前言
日常開發過程中,遇到這種 Scroll 嵌套 List 列表滑動頂部懸停的場景十分常見,在鴻蒙開發時也正好實現了這個功能,本篇文章將帶你一步步實現 Tab 頂部懸停的效果,建議點贊收藏!
實現效果
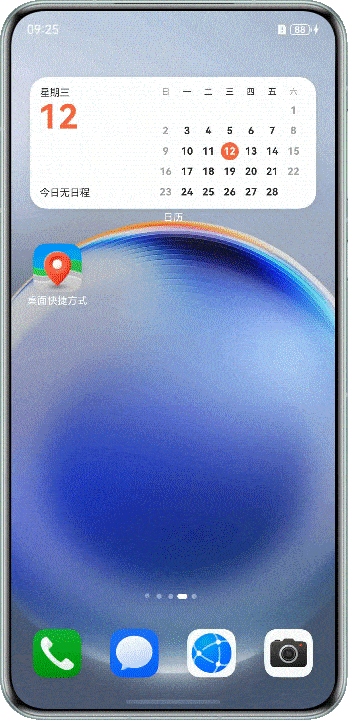
先看本文的最終實現效果如下:
需求分析
- 當整體向上滑動時,優先 Scroll 向上滑動。
- 當整體向下滑動時,優先 Scroll 向下滑動。
技術實現
- 首先需要實現基礎頁面布局,直接使用 Scroll 嵌套 List 布局。將 List 用 Tab 布局嵌套起來。
Scroll(this.scroller) {
Column() {
Text("內容")
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.backgroundColor(this.themColor.value)
.width('100%')
.height('40%')
Tabs({ barPosition: BarPosition.Start }) {
TabContent() {
Column() {
Refresh({refreshing:false,friction:0,offset:0}){
List({ space: 10, scroller: this.scrollerForList }) {
ForEach(this.list, (item: string) = > {
ListItem() {
Text('ListItem' + item)
.width('100%')
.height('100%')
.borderRadius(15)
.fontSize(24)
.textAlign(TextAlign.Center)
.backgroundColor(Color.White)
}
.width('100%')
.height(100)
}, (item: string) = > item)
}
.pullToRefresh(true)
}
}.tabBar('你好')
TabContent() {
Column().width('100%').height('100%').backgroundColor('#007DFF')
}.tabBar('好的')
}
}
這里布局比較簡單,使用兩個 tab 用來切換布局。外層使用 Scroll 包裹,其中一個 tab 的里面使用 List 布局。相信這對大多人來說沒有什么難度。
- 搭建好基礎布局后,開始處理滑動沖突問題。根據實現效果來看,每次都是讓外層的 Scroll 優先滑動,需要給 List 增加攔截處理,讓每次滑動優先外層 Scroll 布局滑動,這里使用nestedScroll 屬性的NestedScrollMode.PARENT_FIRST,即優先父布局滑動。
.nestedScroll({
scrollForward: NestedScrollMode.PARENT_FIRST,
scrollBackward: NestedScrollMode.PARENT_FIRST
})
- 這時不管怎么上下滑動,里面的 List 都不會滑動,只讓外層的 Scroll 組件滑動。接下來處理 List 的滑動事件。
- 首先定義一個枚舉類型,用來標記滑動位置。
enum ScrollPosition {
top,
center,
bottom
}
- 接下來分別實現 List 的 onReachStart,onReachEnd,onScrollFrameBegin 三個方法。這個比較容易理解,滑動道頂部時,記錄當前位置為頂部,滑動底部時,記錄當前位置為底部,onScrollFrameBegin 表示滑動過程中的回調,根據當前滑動位置和滑動偏移量來記錄是否繼續滑動。
.onReachStart(() = > {
this.listPosition = ScrollPosition.top
})
.onReachEnd(() = > {
this.listPosition = ScrollPosition.bottom
})
.onScrollFrameBegin((offset: number, state: ScrollState) = > {
if ((this.listPosition == ScrollPosition.top && offset <=0)||(this.listPosition == ScrollPosition.bottom && offset >=0)) {
return {offsetRemain :offset}
}
this.listPosition = ScrollPosition.center
return {offsetRemain:offset}
})
- 再看外層 Scroll 的滑動方法監聽,同樣也是分別實現這三種方法,不過注意onScrollFrameBegin 里面返回值和 List 的不同,當 Scroll 滑動到底部活著頂部時,Scroll 不再滑動,注意看返回值為 0,否則 Scroll 才滑動。
.onReachStart(() = > {
this.listPosition = ScrollPosition.top
})
.onReachEnd(() = > {
this.listPosition = ScrollPosition.bottom
})
.onScrollFrameBegin((offset: number, _: ScrollState) = > {
if ((this.listPosition == ScrollPosition.top && offset <= 0) || (
this.listPosition == ScrollPosition.bottom && offset >= 0)
) {
return { offsetRemain: 0 }
}
//不在底部
this.listPosition = ScrollPosition.center
return { offsetRemain: offset }
})
- 根據 List 組件和 Scroll 組件的滑動監聽,用來判斷哪種狀態下 Scroll 優先滑動,當 Scroll 滑動到底部活頂部時,通過返回值賦值為 0 ,阻止 Scroll 滑動,將滑動事件交個內部的 List 滑動。注意 List 通過設置nestedScroll 將滑動事件優先讓外層 Scroll 處理。所以一開始是外層的 Scroll 先滑動。
總結
本文主要是根據實際需求實現的滑動效果,每次都優先讓 Scroll 滑動,還有更多的滑動場景都可以用這種方式的思路解決,主要通過不同的判斷條件即可實現。例如向下滑動時優先讓 List 滑動,然后再讓 Scroll 滑動。學會的小伙伴趕緊動手試試吧!
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
59文章
2587瀏覽量
43924 -
HarmonyOS
+關注
關注
80文章
2143瀏覽量
32640
發布評論請先 登錄
相關推薦
熱點推薦
HarmonyOS實戰: 城市選擇功能的快速實現
最近在日常開發過程中,需要實現城市選擇功能,同時支持模糊搜索。看似簡單的功能動手實現起來卻有很多難點。本篇文章詳細記錄開發過程中遇到的問題和對應的解決方法,希望能夠幫助你,建議點贊收藏
HarmonyOS實戰:快速實現一個上下滾動的廣告控件
上要想實現這樣的功能并不容易,那么在鴻蒙上怎么實現這樣的功能呢?本篇文章教你使用最簡單的方式實現一個支持上下滾動的廣告控件,建議點贊收藏!
HarmonyOS實戰:實現任意拖動的應用懸浮窗口
為了增加應用程序功能的豐富性和便利性,很多應用都會提供一個懸浮窗口實現多頁面顯示。特別是一些性能檢測工具,比如 dokit 。在鴻蒙上怎么實現類似的全局懸浮窗口呢?閱讀完本篇文章你將學會在鴻蒙上如何
【HarmonyOS 5】桌面快捷方式功能實現詳解
【HarmonyOS 5】桌面快捷方式功能實現詳解 ##鴻蒙開發能力 ##HarmonyOS SDK應用服務##鴻蒙金融類應用 (金融理財# 一、前言 在移動應用開發中,如何讓用戶快速

