HarmonyOS Next V2 @Event
背景
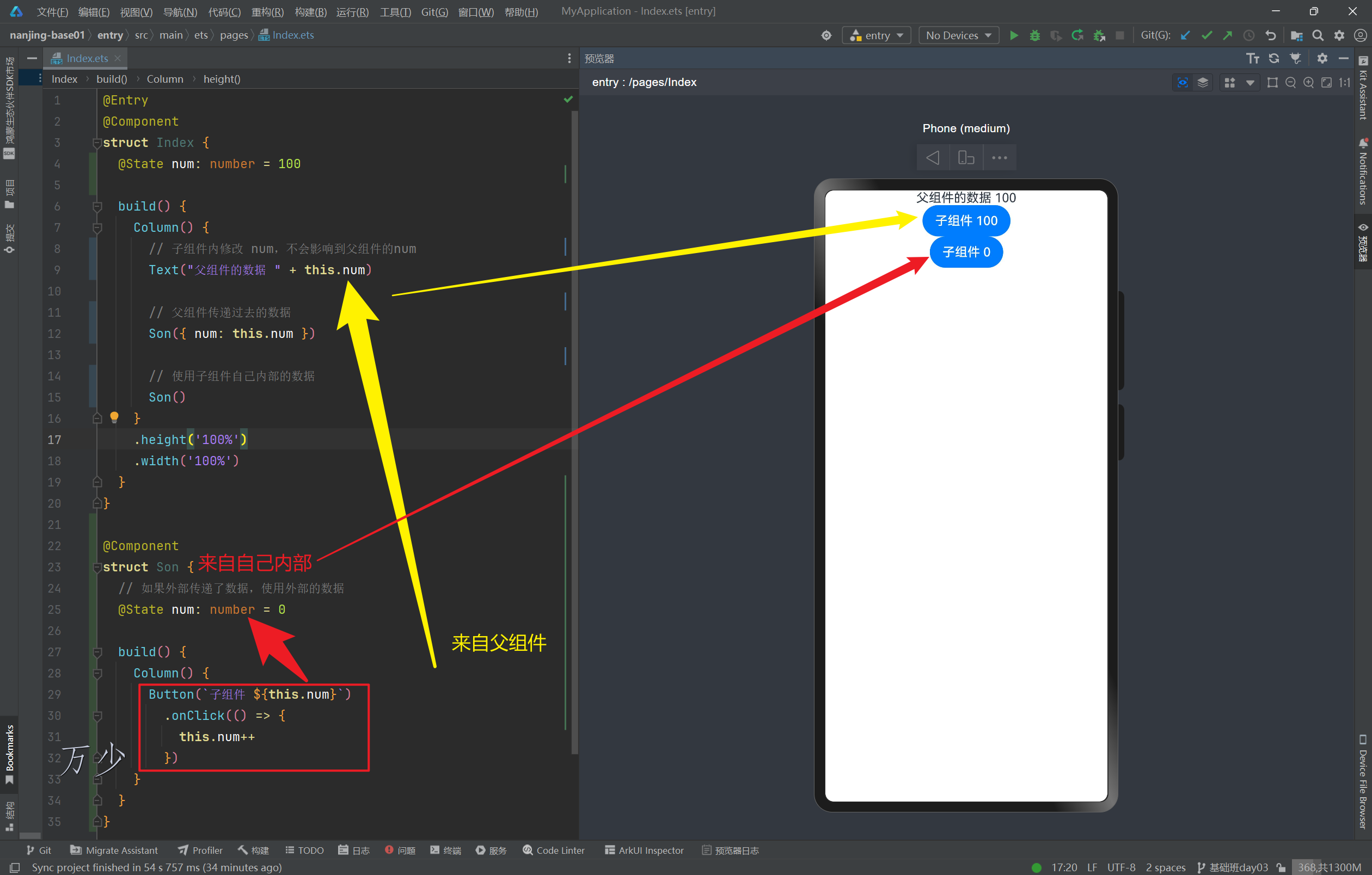
在上一節中,我們針對父子組件,講了關于傳遞數據的知識。我們了解到
@Local是管理自己內部的數據的,@Param是負責接收父組件的數據的,而且子自己內部不能直接修改
按照一個組件最基本的功能, 既能接收外部傳入的數據 , 也要向外部傳遞數據 。那么 @Event 修飾符就是來解決這個問題的了。
介紹
@Event 是 子組件向父組件傳遞數據的技術,它只能用在 @ComponentV2 修改的組件上,其中的思想是
- 完成修改數據的操作,還是放在父組件內部,通過定義一個函數
func來實現 - 在父組件調用子組件的時候,也順帶把這個函數
func傳遞給子組件 - 子組件在內部 使用
@Event來修飾 該函數,并且在需要的使用直接調用即可
父組件
- 定義內部數據
num - 定義修改內部數據
num的函數func - 使用子組件時,把
num和func都傳遞過去
@Entry
@ComponentV2
struct Index {
@Local num: number = 100
// 自己定義的函數 負責修改數據, 該函數也要傳遞給子組件
func = (unit: number) => {
this.num -= unit
}
build() {
Column() {
Button("父組件 修改" + this.num)
.onClick(() => {
this.num++
})
// 使用子組件,并且傳遞數據 和 傳遞函數
Son({ num: this.num, func: this.func })
.padding(10)
}
.width("100%")
}
}
## 子組件
1. 使用 `@Param` 接收父組件傳遞的 `num`
2. 使用`@Event` 接收父組件傳遞的函數 `func`
3. 定義點擊事件的處理函數 `onfunc`,內部直接調用父組件傳遞過來的函數
@ComponentV2
struct Son {
@Param num: number = 0
@Event func: (num: number) => void = () => {
}
onfunc = () => {
this.func(5)
}
build() {
Column() {
Button(`子組件 ${this.num}`)
Button("子組件修改父組件中的狀態")
.onClick(this.onfunc)
}
.border({
width: 1,
style: BorderStyle.Dashed
})
}
}
## 流程

