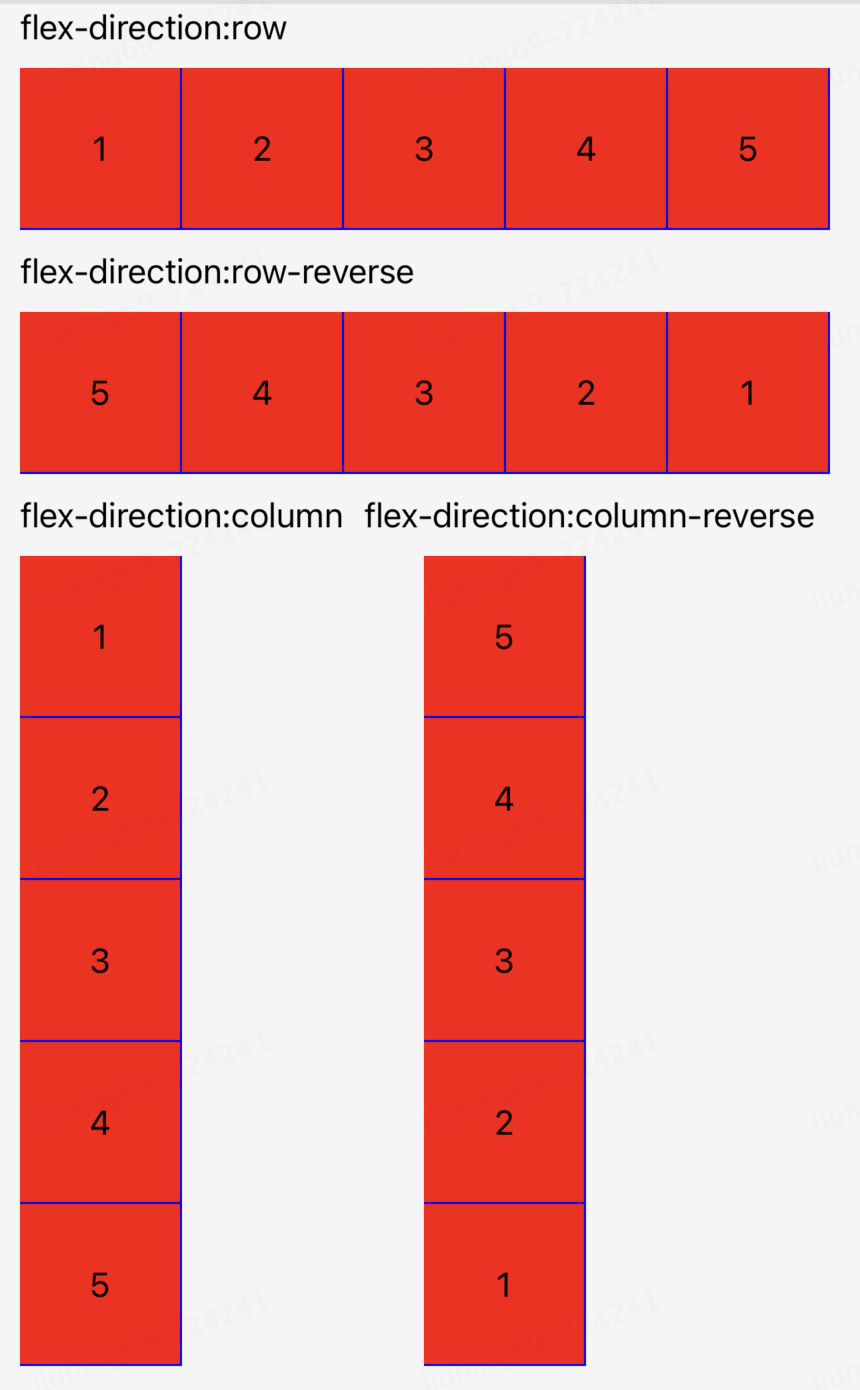
彈性布局方向圖
Flex({ direction: FlexDirection.Row })

