
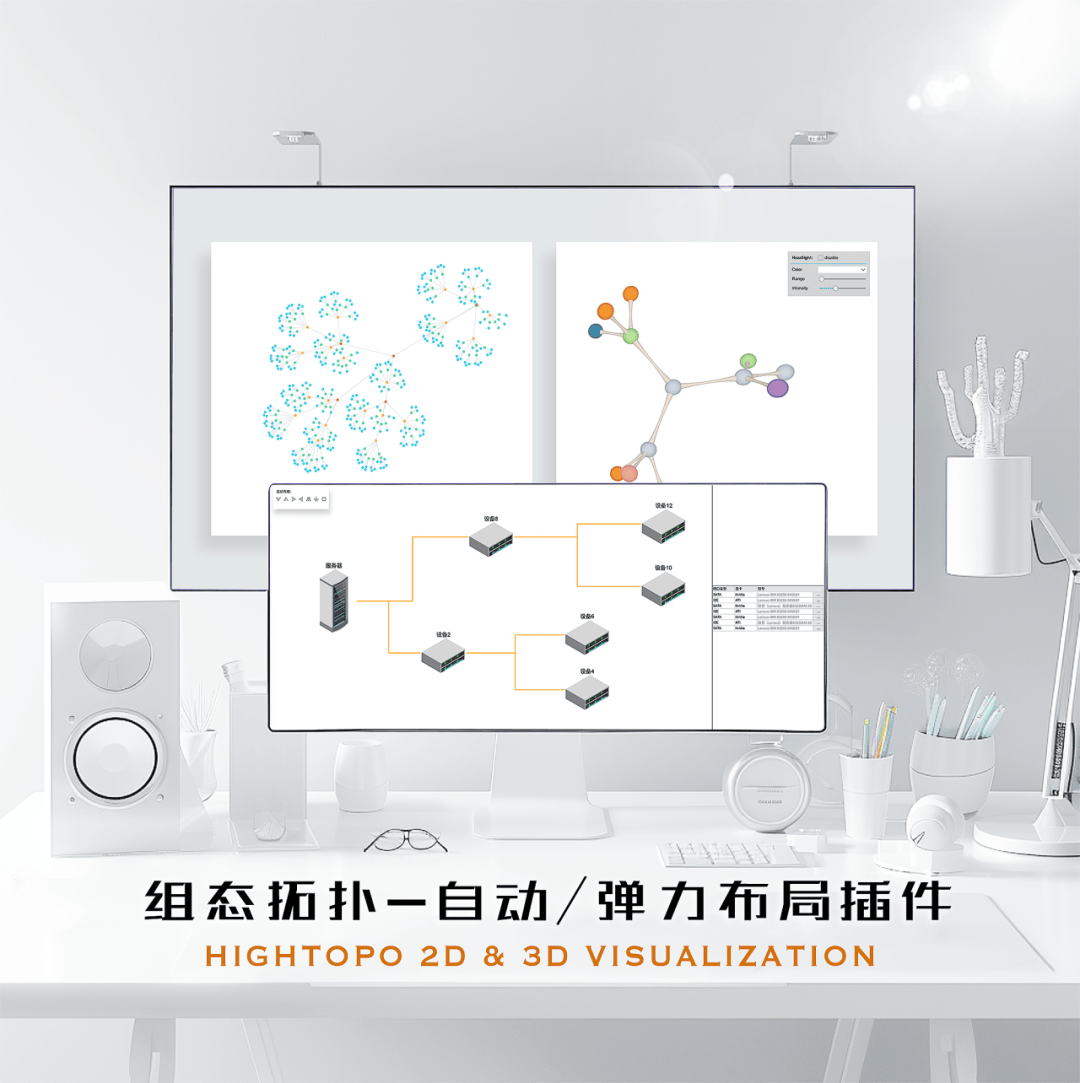
在現(xiàn)代的數(shù)據(jù)可視化和網(wǎng)絡(luò)管理中,拓?fù)鋱D是一種非常重要的工具。它可以直觀地展示節(jié)點(diǎn)(Node)和節(jié)點(diǎn)之間的關(guān)系(Edge)。無論是在 2D 還是 3D 環(huán)境中,拓?fù)鋱D都可以幫助我們更好地理解和管理復(fù)雜的系統(tǒng)。
然而,由于這些拓?fù)鋱D通常極為復(fù)雜,傳統(tǒng)的手動(dòng)布局方式不僅繁瑣且耗時(shí)。鑒于此,圖撲軟件自研 HT for Web 產(chǎn)品(以下簡(jiǎn)稱為 HT)推出了自動(dòng)布局、彈力布局插件,從根本上解決了這一問題。


這些案例不僅限于 2D 和 3D 拓?fù)鋱D,還涉及到 GIS 場(chǎng)景的應(yīng)用,展示了廣泛的應(yīng)用場(chǎng)景和強(qiáng)大的功能。
自動(dòng)布局在 2D 中的運(yùn)用
圖撲軟件 HT 自動(dòng)布局插件總共有七種布局方式:圓形布局、對(duì)稱布局、層次布局、朝北布局、朝南布局、朝東布局和朝西布局。

在拓?fù)鋱D的制作過程中,我們會(huì)使用自動(dòng)布局來進(jìn)行初始布局操作。然而,自動(dòng)布局并非萬能良藥,無法在所有情況下都完全達(dá)到我們的預(yù)期效果。因此,通常在自動(dòng)布局之后,我們也會(huì)對(duì)圖紙進(jìn)行一些手動(dòng)微調(diào),以達(dá)到優(yōu)質(zhì)的展示效果。