## @Once
`@Once` 和 `@Param`作用類似,都可以表示接收父組件傳遞過來的數據,但是也存在區別
1. `@Once` 只會接收第一次父組件傳遞過來的數據,后續父組件的數據修改,不會同步到 `@Once`修改的變量上
2. `@Once` 需要和 `@Param` 一起搭配使用,因為 `@Param` 修飾的是父組件傳遞給子組件的變量,該變量不能直接被修改。所以`@Once`修飾的變量,也不能在子組件內部直接修改。
@ComponentV2
struct Son {
@Once @Param num: number = 0
build() {
Column() {
Button(子組件 ${this.num})
.onClick(() => {
this.num++ // 修改無效
})
}
.border({
width: 1,
style: BorderStyle.Dashed
})
}
}
@Entry
@ComponentV2
struct Index {
@Local num: number = 100
build() {
Column() {
Son({ num: this.num })
.padding(10)
}
.width("100%")
}
}

## 總結
1. `@Param` 表示父組件傳遞給子組件的數據,當父組件修改了,子組件會跟隨響應,同時子組件內部不能直接修改 `@Param`修飾的變量
2. `@Event` 表示子組件想要修改父組件數據的一種技術,它用來修改函數,該函數是由父組件定義和傳遞給子組件的
3. `@Once` 必須和 `@Param` 搭配使用,表示父組件傳遞過來的數據,只會第一次生效。
審核編輯 黃宇
-
HarmonyOS
+關注
關注
80文章
2121瀏覽量
32728
發布評論請先 登錄
ST-LINK/V2 ST-LINK/V2ST-LINK / V2在調試器/編程器STM8和STM32
Kinect v2(Microsoft Kinect for Windows v2 )配置移動電源解決方案

Kinect v2(Microsoft Kinect for Windows v2 )配置移動電源解決方案

NodeMCU V2 Amica V3 Lolin的盾牌

淘寶與華為合作將基于HarmonyOS NEXT啟動鴻蒙原生應用開發
華為HarmonyOS NEXT 10月8日開啟公測

HarmonyOS Next V2 @Local 和@Param






 HarmonyOS Next V2 @Event
HarmonyOS Next V2 @Event











評論