- FlexDirection.Row(默認(rèn)值):主軸為水平方向,子組件從起始端沿著水平方向開(kāi)始排布
- FlexDirection.RowReverse:主軸為水平方向,子組件從終點(diǎn)端沿著FlexDirection. Row相反的方向開(kāi)始排布
- FlexDirection.Column:主軸為垂直方向,子組件從起始端沿著垂直方向開(kāi)始排布
- FlexDirection.ColumnReverse:主軸為垂直方向,子組件從終點(diǎn)端沿著FlexDirection. Column相反的方向開(kāi)始排布
- 開(kāi)發(fā)前請(qǐng)熟悉鴻蒙開(kāi)發(fā)指導(dǎo)文檔:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
主軸為水平方向的Flex容器示意圖

審核編輯 黃宇
聲明:本文內(nèi)容及配圖由入駐作者撰寫或者入駐合作網(wǎng)站授權(quán)轉(zhuǎn)載。文章觀點(diǎn)僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場(chǎng)。文章及其配圖僅供工程師學(xué)習(xí)之用,如有內(nèi)容侵權(quán)或者其他違規(guī)問(wèn)題,請(qǐng)聯(lián)系本站處理。
舉報(bào)投訴
-
鴻蒙
+關(guān)注
關(guān)注
59文章
2595瀏覽量
43985
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
熱點(diǎn)推薦
【匯思博SEEK100開(kāi)發(fā)板試用體驗(yàn)】03 簡(jiǎn)約風(fēng)天氣APP開(kāi)發(fā)--首頁(yè)UI布局及組件介紹
布局、彈性布局等,那些暫時(shí)用不到。
線性布局(LinearLayout)是開(kāi)發(fā)中最常用的
發(fā)表于 07-08 13:32
【HarmonyOS next】ArkUI-X新聞熱搜聚合App【進(jìn)階】
通過(guò)ArkUI-X將鴻蒙下的新聞熱搜聚合App轉(zhuǎn)換為iOS
一、項(xiàng)目背景與技術(shù)選型
1.1 項(xiàng)目概述
本案例基于鴻蒙(HarmonyOS)開(kāi)發(fā)的聚合熱搜熱榜應(yīng)用,通過(guò)調(diào)用韓小韓博客提供
發(fā)表于 06-28 21:43
【HarmonyOS next】ArkUI-X休閑益智兒童拼圖【進(jìn)階】
項(xiàng)目,我們驗(yàn)證了ArkUI-X框架的強(qiáng)大跨端能力。無(wú)論是華為的鴻蒙系統(tǒng),還是iOS平臺(tái),都能保持90%以上代碼復(fù)用率,真正實(shí)現(xiàn)了\"一次開(kāi)發(fā),多端部署\"的理想狀態(tài)。期待
發(fā)表于 06-28 21:41
HarmonyOS NEXT應(yīng)用元服務(wù)布局優(yōu)化利用布局邊界減少布局計(jì)算
對(duì)于組件的寬高不需要自適應(yīng)的情況下,建議在UI描述時(shí)給定組件的寬高數(shù)值,當(dāng)其組件外部的容器尺寸發(fā)生變化時(shí),例如拖拽縮放等場(chǎng)景下,如果組件本身的寬高是固定的,理論上來(lái)講,該組件在布局階段不會(huì)參與
發(fā)表于 06-26 11:13
HarmonyOS NEXT應(yīng)用元服務(wù)布局優(yōu)化精簡(jiǎn)節(jié)點(diǎn)數(shù)
建議開(kāi)發(fā)者優(yōu)先使用Code Linter掃描工具進(jìn)行代碼檢查,重點(diǎn)關(guān)注@performance/hp-arkui-remove-container-without-property規(guī)則。若掃描結(jié)果
發(fā)表于 06-26 10:21
HarmonyOS NEXT應(yīng)用元服務(wù)布局優(yōu)化精簡(jiǎn)節(jié)點(diǎn)數(shù)
建議開(kāi)發(fā)者優(yōu)先使用Code Linter掃描工具進(jìn)行代碼檢查,重點(diǎn)關(guān)注@performance/hp-arkui-remove-container-without-property規(guī)則。若掃描結(jié)果
