前言
最近在日常開發過程中,需要實現城市選擇功能,同時支持模糊搜索。看似簡單的功能動手實現起來卻有很多難點。本篇文章詳細記錄開發過程中遇到的問題和對應的解決方法,希望能夠幫助你,建議點贊收藏!
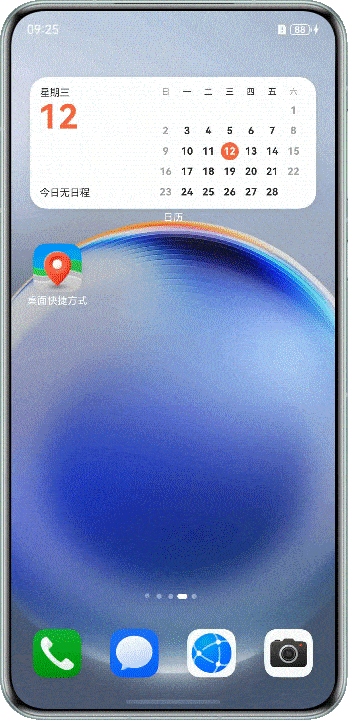
實現效果
需求分析
- 處理城市列表中的多音字。
- 城市列表要按照字母表的順序排列
- 將首字母相同的城市分組。
技術實現
- 在日常開發中,城市數據一般由接口獲取或從本地 json 文件讀取,畢竟城市數量和城市編碼是固定不變的。不管是哪種方式獲取城市數據,都無法保證數據的順序符合需求,在處理數據順序之前,首先要處理數據中的多音字,對常見多音字手動添加拼音字母,其余城市直接獲取首字母,這里需要借助一個三方庫pinyin4js 獲取漢字的第一個拼音字母。
data?.forEach((city) = > {
if (city.cityName?.includes("長沙")) {
city.letter = "CHANGSHASHI"
} else if (city.cityName?.startsWith("重慶")) {
city.letter = "CHONGQING"
} else if (city.cityName?.startsWith("廈門")) {
city.letter = "XIAMENSHI"
} else {
city.letter = pinyin4js.convertToPinyinString(city.cityName, '', pinyin4js.FIRST_LETTER).toUpperCase()
}
})
- 得到城市的字母后,這時就需要對城市數據按字母排序進行處理,借助系統通過collator 類的 compare 方法,對數據的字母進行排序。
let collator = new intl.Collator();
data.sort((firstCity: HotCityBean, secondCity: HotCityBean) = > {
return collator.compare(firstCity.letter, secondCity.letter)
})
- 得到排序后的數據,需要對數據進行分組,將首字母相同的城市放在同一個數組里,這一步有點復雜,需要慢慢看。
let target = data[0].letter?.charAt(0) ?? ""
let cityType = new HotCityTypeBean()
cityType.name = target;
data.forEach((value, number) = > {
if (value.letter?.charAt(0) != target) {
this.cityList.push(cityType)
target = value.letter?.charAt(0) ?? ""
cityType = new HotCityTypeBean()
cityType.name = target
cityType.city.push(value)
} else {
cityType.city.push(value)
}
.......
})
**首先得到第一條城市的首字母 A 作為目標項,然后使用 forEach 遍歷數據,如果遍歷的對象的首字母和目標項 A 不相等,則先認為首字母 A 的城市遍歷結束,直接將相同字母 A 的數據放入集合,否則將相同字母 A 的數據放在一起(cityType.city.push(value))。 **
- 遍歷到最后一條數據時,需要對最后一條數據進行處理,結束后將最后一個字母相同的數據存入城市集合。
if (number == data.length - 1) {
if (!cityType.city.includes(value)) {
cityType.city.push(value)
}
this.cityList.push(cityType)
}
- 經過以上對數據的處理,終于得到了完整的城市數據,接下來就是直接展示列表即可。
List({ space: 14, initialIndex: 0, scroller: this.scroller }) {
ForEach(this.cityList, (bean: HotCityTypeBean, index: number) = > {
