【HarmonyOS 5】鴻蒙中的UIAbility詳解(一)
##鴻蒙開發能力 ##HarmonyOS SDK應用服務##鴻蒙金融類應用 (金融理財#
一、UIAbility是什么?
Stage模型中的組件類型名,即UIAbility組件,包含UI,提供展示UI的能力,主要用于和用戶交互。
UIAbility類似于傳統移動開發Android中的Activity或者Fragment。類似IOS開發中的 UIViewController。
UIAbility 是 HarmonyOS 應用框架的核心組件,負責管理應用的用戶界面生命周期和上下文信息。
二、設置指定啟動頁面
啟動頁面必須設置 :否則應用啟動后會白屏。
避免應用啟動后白屏,需在onWindowStageCreate生命周期中設置默認加載頁面。通過WindowStage的loadContent()方法指定頁面路徑。
export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage: window.WindowStage): void {
windowStage.loadContent('pages/Index', (err, data) = > { /* 處理回調 */ });
}
}
DevEco Studio默認生成的項目會自動加載Index頁面,可按需修改路徑。
三、獲取上下文信息(UIAbilityContext)
獲取應用配置信息(如包名、Ability名稱等),或調用操作Ability的方法(如啟動、終止Ability)。通過this.context直接訪問。
export default class EntryAbility extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {
const context = this.context; // 直接獲取上下文
}
}
在頁面組件中獲取 :
通過getUIContext().getHostContext()轉換為UIAbilityContext。
@Entry
@Component
struct Page {
private context = this.getUIContext().getHostContext() as common.UIAbilityContext;
startAbilityTest() { this.context.startAbility(want); } // 啟動其他Ability
}
啟動頁面設置與上下文使用代碼示例
// UIAbility定義
export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage: window.WindowStage) {
windowStage.loadContent('pages/Main', () = > {}); // 設置啟動頁面
}
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {
const context = this.context; // 獲取上下文
context.startAbility({ abilityName: 'OtherAbility' }); // 啟動其他Ability
}
}
// 頁面組件中使用上下文
@Entry
@Component
struct MainPage {
private context = this.getUIContext().getHostContext() as common.UIAbilityContext;
build() {
Button('終止當前Ability').onClick(() = > this.context.terminateSelf());
}
}
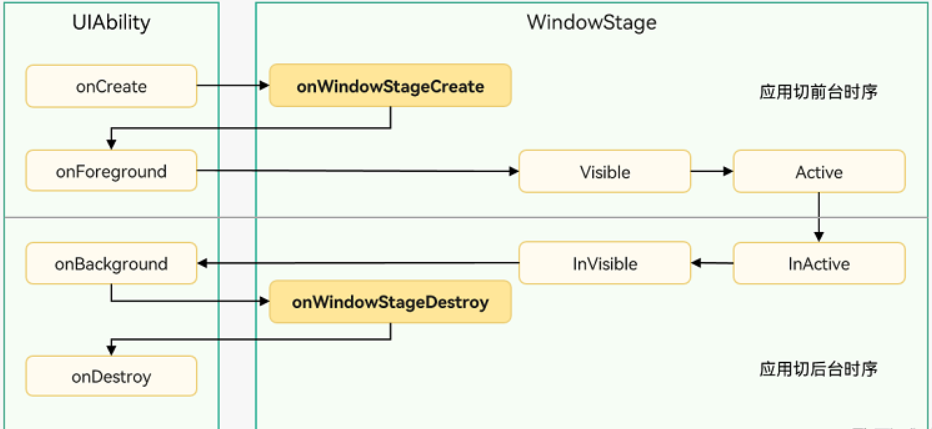
四、UIAbility生命周期與操作
UIAbility的生命周期包含 Create(創建)、Foreground(前臺)、Background(后臺)、Destroy(銷毀) 四個核心狀態,以及與窗口(WindowStage)相關的子狀態。通過生命周期回調鉤子函數,可監聽狀態變化并執行對應操作。
生命周期狀態流轉圖
創建實例 窗口創建 進入前臺 切到后臺 窗口銷毀 實例銷毀
↓ ↓ ↓ ↓ ↓ ↓
onCreate() → onWindowStageCreate() → onForeground() → onBackground() → onWindowStageDestroy() → onDestroy()
↑ ↖ ↗ ↖ ↑
└─────── WindowStageWillDestroy() ────────────────────────┘
1、onCreate
UIAbility實例創建完成時觸發。初始化頁面數據、加載資源(如定義變量、獲取上下文this.context)。
export default class EntryAbility extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {
// 初始化操作(如獲取上下文、配置數據)
const context = this.context;
}
}
2、WindowStageCreate
UIAbility實例創建后,進入前臺前,系統創建WindowStage時觸發。設置啟動頁面(loadContent())、訂閱窗口事件(如前后臺切換、焦點變化)。
onWindowStageCreate(windowStage: window.WindowStage) {