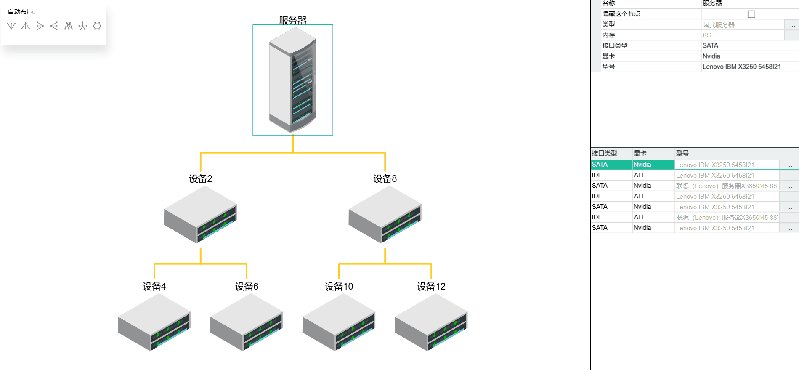
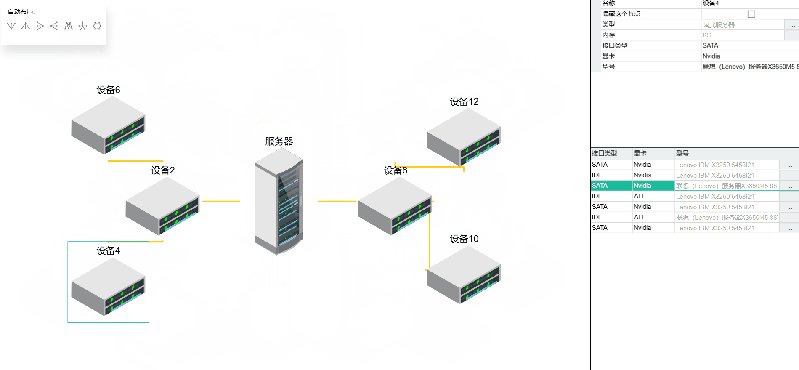
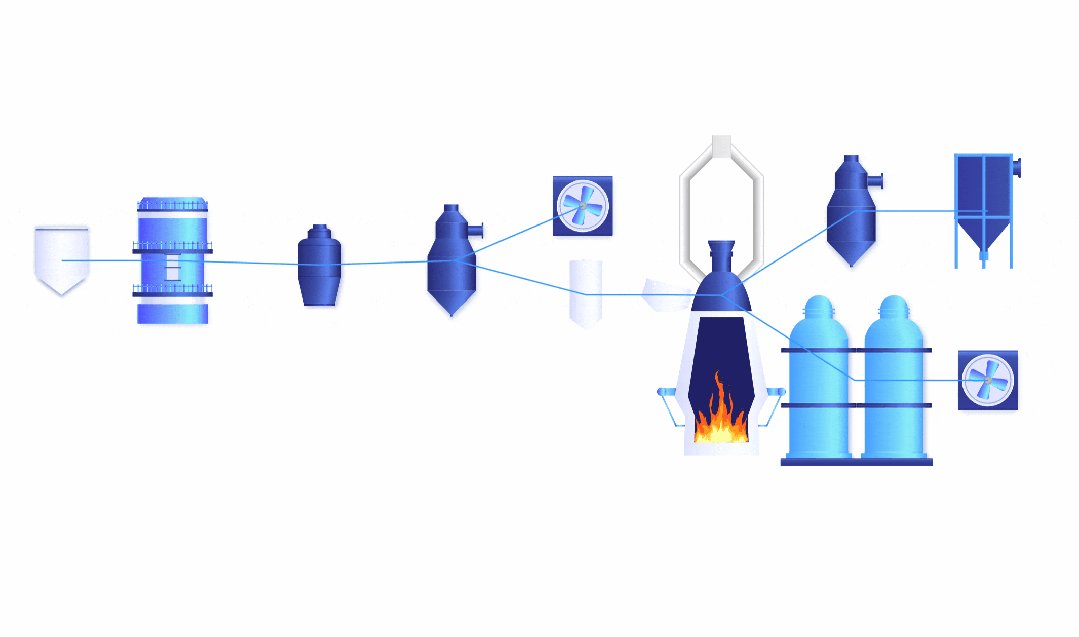
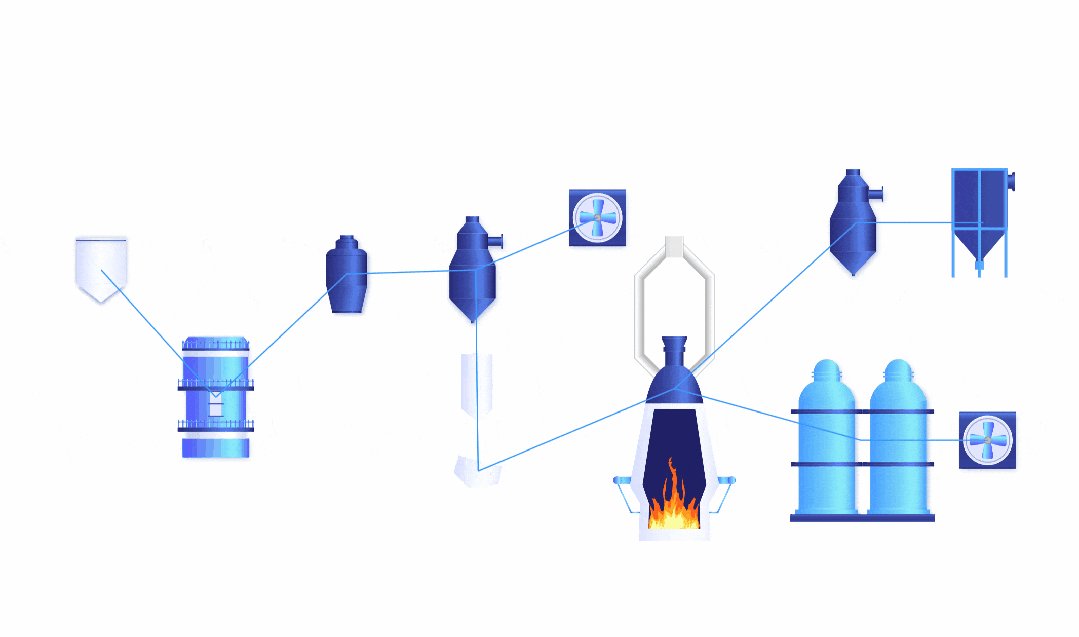
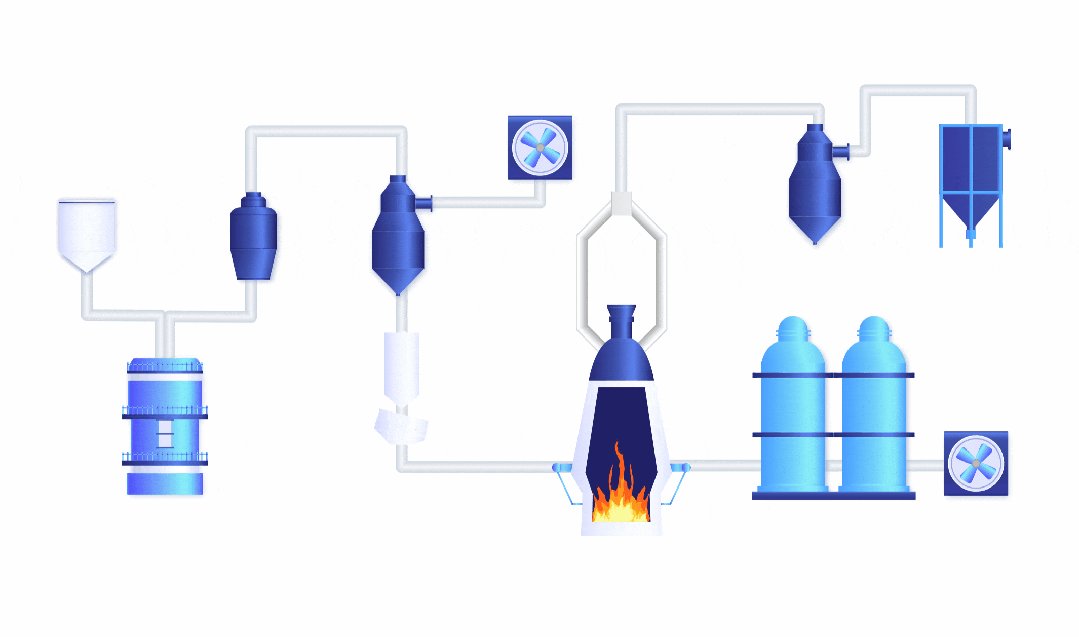
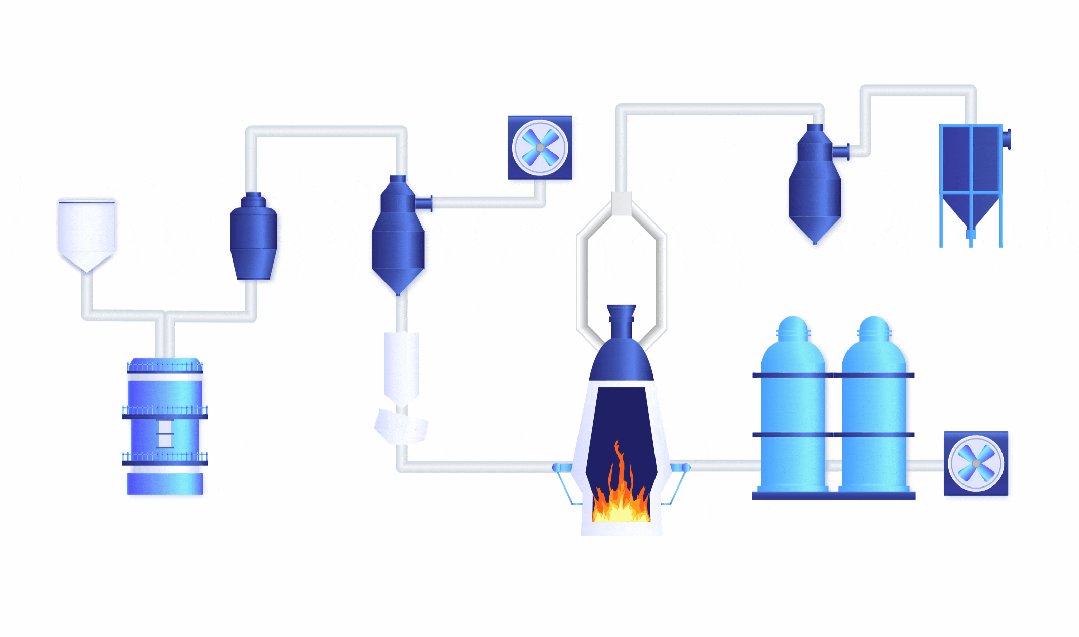
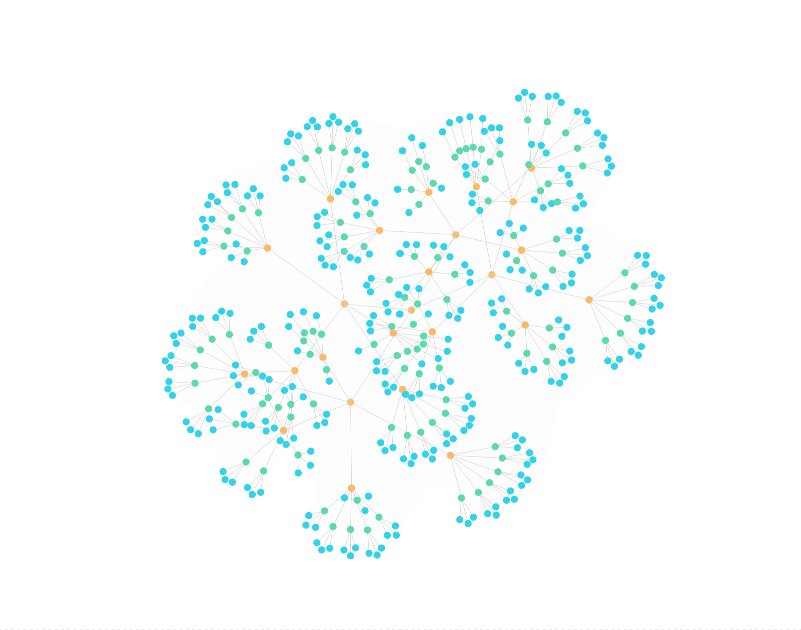
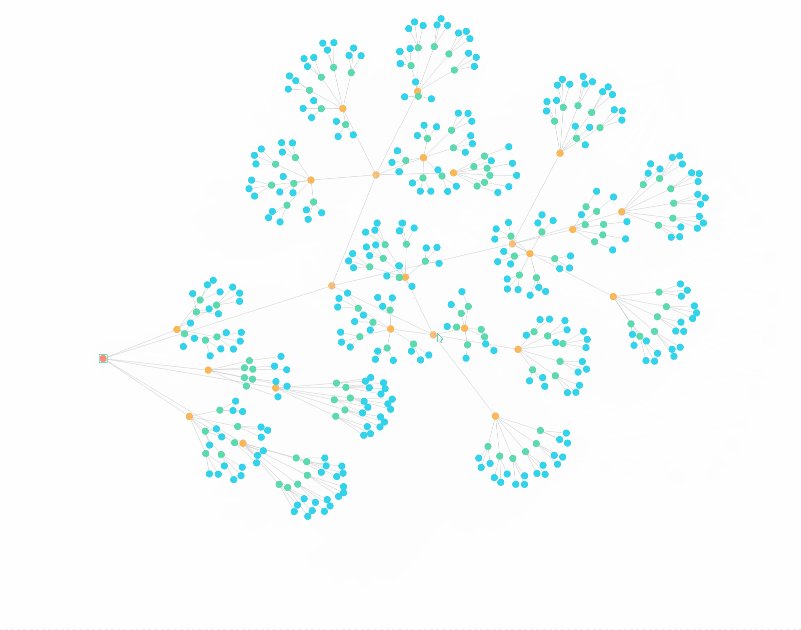
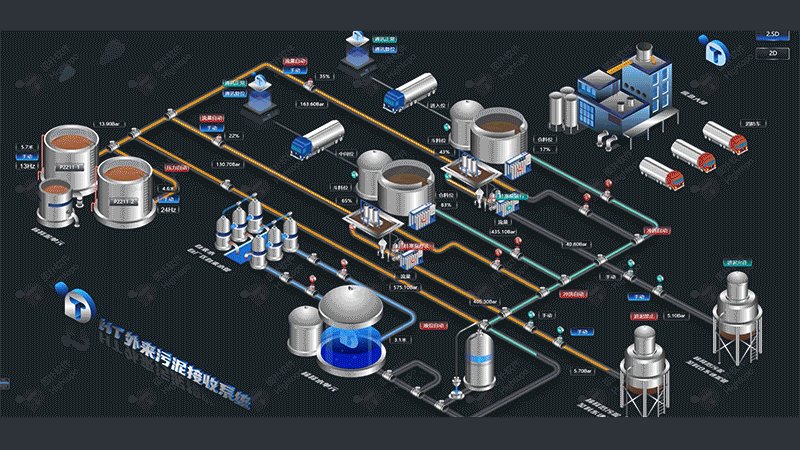
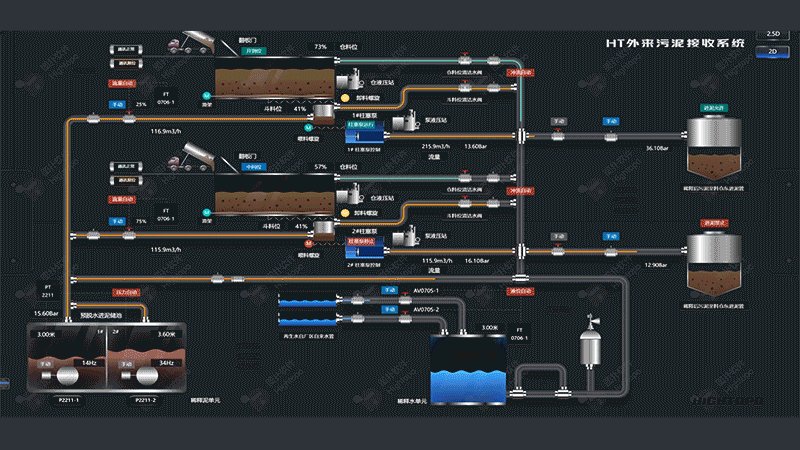
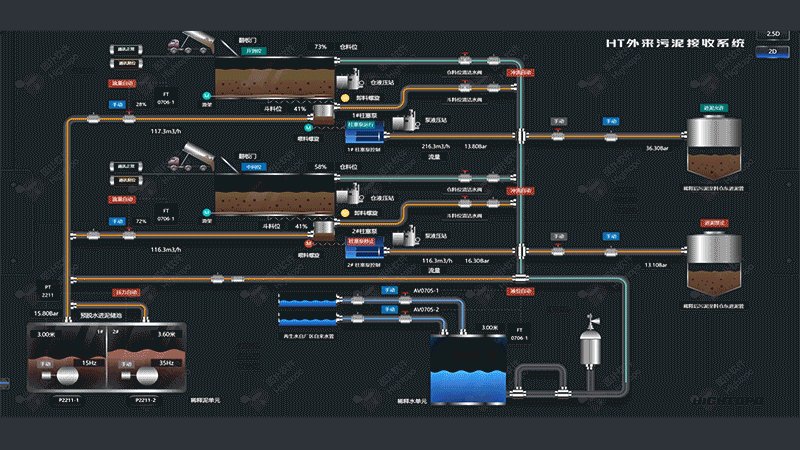
以上圖示例為例,圖內(nèi)拓?fù)涫菑淖蟮接也季值男Ч1M管節(jié)點(diǎn)之間呈簡(jiǎn)單的樹形層次關(guān)系,但節(jié)點(diǎn)位置錯(cuò)落不齊,并且需要使用多種類型的連線,所以單純使用自動(dòng)布局達(dá)不到預(yù)期的效果。接下來簡(jiǎn)單介紹一下這個(gè) demo 的實(shí)現(xiàn)步驟:
1.在圖紙上創(chuàng)建好節(jié)點(diǎn)并設(shè)定節(jié)點(diǎn)之間的連線關(guān)系后,我們可以使用自動(dòng)布局來進(jìn)行初始布局操作。在示例中,我們希望展示一個(gè)從左到右的布局,這時(shí)可以使用自動(dòng)布局工具中的朝東布局(towardeast)來實(shí)現(xiàn)這一效果。設(shè)置自動(dòng)布局的相關(guān)代碼:
let autoLayout = new ht.layout.AutoLayout(view, {
gap: 30
});
layout(false);
function layout(animate) {
autoLayout.setAnimate(animate);
autoLayout.layout('towardeast', function () {
view.fitContent(animate);
});
}

