JSON數(shù)據(jù)交換格式
JSON(JavaScript Object Notation, JS 對(duì)象簡(jiǎn)譜) 是一種輕量級(jí)的數(shù)據(jù)交換格式。它基于 ECMAScript (歐洲計(jì)算機(jī)協(xié)會(huì)制定的js規(guī)范)的一個(gè)子集,采用完全獨(dú)立于編程語(yǔ)言的文本格式來(lái)存儲(chǔ)和表示數(shù)據(jù)。簡(jiǎn)潔和清晰的層次結(jié)構(gòu)使得 JSON 成為理想的數(shù)據(jù)交換語(yǔ)言。易于人閱讀和編寫,同時(shí)也易于機(jī)器解析和生成,并有效地提升網(wǎng)絡(luò)傳輸效率。
JSON是Douglas Crockford在2001年開始推廣使用的數(shù)據(jù)格式,在2005年-2006年正式成為主流的數(shù)據(jù)格式,雅虎和谷歌就在那時(shí)候開始廣泛地使用JSON格式。
JSON 語(yǔ)法規(guī)則
JSON是一個(gè)標(biāo)記符的序列。這套標(biāo)記符包含六個(gè)構(gòu)造字符、字符串、數(shù)字和三個(gè)字面名。
JSON是一個(gè)序列化的對(duì)象或數(shù)組。
1. 六個(gè)構(gòu)造字符:
begin-array = ws %x5B ws ; [ 左方括號(hào)
begin-object = ws %x7B ws ; { 左大括號(hào)
end-array = ws %x5D ws ; ] 右方括號(hào)
end-object = ws %x7D ws ; } 右大括號(hào)
name-separator = ws %x3A ws ; : 冒號(hào)
value-separator = ws %x2C ws ; , 逗號(hào)
2. 在這六個(gè)構(gòu)造字符的前或后允許存在無(wú)意義的空白符(ws):
ws = *(%x20 /; 空間
%x09 /; 水平標(biāo)簽
%x0A /; 換行或換行
%x0D); 回程
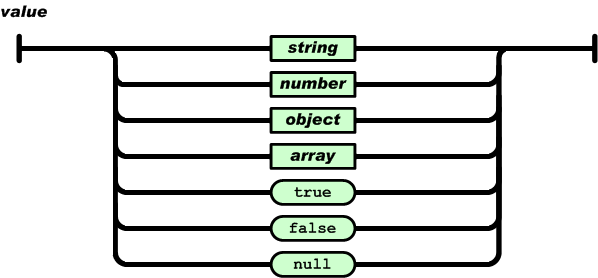
3.JSON的值:
3.1 JSON的構(gòu)成: ws 值 ws [1]
3.2值可以是對(duì)象、數(shù)組、數(shù)字、字符串或者三個(gè)字面值(false、null、true)中的一個(gè)。值中的字面值中的英文必須使用小寫。
3.2.1對(duì)象由花括號(hào)括起來(lái)的逗號(hào)分割的成員構(gòu)成,成員是字符串鍵和上文所述的值由逗號(hào)分割的鍵值對(duì)組成,如:
1 {“name”: “John Doe”, “age”: 18, “address”: {“country” : “china”, “zip-code”: “10000”}}
3.2.2數(shù)組是由方括號(hào)括起來(lái)的一組值構(gòu)成,如:
1[3, 1, 4, 1, 5, 9, 2, 6]
3.2.3 字符串與C或者Java的字符串非常相似。字符串是由雙引號(hào)包圍的任意數(shù)量Unicode字符的集合,使用反斜線轉(zhuǎn)義。一個(gè)字符(character)即一個(gè)單獨(dú)的字符串(character string)。
3.2.4數(shù)字也與C或者Java的數(shù)值非常相似。除去未曾使用的八進(jìn)制與十六進(jìn)制格式。除去一些編碼細(xì)節(jié)。 [2]
一些合法的JSON的實(shí)例:
1{“a”: 1, “b”: [1, 2, 3]}
1[1, 2, “3”, {“a”: 4}]
13.14
1“plain_text”
JSON 與 JS 對(duì)象的關(guān)系
很多人搞不清楚 JSON 和 JS 對(duì)象的關(guān)系,甚至連誰(shuí)是誰(shuí)都不清楚。其實(shí),可以這么理解:
JSON 是 JS 對(duì)象的字符串表示法,它使用文本表示一個(gè) JS 對(duì)象的信息,本質(zhì)是一個(gè)字符串。
如
1var obj = {a: ‘Hello’, b: ‘World’}; //這是一個(gè)對(duì)象,注意鍵名也是可以使用引號(hào)包裹的
1var json = ‘{“a”: “Hello”, “b”: “World”}’; //這是一個(gè) JSON 字符串,本質(zhì)是一個(gè)字符串
JSON 和 JS 對(duì)象互轉(zhuǎn)
要實(shí)現(xiàn)從JSON字符串轉(zhuǎn)換為JS對(duì)象,使用 JSON.parse() 方法:
1var obj = JSON.parse(‘{“a”: “Hello”, “b”: “World”}’); //結(jié)果是 {a: ‘Hello’, b: ‘World’}
要實(shí)現(xiàn)從JS對(duì)象轉(zhuǎn)換為JSON字符串,使用 JSON.stringify() 方法:
1var json = JSON.stringify({a: ‘Hello’, b: ‘World’}); //結(jié)果是 ‘{“a”: “Hello”, “b”: “World”}’
編輯:jq
-
數(shù)據(jù)
+關(guān)注
關(guān)注
8文章
7250瀏覽量
91627 -
JS
+關(guān)注
關(guān)注
0文章
78瀏覽量
18434 -
JSON
+關(guān)注
關(guān)注
0文章
122瀏覽量
7345
原文標(biāo)題:JSON數(shù)據(jù)交換格式
文章出處:【微信號(hào):worldofai,微信公眾號(hào):worldofai】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
鴻蒙NEXT-鴻蒙老版本遷移最新版本(API19,modelVersion5.1.1)

