一、適合范圍
適合全系列大彩協議串口屏產品。
二、功能實現
2.1 建立工程
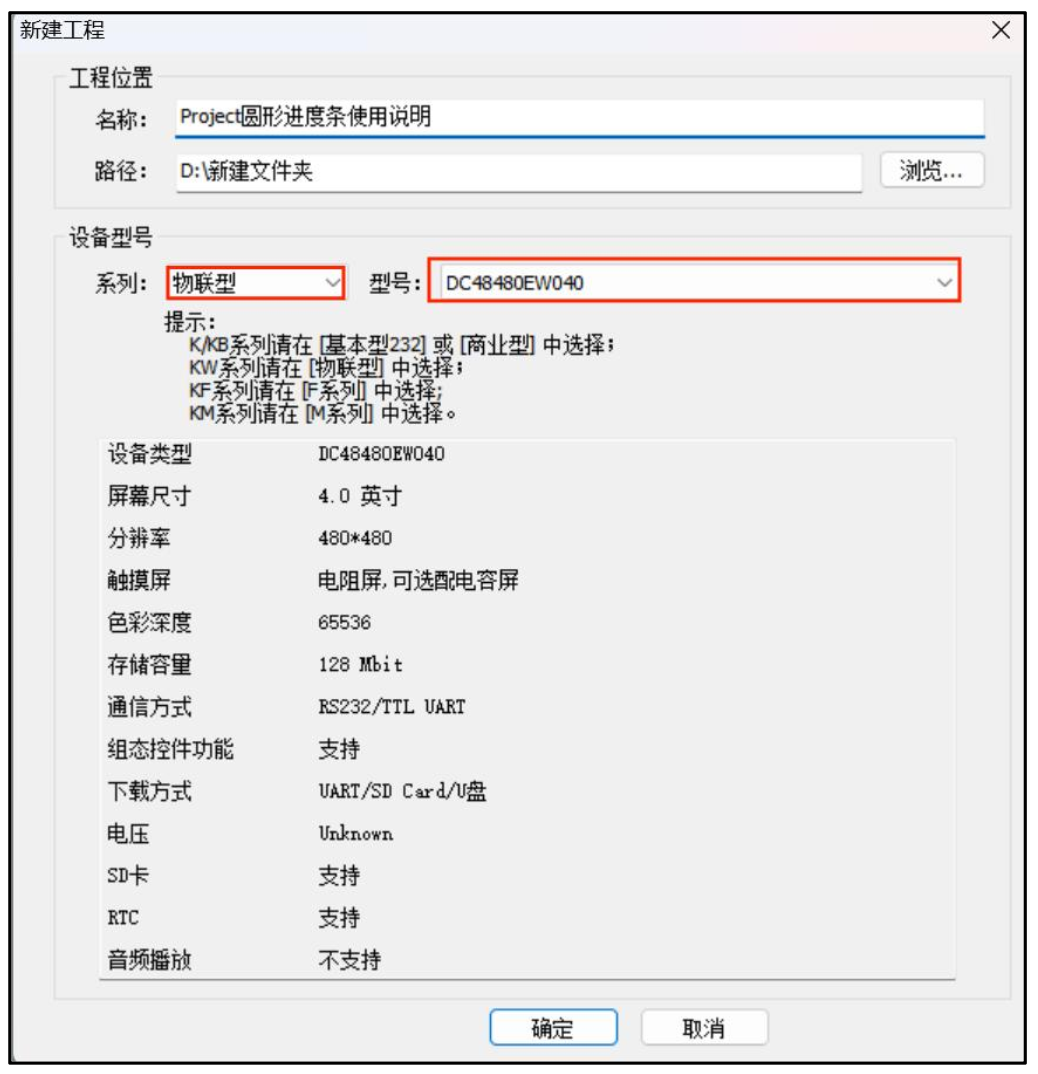
根據串口屏的實際型號,在 visual TFT 軟件菜單中選擇文件并新建一個工程。下面以物聯型串口屏(DC48480EW040)為例,如圖2-1所示。

