導讀
XMLHttpRequest改變了Web應用程序與服務器交換數據的方式,fetch是其繼任者。本文介紹一下如何使用JS語言開發AWTK-WEB應用程序,并用fetch訪問遠程數據。
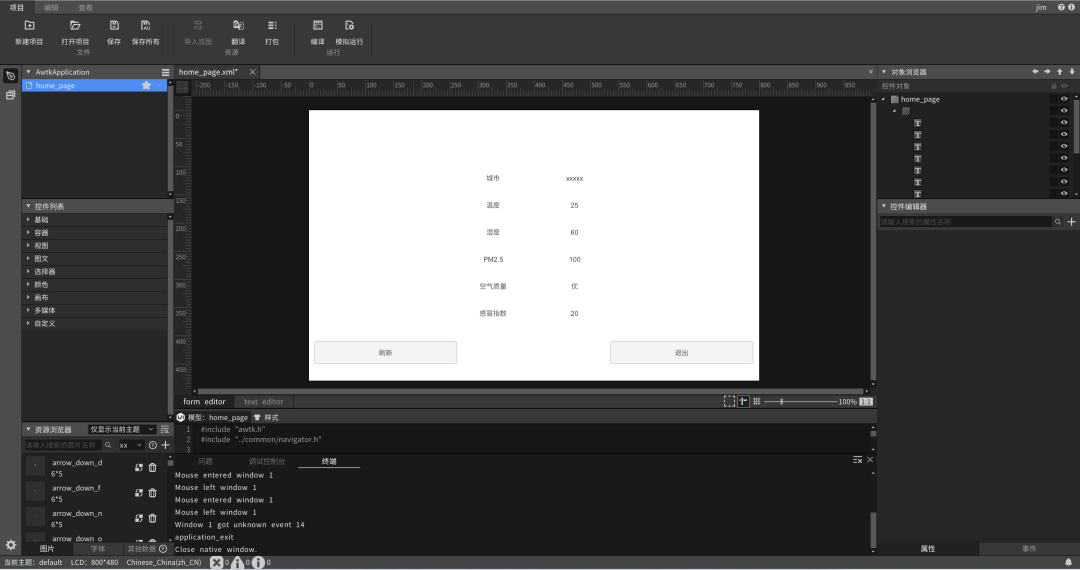
用AWTKDesigner新建一個應用程序
先安裝 AWTK Designer
1.新建應用程序
這里假設應用程序的名稱為 AwtkApplicationJSHttp,后面會用到,如果使用其它名稱,后面要做相應修改。

2. 編寫代碼
2.1 刪除 src 目錄下全部文件(留著也可以,只是看起來比較亂),在 src 目錄創建 js 目錄。
2.2 在 src/js 下創建 application.js ,內容如下:
function applicationInit() { home_page_open();}
applicationInit()
2.2 添加事件處理函數。可以參考下面的代碼:
async function on_update_clicked(evt) { var e = TPointerEvent.cast(evt); var widget = TButton.cast(e.target);
const win = widget.getWindow(); const url = "http://localhost:8080/AwtkApplicationJSHttp/res/assets/default/raw/data/weather.json";
try { const response = await fetch(url); if (!response.ok) { throw new Error("Network response was not ok " + response.statusText); } const json = await response.json(); win.setChildText("city", json.cityInfo.city); win.setChildText("wendu", json.data.wendu); win.setChildText("ganmao", json.data.ganmao); win.setChildText("quality", json.data.quality); win.setChildText("shidu", json.data.shidu); win.setChildTextWithDouble("pm25", "%.0f", json.data.pm25); } catch (error) { console.error("There was a problem with the fetch operation:", error); }}
function home_page_open() { var win = TWindow.open("home_page"); var update = win.lookup("update", true);
update.on(TEventType.CLICK, on_update_clicked);
win.layout();}
注意:控件的名稱一定要和 home_page.xml 保持一致。
3. 在AWTKDesigner中,執行“打包”“編譯”“模擬運行”