PLC通過(guò)智能網(wǎng)關(guān)實(shí)現(xiàn)HTTP協(xié)議通訊,先取得token后再提交獲取JSON格式的數(shù)據(jù)文件
PLC通過(guò)智能網(wǎng)關(guān)做HTTP協(xié)議通訊,先取得token后再提交獲取JSON格式的數(shù)據(jù)文件

迅為RK3568開發(fā)板編寫bundle.json文件
不用聯(lián)網(wǎng)不用編程,PLC通過(guò)智能網(wǎng)關(guān)快速實(shí)現(xiàn)HTTP協(xié)議JSON格式與MES等系統(tǒng)平臺(tái)雙向數(shù)據(jù)通訊

配置Skywalking告警

迅為RK3568開發(fā)板篇OpenHarmony配置HDF驅(qū)動(dòng)控制LED-新增 topeet子系統(tǒng)-編寫 bundle.json文件
think-cell——使用JSON數(shù)據(jù)實(shí)現(xiàn)自動(dòng)化(二)

think-cell——使用JSON數(shù)據(jù)實(shí)現(xiàn)自動(dòng)化(一)

API接口有哪些常見的安全問(wèn)題

實(shí)例篇 4G模組軟件之json數(shù)據(jù)處理!
遠(yuǎn)程IO控制器ZLAN6808-3 使用JSON定時(shí)下發(fā)執(zhí)行DO通斷

JSON協(xié)議是什么,物聯(lián)網(wǎng)中的RTU中如何使用JSON協(xié)議和服務(wù)器交互

TestStand表達(dá)式中常用的語(yǔ)法規(guī)則和運(yùn)算符使用






 什么是JSON JSON的語(yǔ)法規(guī)則
什么是JSON JSON的語(yǔ)法規(guī)則











評(píng)論