if (index == 0) {
ListItem() {
Text() {
Span("當前城市: ")
.fontSize($r("app.float.sp_t5"))
.fontColor($r("app.color.color_S5"))
Span(this.cityName)
.fontSize($r("app.float.sp_t5"))
.fontColor($r("app.color.color_S7"))
}
}.margin({ top: $r("app.float.vp_10") })
}
ListItemGroup({ header: this.headView(bean.name) }) {
ForEach(bean.city, (item: HotCityBean, childIndex: number) = > {
ListItem() {
Column() {
Text(`${item.cityName}`)
.height(44)
.fontSize($r('app.float.sp_t4'))
.width(FULL_WIDTH)
.onClick(() = > {
})
if (childIndex == bean.city.length - 1) {
Divider()
.color($r('app.color.color_S3'))
.height(0.5)
.vertical(false)
}
}.alignItems(HorizontalAlign.Start)
}
}, (item: HotCityBean, childIndex: number) = > `${childIndex}${new Date()}`)
}
}, (bean: HotCityTypeBean, index: number) = > `${index}${new Date()}`)
} .sticky(StickyStyle.Header)
- 使用ListItemGroup 用來顯示每組城市的首字母,sticky(StickyStyle.Header) 則是開啟粘性標題,也就是滑動列表時,每組城市的首字母固定顯示在上方。
總結
本文詳細講述了對城市數據的處理,包括對音字,首字母排序以及按首字母對數據進行分組處理,特別是分組處理這塊的代碼比較復雜,需要親自動手嘗試才能更好的理解,學會的小伙伴趕緊動手試試吧!如果您有更好的處理方式,歡迎評論區留言!
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
HarmonyOS
+關注
關注
80文章
2143瀏覽量
32610
發布評論請先 登錄
相關推薦
熱點推薦
HarmonyOS入門指南
OpenHarmony三方庫中心倉 堅果派 童長老倉庫中心 鴻蒙寶典 一本快速學習鴻蒙的電子書 promises-book JavaScript Promise迷你書。 harmony-utils 一款功能豐富且極易
HarmonyOS實戰:Tab頂部滑動懸停功能實現
日常開發過程中,遇到這種 Scroll 嵌套 List 列表滑動頂部懸停的場景十分常見,在鴻蒙開發時也正好實現了這個功能,本篇文章將帶你一步步實現 Tab 頂部懸停的效果,建議點贊收藏!
HarmonyOS實戰:3秒實現一個自定義輪播圖
那么簡單,需要考慮的細節很多。不過在 HarmonyOS 中實現一個輪播圖卻是十分的簡單,本篇文章教你在最短的時間內快速實現一個自定義的 輪播圖,建議點贊收藏!
HarmonyOS實戰:快速實現一個上下滾動的廣告控件
上要想實現這樣的功能并不容易,那么在鴻蒙上怎么實現這樣的功能呢?本篇文章教你使用最簡單的方式實現一個支持上下滾動的廣告控件,建議點贊收藏!
HarmonyOS實戰:實現任意拖動的應用懸浮窗口
為了增加應用程序功能的豐富性和便利性,很多應用都會提供一個懸浮窗口實現多頁面顯示。特別是一些性能檢測工具,比如 dokit 。在鴻蒙上怎么實現類似的全局懸浮窗口呢?閱讀完本篇文章你將學會在鴻蒙上如何
【HarmonyOS 5】桌面快捷方式功能實現詳解
【HarmonyOS 5】桌面快捷方式功能實現詳解 ##鴻蒙開發能力 ##HarmonyOS SDK應用服務##鴻蒙金融類應用 (金融理財# 一、前言 在移動應用開發中,如何讓用戶