圖2-1 建立工程
2.2 控件屬性說明
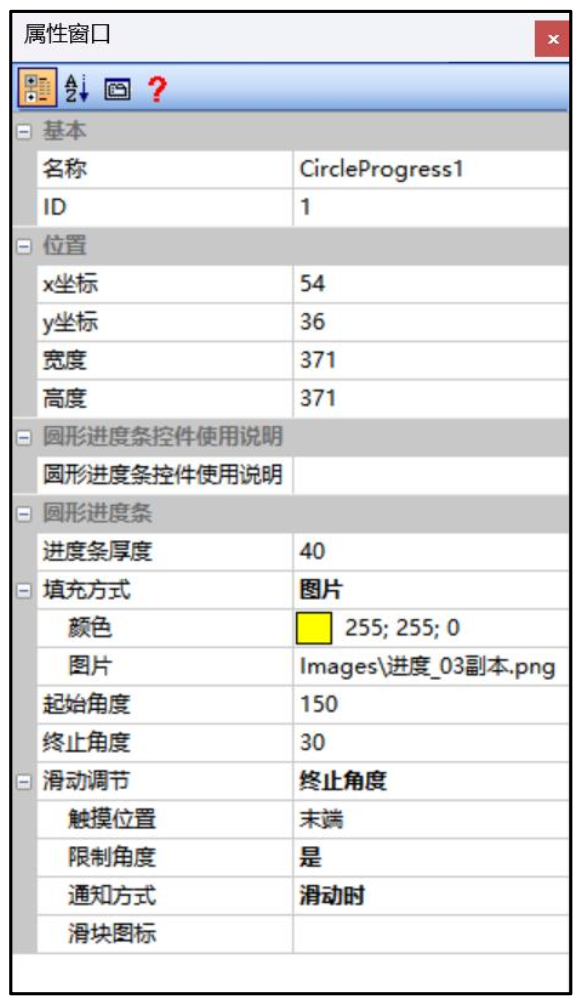
圓形進度條的屬性窗口,如下圖2-2所示;

圖2-2 屬性窗口
進度條厚度:設置進度條的粗細度
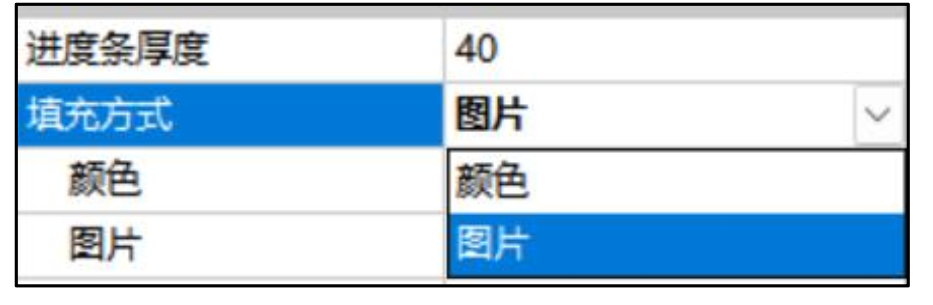
填充方式:進度條樣式,可選顏色或者圖片,如下圖2-3所示
【顏色】:純色顯示
【圖片】:使用圖片時可自行設計進度條的樣式,本工程選擇為自定義圖片樣式。

圖2-3 填充方式
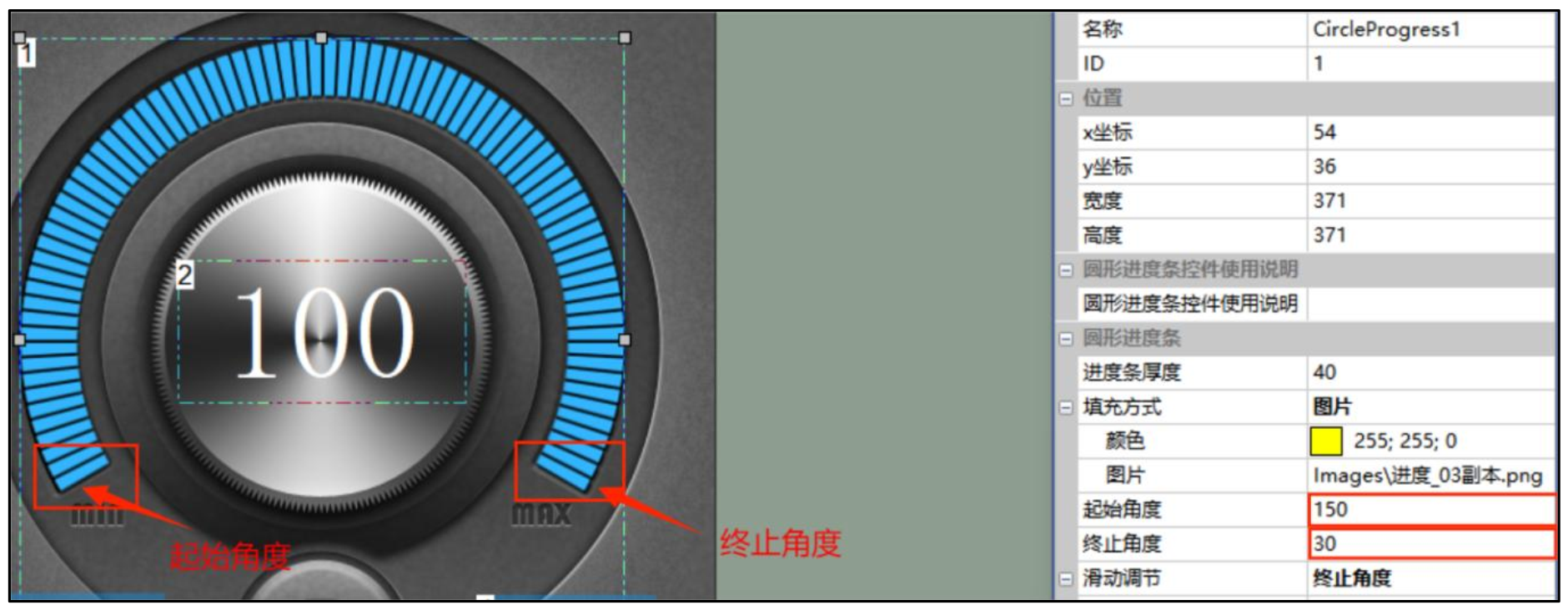
起始角度:進度條起始位置(圓形進度條的值為角度,最大角度為359,360度為0度)
終止角度:進度條的結束位置。如下圖2-4所示