發(fā)表于 06-26 10:21
網(wǎng)格布局介紹
設(shè)置rowsTemplate或僅設(shè)置columnsTemplate屬性,網(wǎng)格單元按照設(shè)置的方向排列,超出Grid顯示區(qū)域后,Grid擁有可滾動(dòng)能力。
圖9 橫向可滾動(dòng)網(wǎng)格布局
如果設(shè)置
發(fā)表于 06-25 06:27
HarmonyOS NEXT應(yīng)用元服務(wù)布局優(yōu)化ArkUI框架執(zhí)行流程
一、 ArkUI框架執(zhí)行流程
在使用ArkUI開(kāi)發(fā)中,我們通過(guò)布局組件和基礎(chǔ)組件進(jìn)行界面描述,這些描述會(huì)呈現(xiàn)出一個(gè)組件樹(shù)的結(jié)構(gòu),基礎(chǔ)組件在其中為葉子結(jié)點(diǎn),
發(fā)表于 06-23 09:41
HarmonyOS NEXT應(yīng)用元服務(wù)布局合理使用布局組件
布的組件是按照特定的方向線性放置,如橫向/縱向/Z序方向。除上述布局類型外,還有一些復(fù)雜布局能力,如Flex、List、Grid、RelativeContainer和自定義
發(fā)表于 06-20 15:48
鴻蒙5開(kāi)發(fā)寶藏案例分享---性能體驗(yàn)設(shè)計(jì)
;性能優(yōu)化\"關(guān)鍵詞!
**如果大家在實(shí)戰(zhàn)中遇到卡頓難題,歡迎在評(píng)論區(qū)交流~ 也歡迎關(guān)注我,后續(xù)會(huì)持續(xù)分享鴻蒙開(kāi)發(fā)實(shí)戰(zhàn)技巧! **?
希望這篇接地氣的總結(jié)能幫你避開(kāi)性能深坑!如果覺(jué)得有用,記得點(diǎn)贊收藏喲 ? 下期見(jiàn)!
發(fā)表于 06-12 16:45
鴻蒙Next實(shí)現(xiàn)瀑布流布局
好鴻蒙開(kāi)發(fā)環(huán)境。打開(kāi) DevEco Studio,新建一個(gè)鴻蒙應(yīng)用項(xiàng)目,選擇合適的模板(如 Empty Feature Ability),設(shè)置項(xiàng)目名稱、包名等信息,完成項(xiàng)目創(chuàng)建。
## 二、
發(fā)表于 06-10 14:17
鴻蒙5開(kāi)發(fā)寶藏案例分享---一多開(kāi)發(fā)實(shí)例(圖片美化)
?【鴻蒙開(kāi)發(fā)寶藏案例分享】一次搞定多端適配的圖片美化應(yīng)用開(kāi)發(fā)思路!?
Hey小伙伴們~ 今天在翻鴻蒙文檔時(shí)挖到一個(gè)超實(shí)用的大寶藏!原來(lái)官方早就悄悄提供了超多\"一多
發(fā)表于 06-03 16:09
鴻蒙5開(kāi)發(fā)寶藏案例分享---一多開(kāi)發(fā)實(shí)例(長(zhǎng)視頻)
;)
看完是不是覺(jué)得鴻蒙的\"一多開(kāi)發(fā)\"也沒(méi)那么玄乎?其實(shí)只要掌握自適應(yīng)布局+模塊化設(shè)計(jì),一套代碼征服多設(shè)備真的可以輕松實(shí)現(xiàn)!大家在開(kāi)發(fā)中還遇到過(guò)哪些頭禿的適配問(wèn)題?歡迎在評(píng)論區(qū)開(kāi)聊
發(fā)表于 06-03 15:58
鴻蒙跨端實(shí)踐-布局方案介紹
作者:京東科技 劉寧 一、前言 動(dòng)態(tài)化使用 jue 語(yǔ)言(開(kāi)發(fā)風(fēng)格與 Vue 一致)開(kāi)發(fā),對(duì)于視圖的布局采用了標(biāo)準(zhǔn)的Flex 布局方式。對(duì)于列表類視圖,動(dòng)態(tài)化提供了、、、等標(biāo)簽,將子視

使用TMUXHS4412多路復(fù)用器的PCIe?Gen 4.0應(yīng)用布局指南
電子發(fā)燒友網(wǎng)站提供《使用TMUXHS4412多路復(fù)用器的PCIe?Gen 4.0應(yīng)用布局指南.pdf》資料免費(fèi)下載
發(fā)表于 09-14 10:41
?2次下載






 鴻蒙ArkUI開(kāi)發(fā):常用布局【彈性布局方向圖】
鴻蒙ArkUI開(kāi)發(fā):常用布局【彈性布局方向圖】











評(píng)論