HarmonyOS實戰:組件化項目搭建
前言 鴻蒙應用開發已經成為互聯網新的風口,開發鴻蒙軟件已經成為今年工作的核心目標。在軟件開發過程中,對于復雜度較大,功能較多的軟件都會采用組件化項目架構,那么對于鴻蒙應用開發是否也能實現組件化呢

鴻蒙5開發寶藏案例分享---一多開發實例(股票類)
;{/*...*/})
}.width(\'70%\') // 固定寬度觸發截斷
}
? 開發經驗:
當Tab超出容器時自動隱藏并顯示\"...\"
用Blank組件實現間距自動填充
雙指滑動
發表于 06-03 16:13
鴻蒙5開發寶藏案例分享---折疊屏懸停態開發實踐
HarmonyOS早就準備好了超多實用案例,今天必須帶大家解鎖\"懸停態\"開發的正確姿勢,手慢無哦~
?** 先來點干貨:什么是懸停態?**
就是把折疊屏像筆記本電腦那樣半折立在桌上
發表于 06-03 12:04
HarmonyOS5云服務技術分享--登錄郵件功能整理
高度封裝的實現方案。希望本文能幫你快速落地功能,同時注重安全與體驗的平衡。如果有更多實戰問題,歡迎在評論區留言交流,一起玩轉HarmonyOS生態!
??Happy Coding! ?
發表于 05-22 16:04
Pura X****闊折疊適配:解鎖超視覺與高效交互的全新體驗
時列表能填滿頂部剩余空間。
以上方法可實現流暢的滑動沉浸式瀏覽體驗,同時保證頁面布局的適應性和美觀性。
目前,小紅書、蜻蜓FM等應用已依據HarmonyOS開發者官網設備場景專區的最佳
發表于 04-14 15:30
HarmonyOS NEXT 應用開發練習:智能視頻推薦
一、整體思路
本DEMO展示了如何在HarmonyOS NEXT平臺上開發一個智能視頻推薦應用。應用通過模擬的用戶偏好數據,為用戶推薦可能感興趣的視頻。用戶可以通過滑動屏幕查看推薦的視頻列表,并點擊
發表于 01-02 16:26
滑動變阻器的優缺點對比
滑動變阻器的優點 1. 精確控制 滑動變阻器能夠提供精確的電阻值調整,這對于需要精細控制電流的實驗和應用至關重要。通過改變滑動觸點的位置,可以實現對電阻值的連續調整,從而精確控制電路中
滑動變阻器的應用領域 滑動變阻器在電路中的作用
觀察和理解電路中電流和電壓的變化。 2. 工業自動化 在工業自動化領域,滑動變阻器被用于控制電機的速度和力矩。通過調整電阻值,可以精確控制電機的電流,從而實現對電機運行狀態的精細調節。 3. 音頻設備 在音頻設備中,滑動變阻
滑動變阻器的作用是什么?
的電壓大小。這對于實現對電子設備的精確控制具有重要意義。
滑動變阻器還可以用于實現電路的分壓功能,在某些電路中,需要將電源電壓分成幾個不同的電壓值。這時,可以使用
發表于 10-08 16:39
滑動變阻器調到最大阻值的目的
滑動變阻器是一種常用的電子元件,其主要功能是通過改變電阻值來控制電路中的電流。在許多電子設備和實驗中,滑動變阻器的調節能力對于實現精確控制和優化性能至關重要。本文將探討





 HarmonyOS實戰:Tab頂部滑動懸停功能實現
HarmonyOS實戰:Tab頂部滑動懸停功能實現












評論