圖2-4 起始與終止角度
滑動調節:圓形的滑動調節有四類如下圖2-5所示
【禁用】:不可通過觸摸調節
【終止角度】:觸摸進度條終止位置拖動進度條
【起始角度】:觸摸進度條起始位置拖動進度條
【倆個角度】:觸摸倆端都可以拖動進度條

圖2-5 滑動調節選項
觸摸位置:圓形進度條的觸摸位置如下圖2-6所示
【末端】:僅點擊或滑動圓形進度條末端, 才可以改變數值
【進度條】:點擊或滑動進度條即可改變數值

圖2-6 觸摸位置選項
限制角度:
【是】:拖動范圍只能在起始角與終止角之間;
【否】:沒有限制角度, 可隨意滑動。
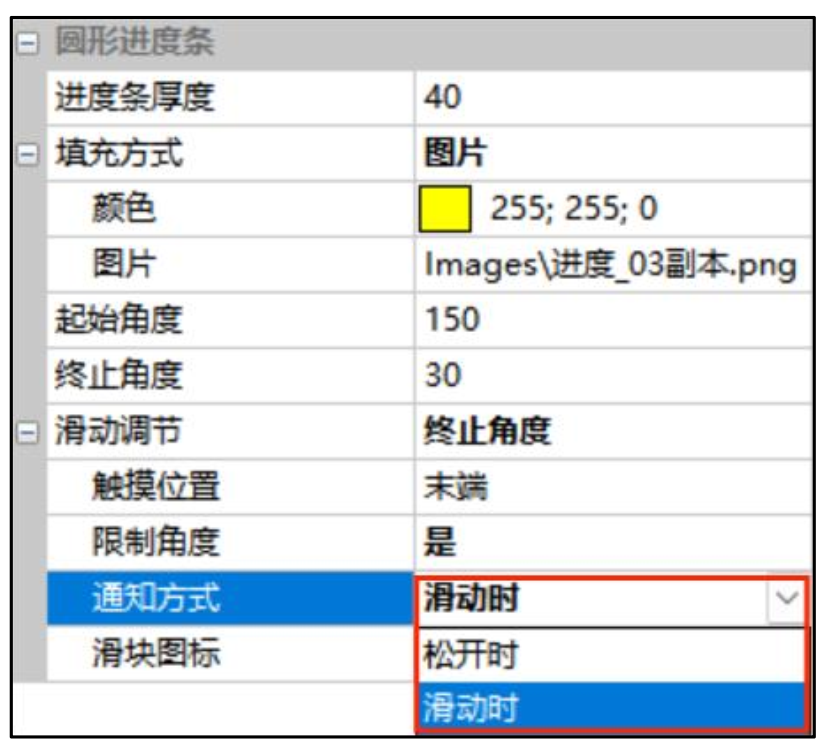
通知方式:圓形進度條控件的通知方式如下圖2-7所示
【松開時】:拖動進度條時不下發, 松開時才下發指令。
【滑動時】:拖動進度條的過程中下發指令。