HarmonyOS實戰:自定義時間選擇器
前言 最近在日常鴻蒙開發過程中,經常會使用一些時間選擇器,鴻蒙官方提供的時間選擇器滿足不了需求,所以自己動手自定義一些經常會使用到的時間選擇器,希望能幫到你,建議點贊收藏! 實現效果

HarmonyOS實戰:組件化項目搭建
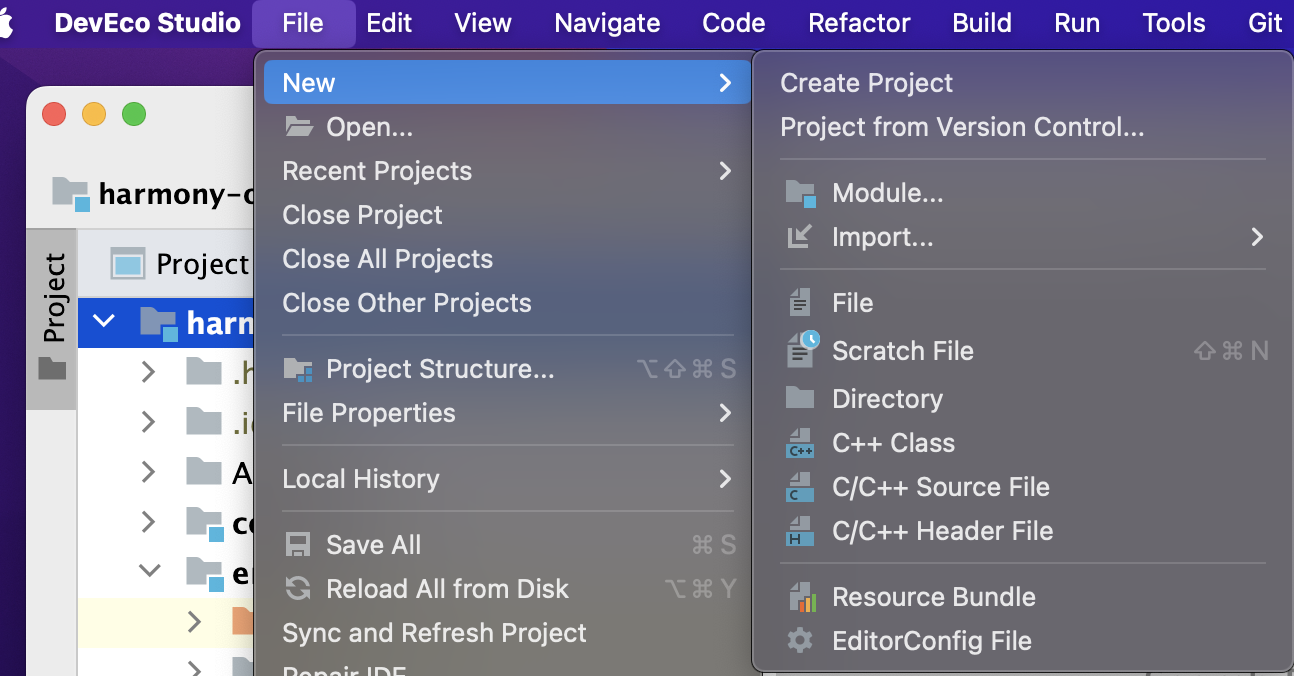
?本文將詳細講解HarmonyOs組件化項目搭建的全過程,帶領大家實現一個組件化項目。 項目創建 首先創建一個項目工程,點擊開發工具DevEco-Stdio的****File 選項,選擇 New 然后點擊 Create Proj

快速入門——LuatOS:sys庫多任務管理實戰攻略!
在嵌入式開發中,多任務管理是提升系統效率的關鍵。本教程專為快速入門設計,聚焦LuatOS的sys庫,通過實戰案例帶你快速掌握多任務創建、調度與同步技巧。無論你是零基礎新手還是希望快速提

HarmonyOS5云服務技術分享--ArkTS開發Node環境
氣的方式探索這個功能,結尾還有實用總結和鼓勵彩蛋哦~?
? 一、HarmonyOS云函數開發:核心能力與價值
HarmonyOS的云函數(Serverless)為開發者提供了??無服務器架構??的便捷
發表于 05-22 17:21
HarmonyOS5云服務技術分享--登錄郵件功能整理
高度封裝的實現方案。希望本文能幫你快速落地功能,同時注重安全與體驗的平衡。如果有更多實戰問題,歡迎在評論區留言交流,一起玩轉HarmonyOS
發表于 05-22 16:04
PoE交換機如何助力智慧城市基礎設施建設?
至關重要。PoE交換機為這些攝像頭提供電源,并實現高速數據傳輸,使城市能夠實時監控并快速響應突發事件。PoE交換機靈活的布放方式也確保了城市關鍵區域的全面覆蓋。
環境監測
智
發表于 03-25 10:20
智慧路燈照亮城市之光
在當前科技快速演進的時代背景下,城市公共基礎設施亦處于持續的升級與變革進程之中。其中,智慧路燈憑借其顯著的功能特性與技術優勢,正逐步成為城市現代化建設的關鍵組成部分。就園區智慧路燈而言
發表于 02-28 20:17
《HarmonyOS第一課》煥新升級,賦能開發者快速掌握鴻蒙應用開發
和優化用戶體驗。 學、練、考一體化,幫助開發者快速上手HarmonyOS開發,實現職業進階
《HarmonyOS第一課》不僅內容豐富全面,還融入了大量案例教學與優質動畫,帶來出色學
發表于 01-02 14:24





 HarmonyOS實戰: 城市選擇功能的快速實現
HarmonyOS實戰: 城市選擇功能的快速實現












評論