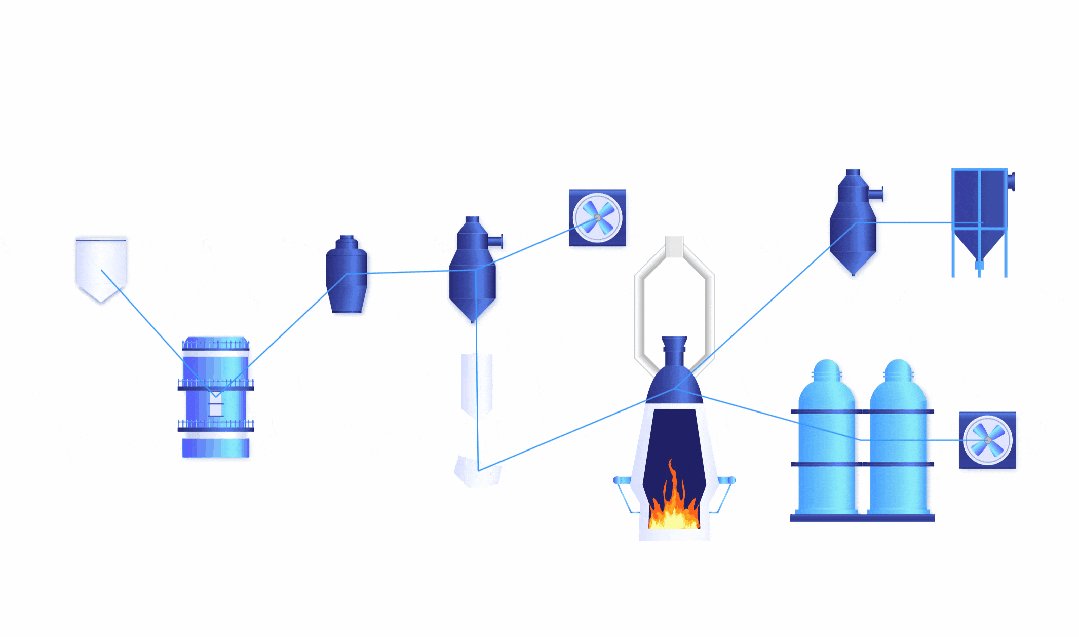
朝東布局(towardeast)僅適用于樹形層次結(jié)構(gòu)。如果圖紙中存在非樹形層次結(jié)構(gòu)的連線,在初始布局時(shí)可以先不進(jìn)行連線操作,待自動(dòng)布局完成后再創(chuàng)建相應(yīng)的連線。
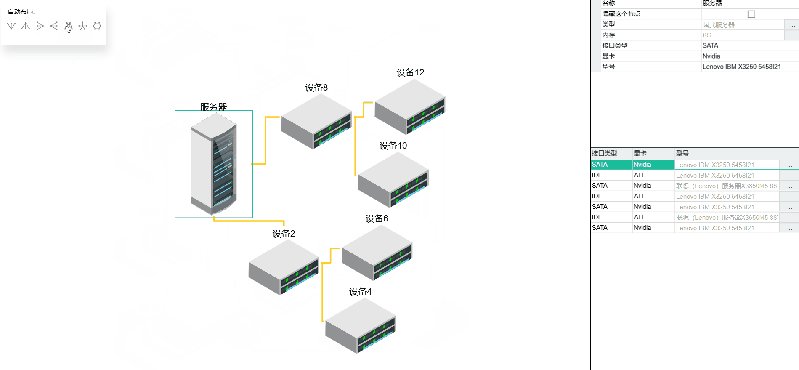
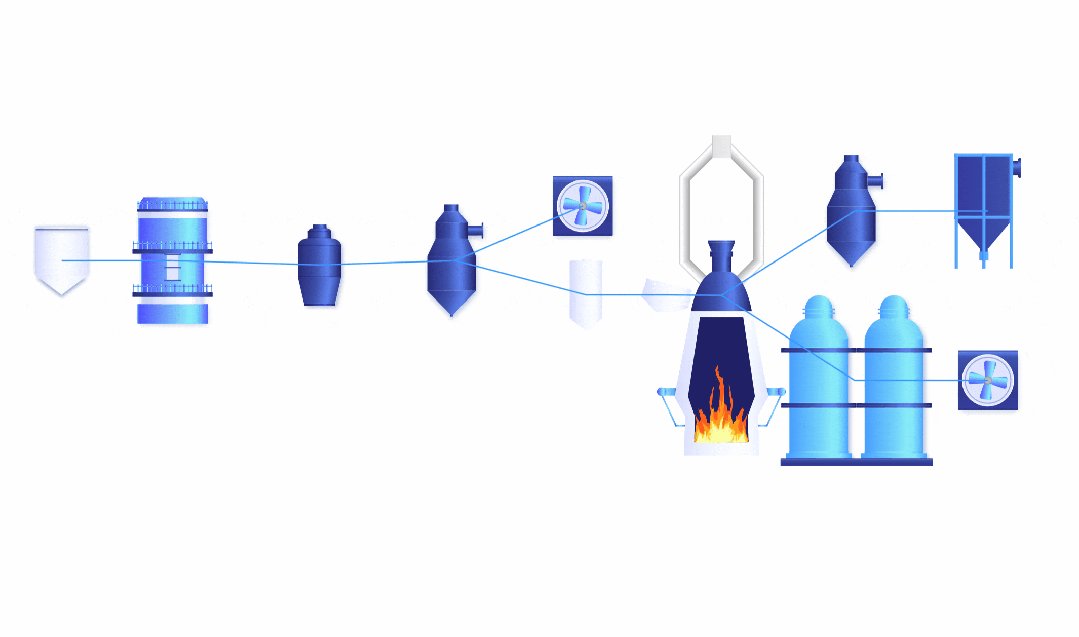
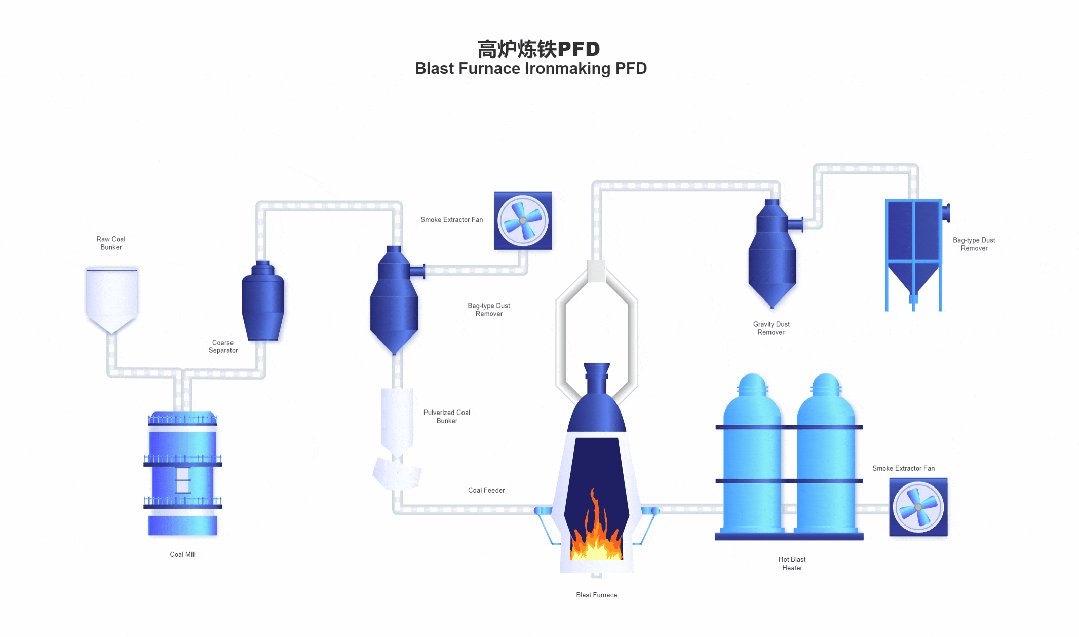
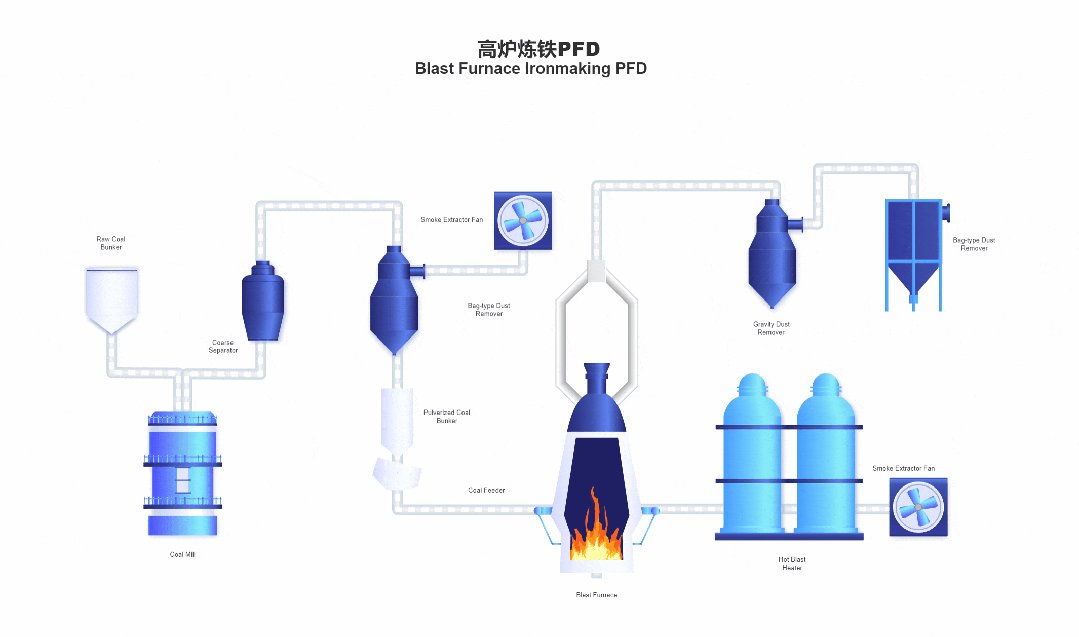
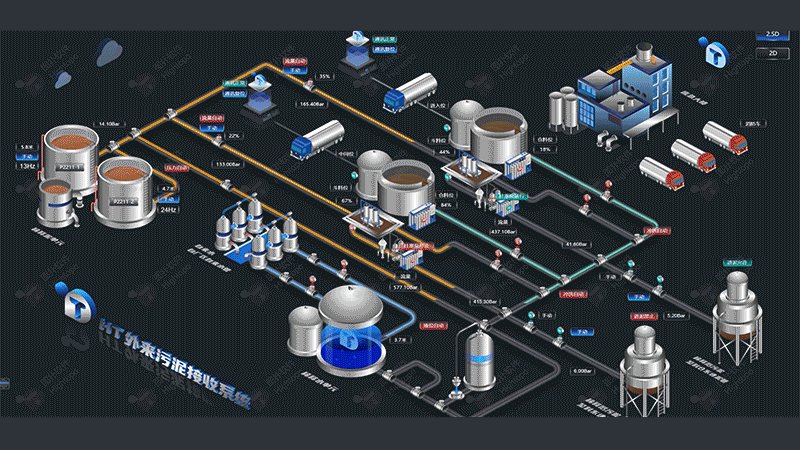
2.手動(dòng)調(diào)整節(jié)點(diǎn)的位置:在獲取到節(jié)點(diǎn)后,通過 node.setPosition ({x: 100, y: 100}) 方法重新設(shè)置其位置。最終可以得到如下的效果圖:

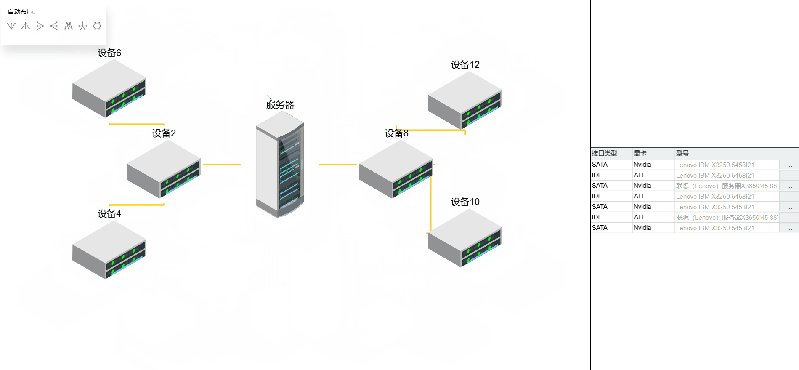
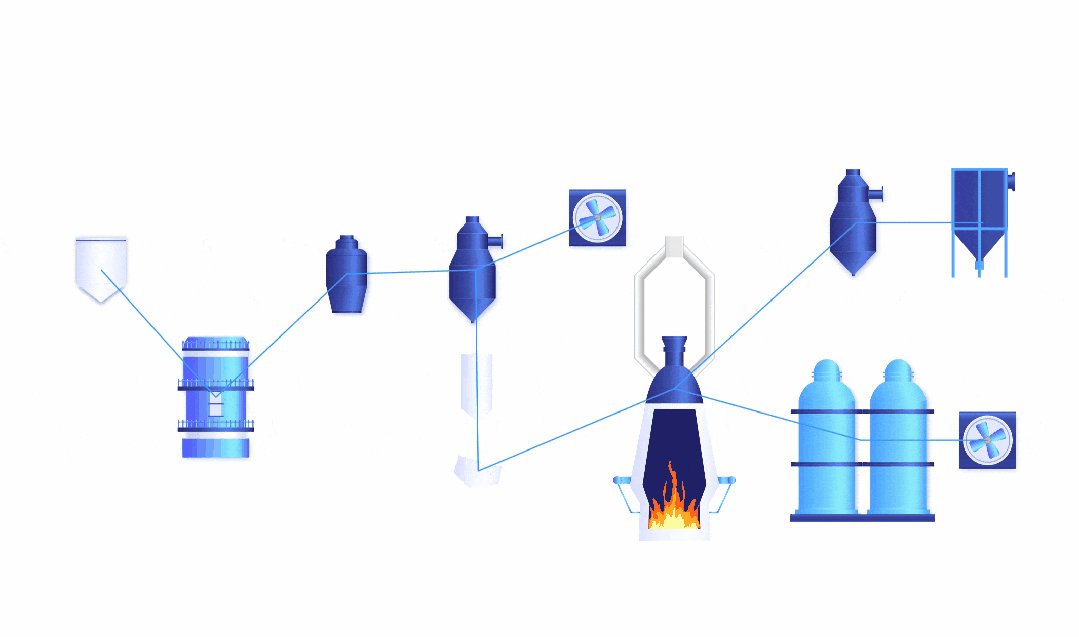
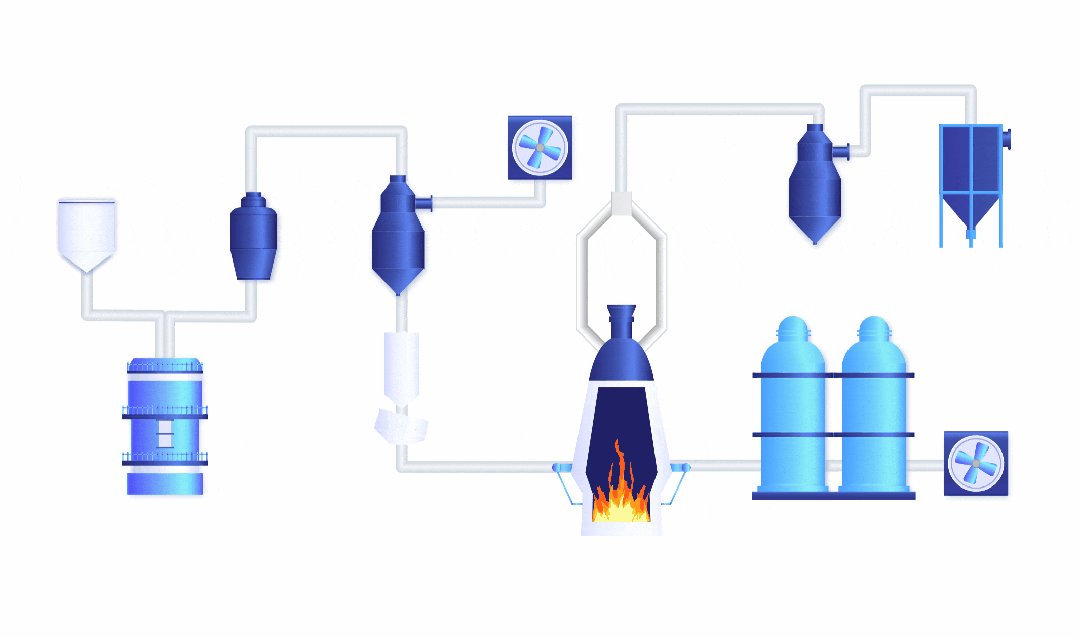
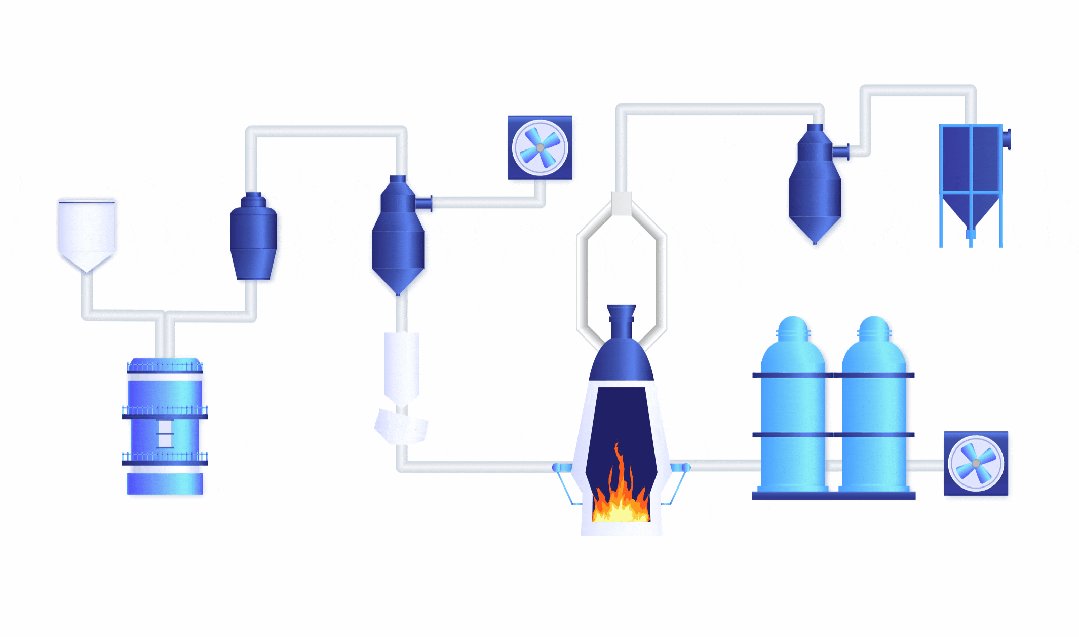
3.經(jīng)過步驟 2 后,整體拓?fù)淙燥@雜亂。此時(shí),可以根據(jù)節(jié)點(diǎn)的位置等因素,調(diào)整連線的類型、間距和錨點(diǎn)等屬性。同時(shí),還可以修改連線的顏色和寬度等樣式屬性,以實(shí)現(xiàn)理想效果。調(diào)整完成后的效果如下:

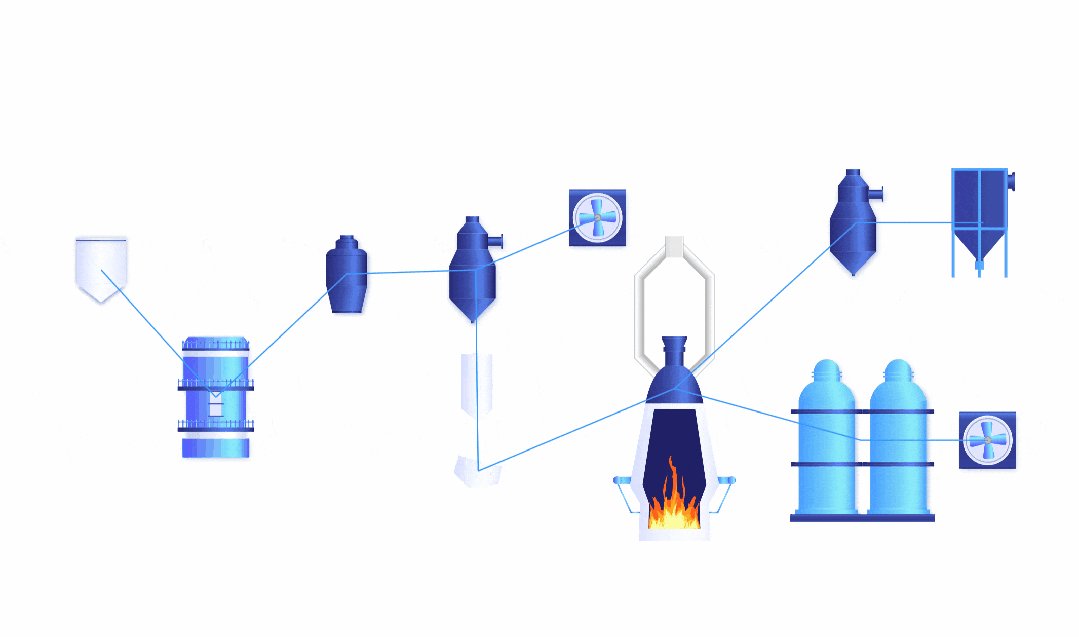
4.最后再加上一些文本內(nèi)容,一個(gè)完整的拓?fù)鋱D就完成了。