圖2-7 通知方式選項
滑塊圖標:可以添加滑塊樣式, 建議將圖片格式為全透的格式 png
2.3 畫面與屬性配置
畫面配置
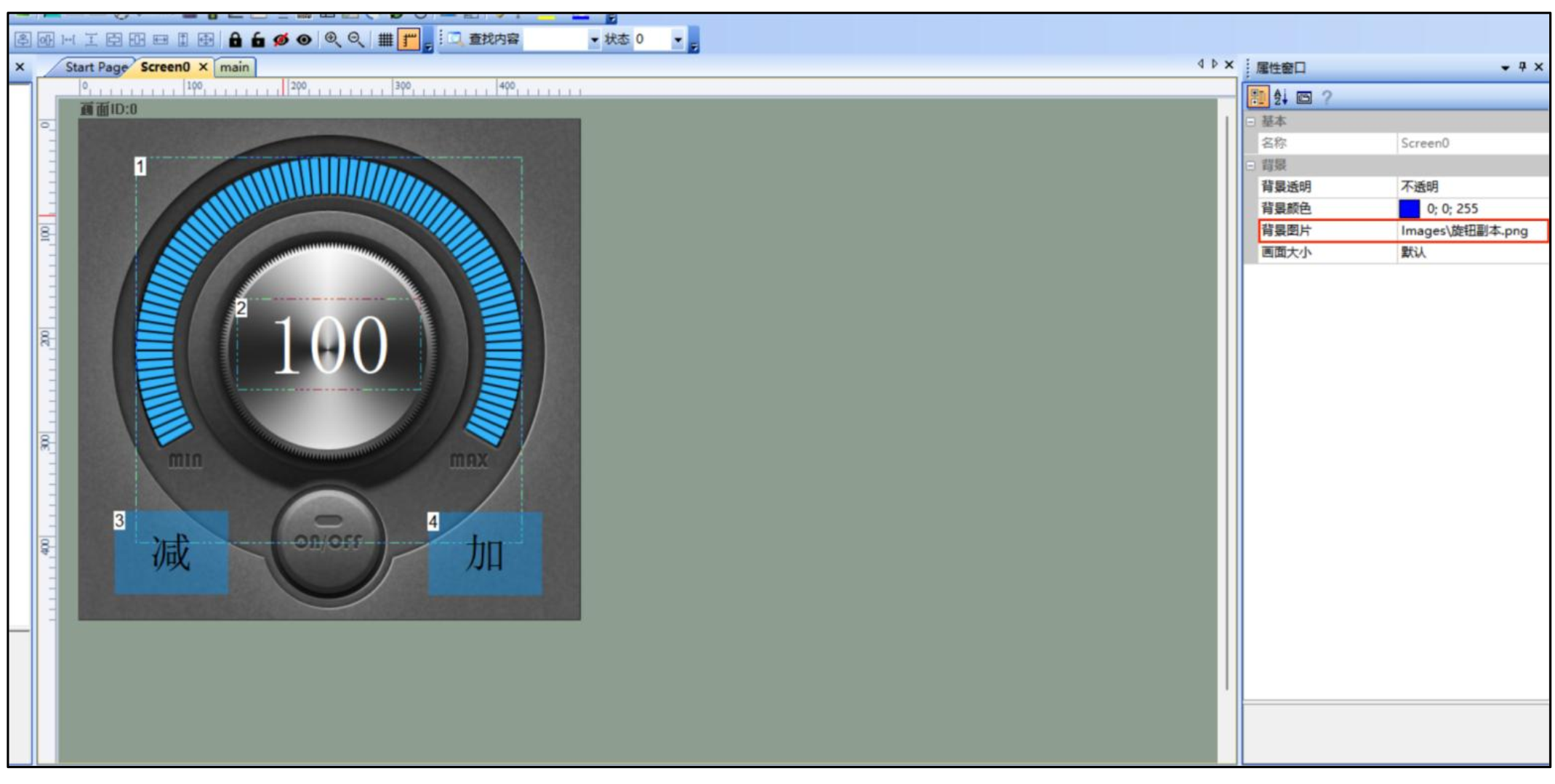
在【圓形進度條控件】畫面的“背景圖片”導入相應的美工圖片畫面中添加 1 個圓形進度條控件(控件 ID:1)和1個文本控件(控件ID:2)和2個按鈕控件(控件 ID:3、4)如下圖2-8所示。

圖2-8 畫面配置
屬性配置
在圓形進度條控件的屬性窗口中,設置【進度條厚度】為“40”、【填充方式】 為“圖片”并加入相應的美工圖片、【起始角度】為“150”、【終止角度】為“30”、【滑動調節】為“終止角度”、【觸摸位置】為末端、【限制角度】為“是” 、【通知方式】為“滑動時”,屬性配置如下圖2-9所示。

圖2-9 屬性配置
2.4 運行預覽

三、LUA腳本
打開 LUA 編程器
點擊菜單欄【工具】,選擇LUA腳本編程,如下圖3-1所示.