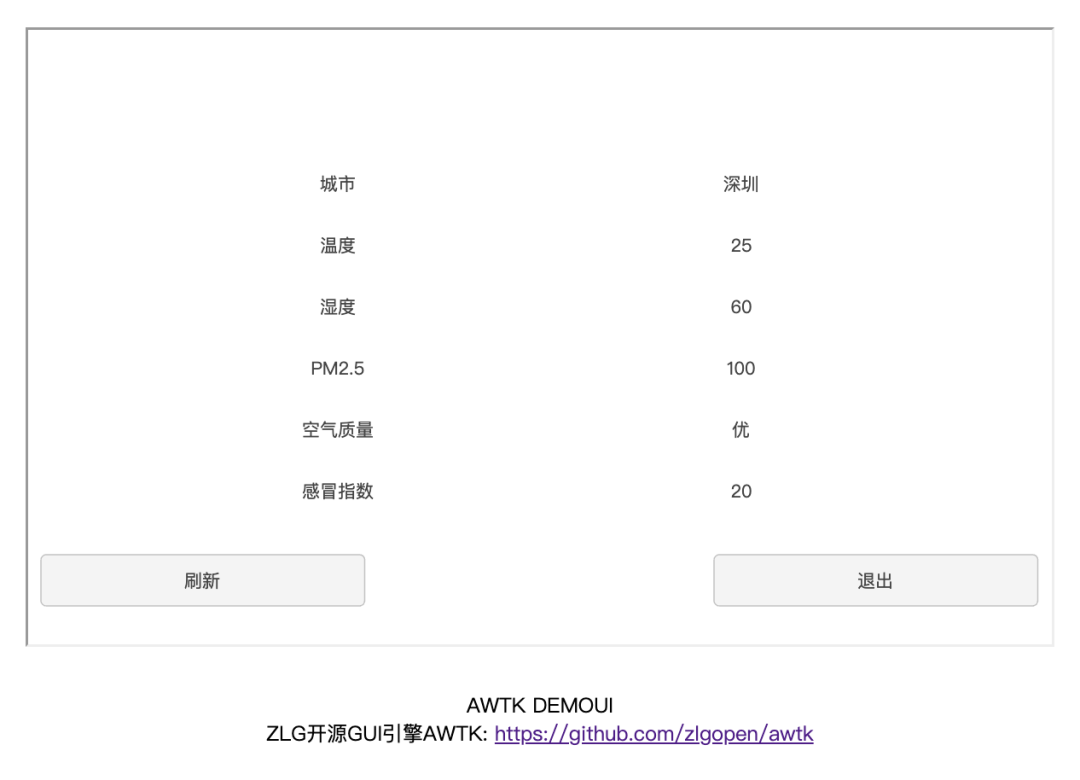
正常情況下可以看到如下界面:

點擊“關閉”按鈕,退出應用程序。
編寫配置文件
具體格式請參考,特殊平臺編譯配置
這里給出一個例子,可以在此基礎上進行修改,該文件位于:
examples/AwtkApplicationJSHttp/build.json
{ "name": "AwtkApplicationJSHttp", "version": "1.0", "app_type":"js", "author": "xianjimli@hotmail.com", "copyright": "Guangzhou ZHIYUAN Electronics Co.,Ltd.", "themes":["default"], "sources": [ "src/js/*.js" ]}
編譯 WEB 應用程序
進入 awtk-web 目錄,不同平臺使用不同的腳本編譯:
- Windows平臺
./build_win32.sh examples/AwtkApplicationJSHttp/build.json release
- Linux平臺
./build_linux.sh examples/AwtkApplicationJSHttp/build.json release
- MacOS平臺
./build_mac.sh examples/AwtkApplicationJSHttp/build.json release
請根據應用程序所在目錄,修改配置文件的路徑。
運行
1. 正常啟動
./start_web.sh
2. 調試啟動
start_web_debug.sh
3. 用瀏覽器打開 URL:http://localhost:8080/AwtkApplicationJSHttp

點擊“更新”按鈕,可以看到數據更新。


圖像顯示應用芯片ZMP110X
硬件高集成化
豐富的多媒體特性
廣泛的應用場景
參考價格:45元起
-
Web
+關注
關注
2文章
1286瀏覽量
71113 -
應用程序
+關注
關注
38文章
3331瀏覽量
58897 -
awtk
+關注
關注
0文章
50瀏覽量
374
發布評論請先 登錄
AWTK的寓意
基于AWTK開發應用程序需要遵循的規范和方法
如何用AWTK和AWPLC快速開發嵌入式應用程序
【產品應用】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (2)-走馬燈

用AWTK和AWPLC快速開發嵌入式應用程序 (1)-溫度控制器

【Z站推薦】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (2)-走馬燈

【產品應用】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (3)- 定時器

【產品應用】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (2)-走馬燈

【從0開始創建AWTK應用程序】創建應用程序并在模擬器運行

【從0開始創建AWTK應用程序】編譯應用到RTOS平臺

AWTK-WEB 快速入門(1) - C 語言應用程序

AWTK-WEB 快速入門(2) - JS 應用程序

AWTK-WEB 快速入門(3) - C 語言 Http 應用程序

AWTK-WEB 快速入門(5) - C 語言 WebSocket 應用程序

AWTK-WEB 快速入門(6) - JS WebSocket 應用程序






 AWTK-WEB 快速入門(4) - JS Http 應用程序
AWTK-WEB 快速入門(4) - JS Http 應用程序











評論