windowStage.loadContent('pages/Index'); // 設置啟動頁面
windowStage.on('windowStageEvent', (event) = > { // 訂閱窗口事件
switch (event) {
case window.WindowStageEventType.SHOWN: // 切到前臺
console.log('窗口切到前臺');
break;
}
});
}
3、WindowStageWillDestroy
WindowStage銷毀前觸發(此時窗口仍可用)。釋放通過WindowStage獲取的資源,注銷事件訂閱(off('windowStageEvent'))。
4、WindowStageDestroy
WindowStage銷毀時觸發(UI資源釋放)。釋放UI相關資源(如臨時文件、圖形對象)。
5、Foreground
UIAbility切換至前臺、UI可見前觸發。申請系統資源(如定位、傳感器權限)、恢復后臺釋放的資源。
onForeground() {
// 開啟定位功能
location.start();
}
6、Background
UIAbility切換至后臺、UI完全不可見后觸發。釋放無用資源、執行耗時操作(如數據持久化)。
onBackground() {
// 停止定位、保存當前狀態
location.stop();
saveDataToLocal();
}
7、onDestroy
UIAbility實例被終止時觸發(如調用terminateSelf())。釋放全局資源、清理內存(如關閉網絡連接、注銷監聽器)。
onDestroy() {
// 釋放數據庫連接、取消定時器
db.close();
clearInterval(timer);
}
注意 :API 13+中,若用戶通過最近任務一鍵清理應用, 不會觸發onDestroy() ,而是直接終止進程。
四、UIAbility的常用函數操作
1. 終止UIAbility實例
調用terminateSelf()終止當前Ability。
context.terminateSelf((err) = > {
if (err) { console.error('終止失敗:', err); }
else { console.info('終止成功'); }
});
2. 獲取拉起方信息
當UIAbilityA通過startAbility啟動UIAbilityB時,UIAbilityB可獲取調用方信息。
export default class UIAbilityB extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {
console.log(`調用方Pid: ${want.parameters?.['ohos.aafwk.param.callerPid']}`);
}
}
跨Ability信息傳遞代碼示例
// UIAbilityA中啟動UIAbilityB
@Entry
@Component
struct UIAbilityAPage {
private context = this.getUIContext().getHostContext() as common.UIAbilityContext;
build() {
Button('拉起UIAbilityB').onClick(() = > {
this.context.startAbility({
bundleName: this.context.abilityInfo.bundleName,
abilityName: 'UIAbilityB'
});
});
}
}
// UIAbilityB中獲取調用方信息
export default class UIAbilityB extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {
console.log(`調用方包名: ${want.parameters?.['ohos.aafwk.param.callerBundleName']}`);
}
}
注意
當UIAbility設置為singleton啟動模式時,重復調用startAbility()啟動同一實例, 不會重新走onCreate和onWindowStageCreate流程 ,而是觸發onNewWant回調。
onNewWant(want: Want, launchParam: AbilityConstant.LaunchParam) {
// 根據新的Want參數更新頁面數據
this.data = want.parameters?.data;
}
審核編輯 黃宇
-
鴻蒙
+關注
關注
59文章
2594瀏覽量
43965 -
HarmonyOS
+關注
關注
80文章
2117瀏覽量
32758
發布評論請先 登錄
深入理解HarmonyOS UIAbility:生命周期、WindowStage與啟動模式探析

2024款鴻蒙OS 最新HarmonyOS Next_HarmonyOS4.0系列教程分享
HarmonyOS/OpenHarmony應用開發-Stage模型UIAbility組件使用(一)
HarmonyOS/OpenHarmony應用開發-Stage模型UIAbility組件使用(一)
鴻蒙開發丨設備內 UIAbility 的幾種交互方式

鴻蒙Ability Kit(程序框架服務)【UIAbility組件基本用法】

鴻蒙Ability Kit(程序框架服務)【UIAbility內和UIAbility間頁面的跳轉】






 【HarmonyOS 5】鴻蒙中的UIAbility詳解(一)
【HarmonyOS 5】鴻蒙中的UIAbility詳解(一)















評論