圖3-1 打開 LUA 編程器
API 函數說明
大彩科技針對LUA腳本提供了豐富的API接口函數,具體函數可以查閱文檔《LUA腳本API函數接口》。本教程文檔中所涉及到的部分的相關接口函數
·函數 on_init()
系統加載 LUA 腳本之后, 立即調用此回調函數, 通常用于執行初始化操作。
·函數 set_value(screen, control, value)
設置控件數值
value:控件值
按鈕控件:value=1 - 按下,0 - 彈起
文本控件:value - 整數或小數
也可以設置進度條、滑塊、儀表、滑動選擇控件等等
·函數 on_control_notify(screen, control, value)
用戶觸摸修改控件后,執行此回調函數。點擊按鈕控件,修改文本控件、修改滑動條都會觸發此控件
value:為數值類型,如果需要獲取文本控件的字符串值,使用 get_text(screen,control)
編寫腳本
此編程主要描述角度轉化為所對應的數值(value),所對應的數值(value) 轉化為角度的對應關系。
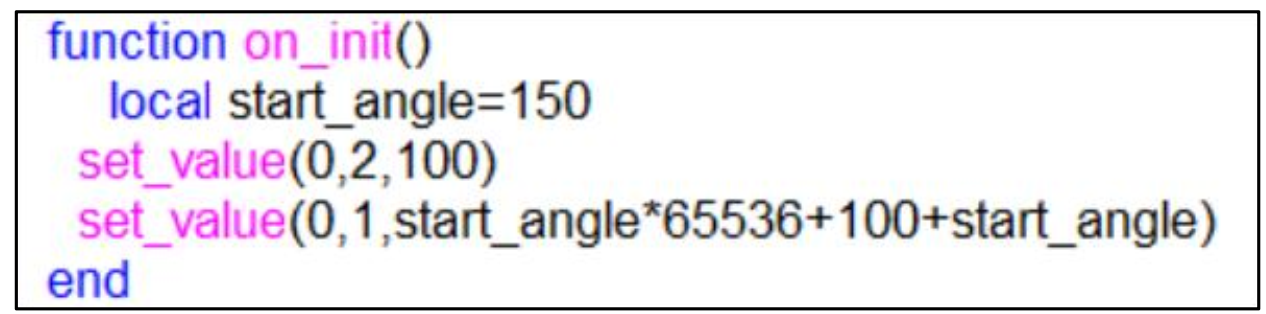
此腳本為初始化回調函數, 代表打開此工程時角度與文本控件顯示數值為一個初始化值。 如圖3-2所示。