自動(dòng)布局在 3D 中的運(yùn)用
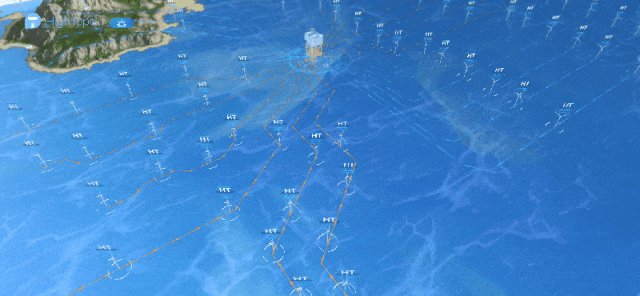
隨著 OpenGL 和 WebGL 等圖形技術(shù)的發(fā)展,3D 視覺表達(dá)方式越來越受到重視。拓?fù)鋱D的呈現(xiàn)方式也從傳統(tǒng)的 2D 展示逐漸轉(zhuǎn)向更立體和動(dòng)態(tài)的 3D 展現(xiàn)。圖撲 HT 的自動(dòng)布局功能不僅在 2D 中廣泛應(yīng)用,在 3D 中也同樣適用。
無論是在 2D 還是 3D 環(huán)境中,自動(dòng)布局的使用方式都是一致的。在 3D 環(huán)境中,自動(dòng)布局實(shí)際上設(shè)置的是 3D 坐標(biāo)中的 xz 平面。對(duì)于 3D 場(chǎng)景中獨(dú)有的的 y 軸,則需要通過 node.setElevation(elevation) 方法來進(jìn)行設(shè)置。
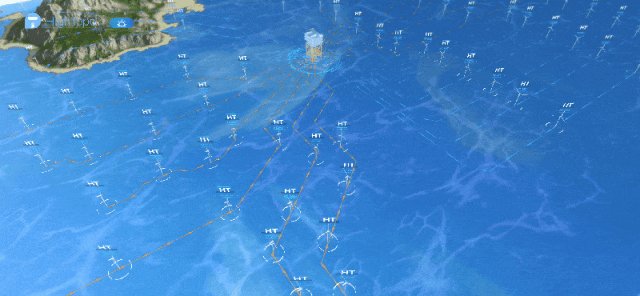
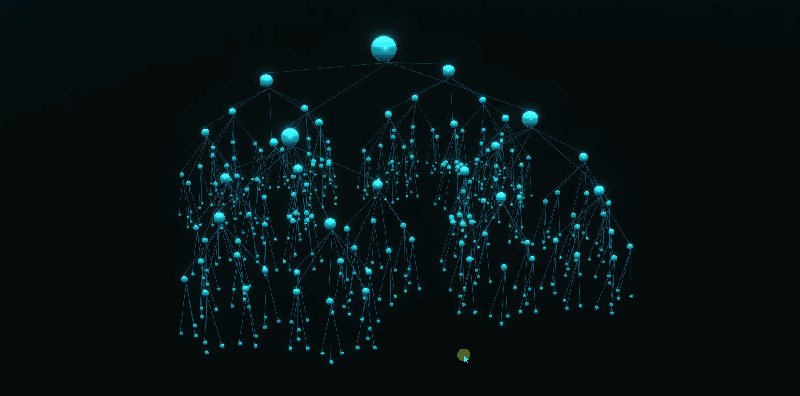
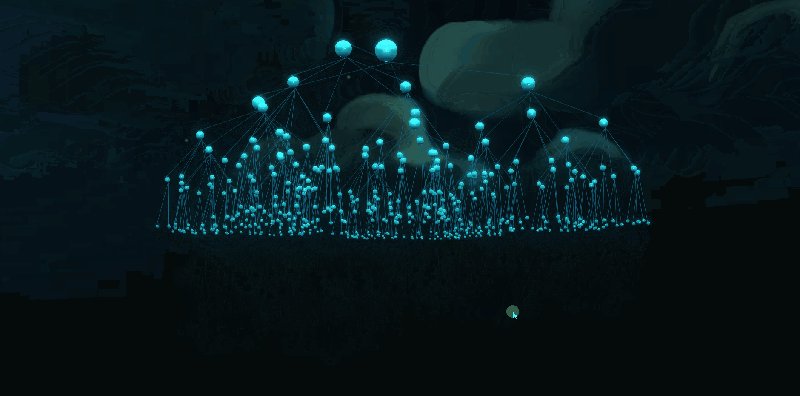
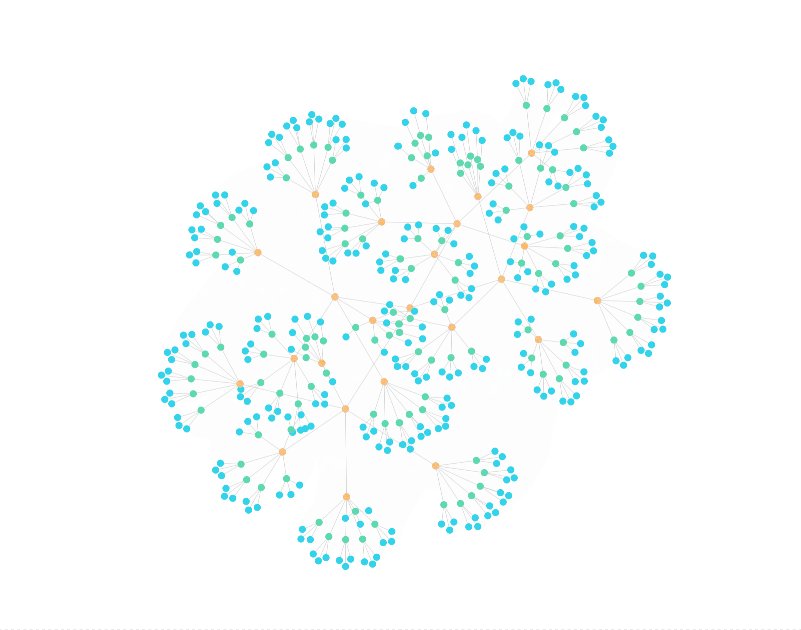
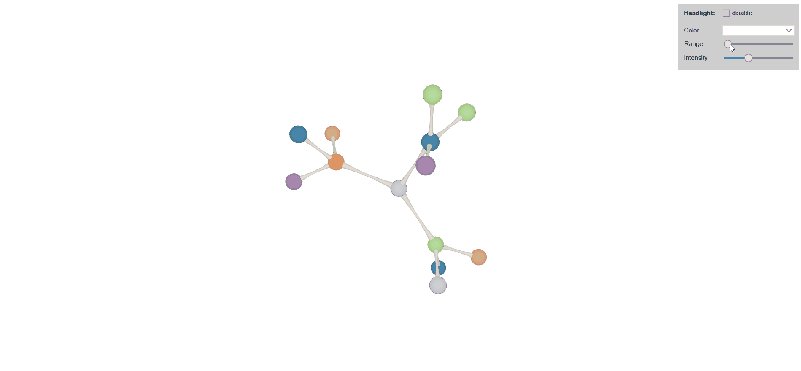
只設(shè)置了自動(dòng)布局產(chǎn)生的效果如下:

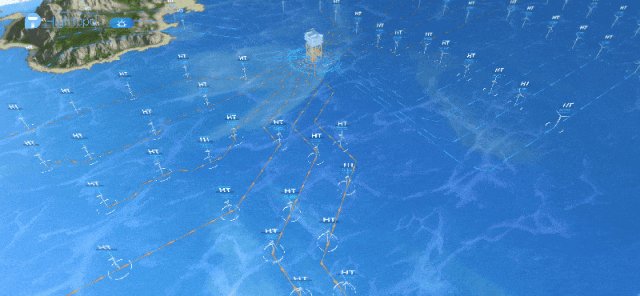
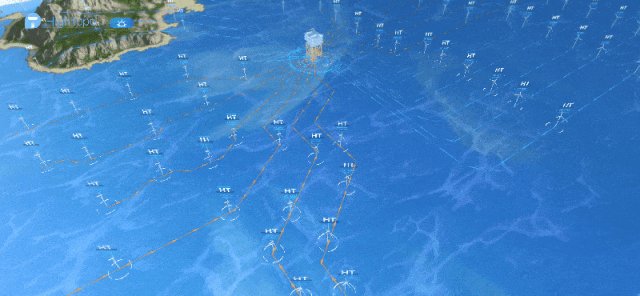
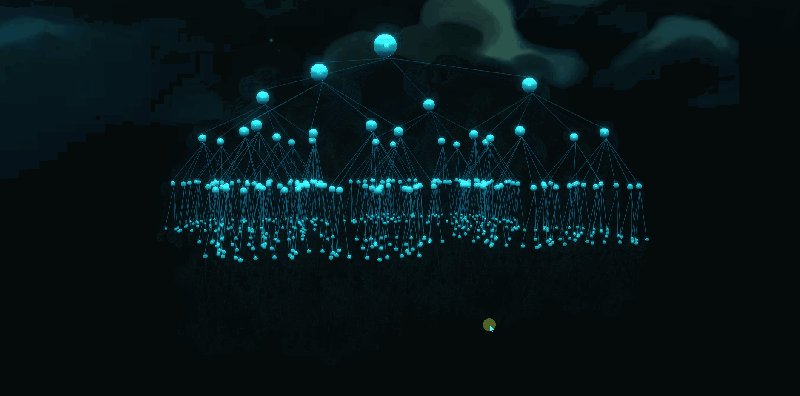
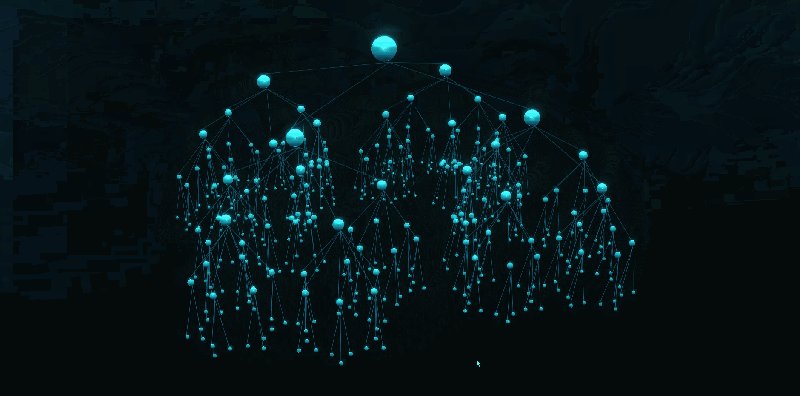
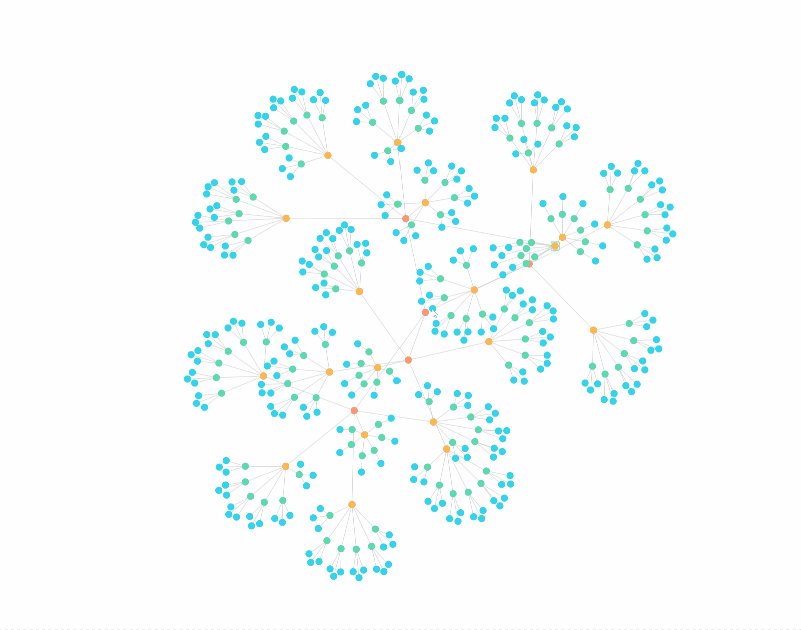
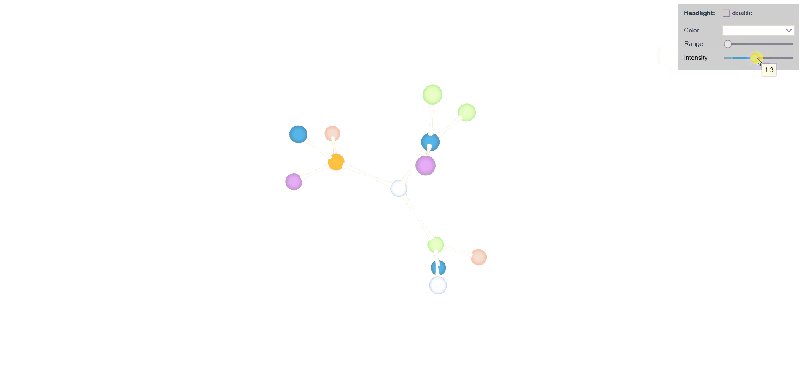
根據(jù)層級(jí)設(shè)置不同 y 軸坐標(biāo)產(chǎn)生的效果:

彈力布局
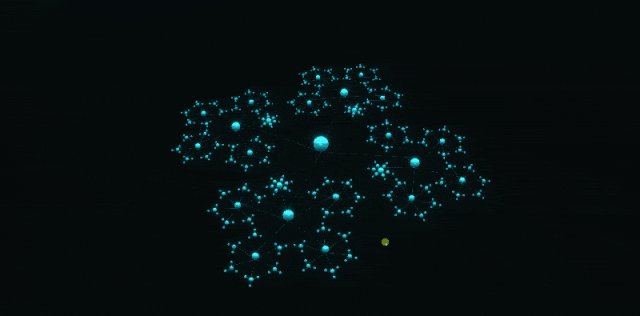
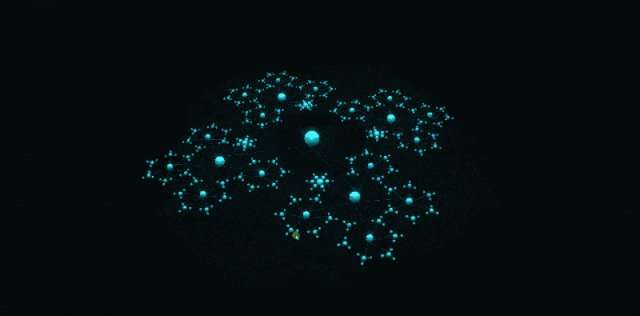
彈力布局又稱之為導(dǎo)向布局,根據(jù)節(jié)點(diǎn)之間的斥力、相互連接的節(jié)點(diǎn)之間存在在引力運(yùn)行,并且會(huì)逐漸達(dá)到收斂穩(wěn)定的平衡狀態(tài)。彈力布局具有指向性,通常用于標(biāo)識(shí)物與物、人與人之間的關(guān)系,這種布局方式特別有助于表達(dá)元素之間的關(guān)聯(lián)性和依賴性,使用戶直觀地觀察到各個(gè)元素之間的交互和聯(lián)系。
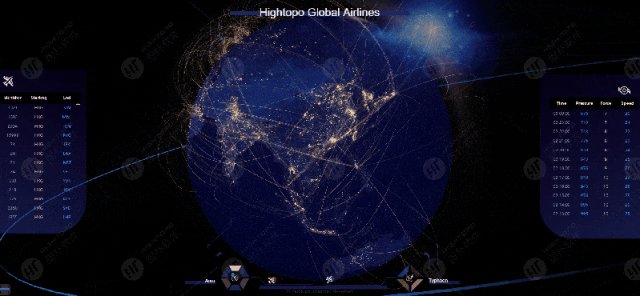
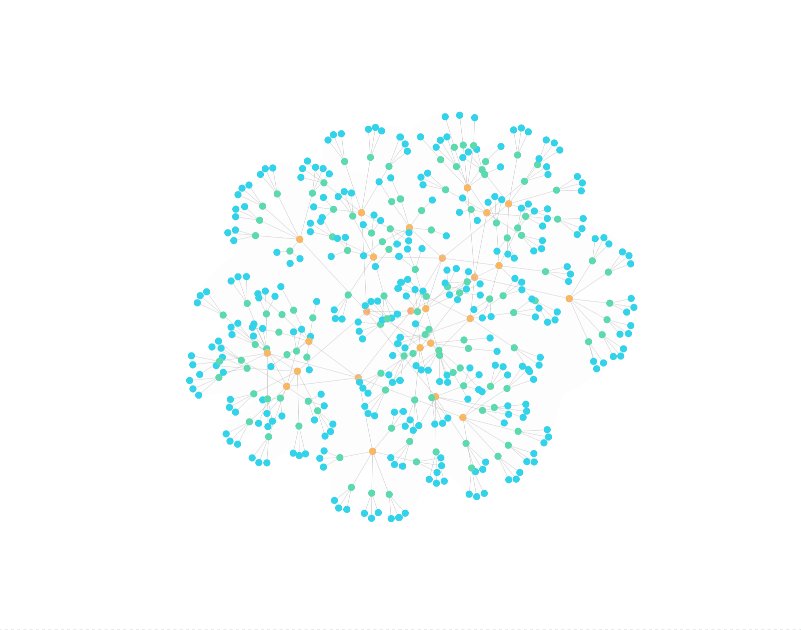
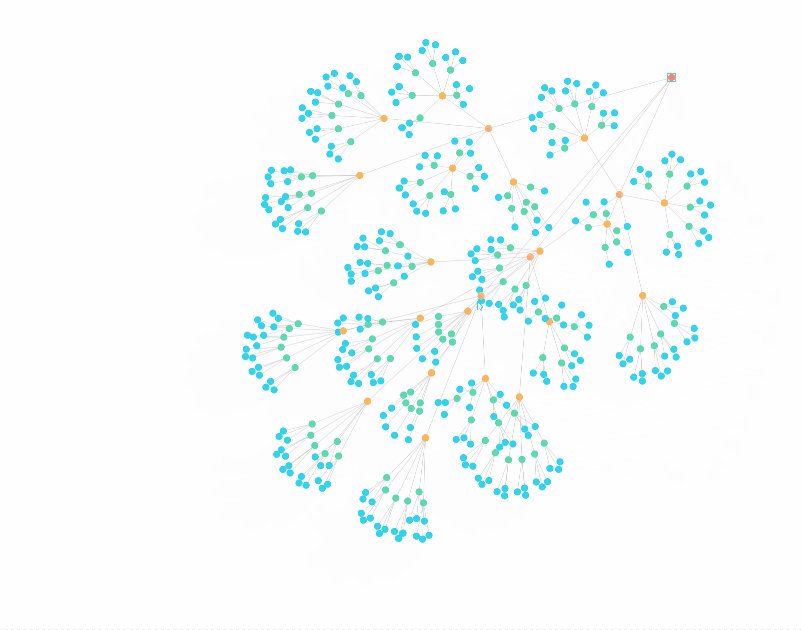
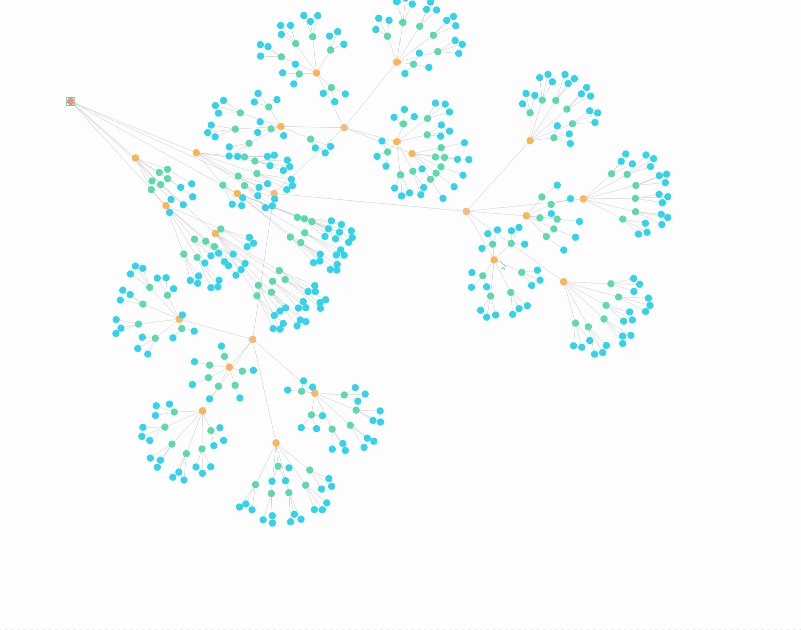
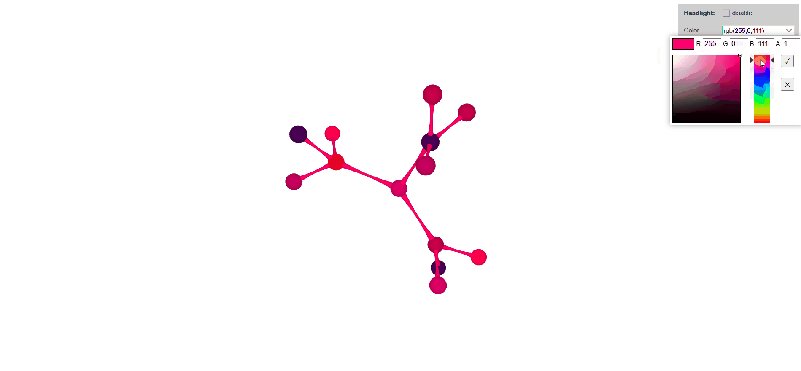
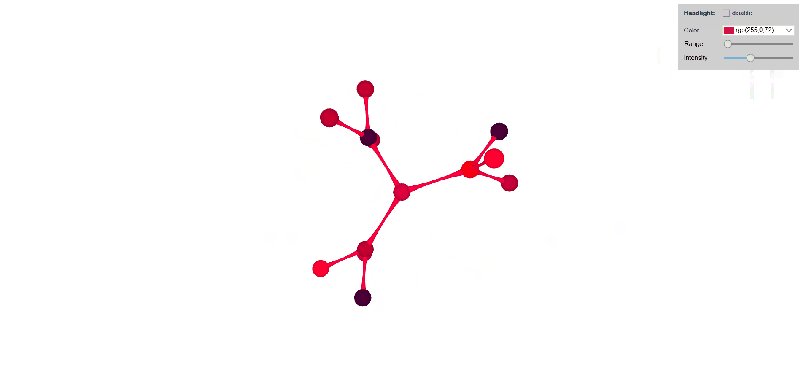
接下來用一個(gè)示例來演示彈力布局的實(shí)現(xiàn)過程,示例效果如下:


在圖紙上創(chuàng)建好節(jié)點(diǎn)并設(shè)置好節(jié)點(diǎn)間的連線關(guān)系后,就可添加彈力布局相關(guān)代碼。在實(shí)例化 ht.layout.ForceLayout 時(shí),可以傳入 DataModel 、GraphView 和 Graph3dView 三種參數(shù)。默認(rèn)僅對(duì)未選中圖元進(jìn)行布局,如果參數(shù)為 GraphView 和 Graph3dView 時(shí),則視圖組件的 isMovable 和 isVisible 函數(shù)將影響圖元是否可布局,圖元 style 上的 layoutable 屬性也可設(shè)為 false 阻止圖元參與布局。
const forceLayout = new ht.layout.ForceLayout(view);
forceLayout.start(); // 啟動(dòng)彈力布局
forceLayout.setNodeRepulsion(0.7) // 設(shè)置節(jié)點(diǎn)間斥力,值越大節(jié)點(diǎn)間斥力越大,節(jié)點(diǎn)布局越分散。
forceLayout.setEdgeRepulsion(0.7) // 設(shè)置節(jié)點(diǎn)間斥力,值越大連線節(jié)點(diǎn)間斥力越大,連線節(jié)點(diǎn)布局越分散。
view.setZoom(0.38); // 設(shè)置圖紙縮放值
在 3D 中也可使用 ht.layout.Force3dLayout 類來設(shè)置彈力布局,具體設(shè)置方式同 ht.layout.ForceLayout。

審核編輯 黃宇
-
組態(tài)
+關(guān)注
關(guān)注
0文章
170瀏覽量
15406 -
數(shù)據(jù)可視化
+關(guān)注
關(guān)注
0文章
476瀏覽量
10757
發(fā)布評(píng)論請(qǐng)先 登錄
用 VSCode 編寫自己的 KiCad 插件(下)

WEB組態(tài)物聯(lián)網(wǎng)平臺(tái)是什么?有什么功能?
基于 HT for Web 的輕量化 3D 數(shù)字孿生數(shù)據(jù)中心解決方案

開關(guān)電源拓?fù)?/b>結(jié)構(gòu)介紹
移相全橋ZVS及ZVZCS拓?fù)?/b>結(jié)構(gòu)分析
圖撲 HT 總線式拓?fù)?/b>圖的可視化實(shí)現(xiàn)

交直流變換器拓?fù)?/b>結(jié)構(gòu)是什么
如何使用HTTP服務(wù)器搭建本地Web網(wǎng)站

SSM開發(fā)環(huán)境的搭建教程 SSM與Spring Boot的區(qū)別
工程師不可不知的電源11種拓?fù)?/b>結(jié)構(gòu)

LDO芯片的拓?fù)?/b>結(jié)構(gòu)
HT for Web并力ARMxy工業(yè)計(jì)算機(jī)實(shí)現(xiàn)數(shù)字化轉(zhuǎn)型可視化解決方案






 基于 HT for Web 插件搭建組態(tài)拓?fù)浣Y(jié)構(gòu)
基于 HT for Web 插件搭建組態(tài)拓?fù)浣Y(jié)構(gòu)











評(píng)論