圖3-2 LUA腳本
使用LUA腳本,將圓形進度條的值與文本控件相關聯。當滑動圓形進度條控件時,系統會調用回調函數 on_control_notify,并將圓形進度條控件的值傳入函數中,將值與文本控件的值關聯。按下按鈕控件也能使角度遞增或者遞減使其對應的角度也產生遞增遞減變化。
函數 math.floor 函數是 lua 標準庫中 math 模塊的一個函數,用于向下取整,即返回小于或等于給定數字的最大整數。math.floor(value) % 65536 這個表達式的含義是: 首先對 value 進行向下取整操作,然后將得到的結果與 65536 進行取模運算得到一個 now_angle(現在的角度)角度。每一個角度對應一個value值,角度范圍在150~30,每次滑動圓形進度條的角度為now_angle
假設當 now_angle 為 200 時需要減去起始角度(start_angle)150 所得值為控件 2 文本顯示 50代表現在的角度為 200 時文本控件 2 顯示為 50。
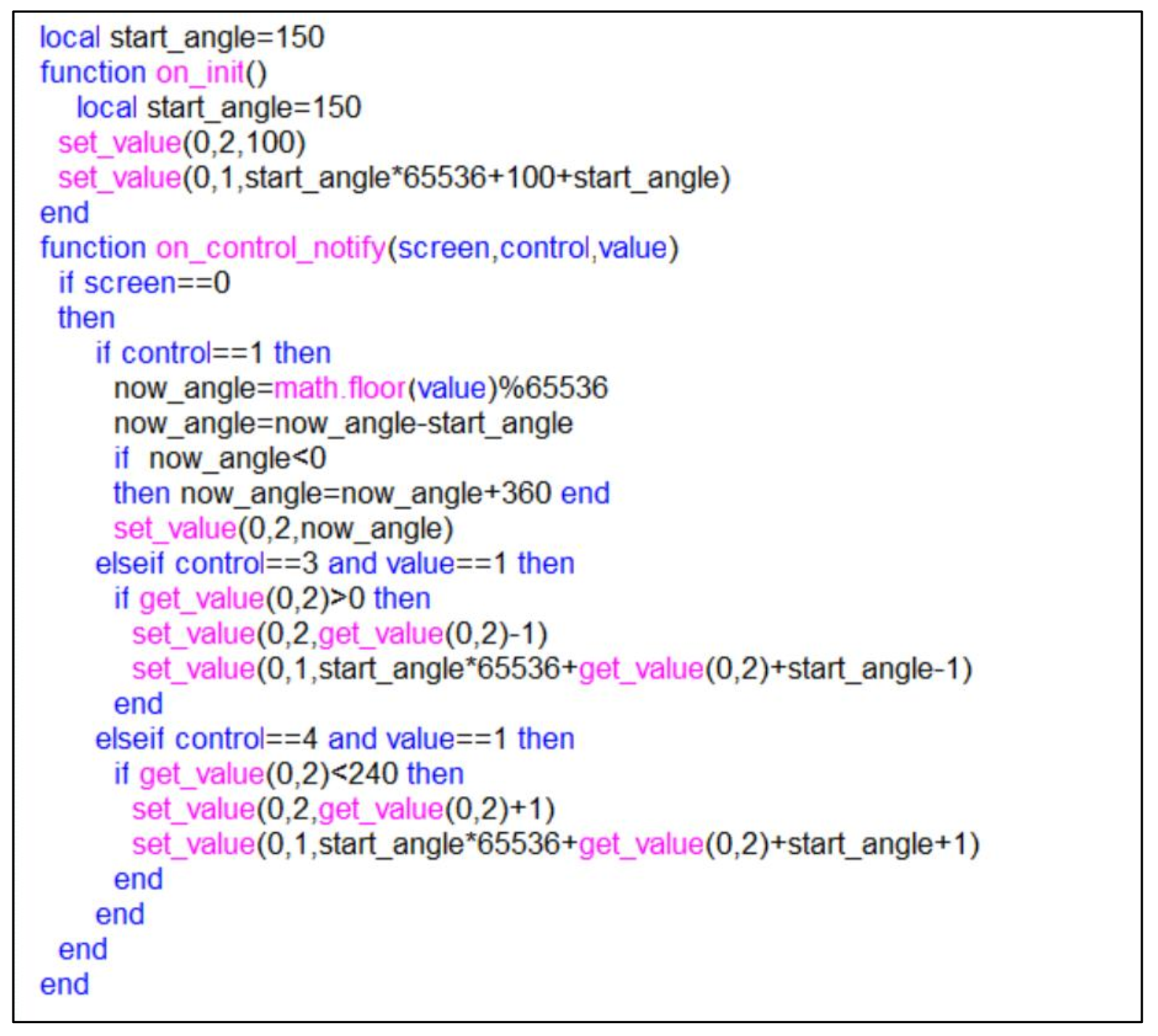
代碼編程如3-3所示

圖3-3 LUA 腳本
-
串口屏
+關注
關注
8文章
585瀏覽量
38292 -
VisualTFT
+關注
關注
0文章
19瀏覽量
2001 -
串口屏技術
+關注
關注
0文章
11瀏覽量
1006
發布評論請先 登錄
工程技術筆記—圓形進度條使用
占位面積很小的自定義進度指示器progressbutton
OpenHarmony自定義組件ProgressWithText

OpenHarmony自定義組件CircleProgress

圓形進度條openharmony視圖安裝使用
支持組件所有基本功能的圓形進度條
自定義進度指示器progressbutton
【AWTK使用經驗】如何設計立體電池進度條?






 大彩講堂:VisualTFT軟件如何自定義圓形進度條
大彩講堂:VisualTFT軟件如何自定義圓形進度條












評論